התוסף W3 Total Cache, אשר פותח על ידי ה CTO של Mashable הידועים הוא ללא ספק תוסף ה Cache המגוון ביותר הקיים לוורדפרס ונמצא בשימוש באתרים בעלי תנועה מאד גבוהה כגון Smashing Magazine, Yoast & Mashable.
במדריך זה אסביר כיצד להגדיר את התוסף את W3 Total Cache בצורה האופטימלית לאתר וורדפרס וזאת מנסיוני האישי ובעקבות מאמרים שקראתי בנושא.
עצה קטנה: לתוסף W3TC הרבה הגדרות מתקדמות אשר את חלקם קשה להבין. אם אינכם בטוחים לגבי הגדרה מסויימת, עדיף לא לגעת בה.
התקינו את W3 Total Cache

בכדי להתקין את התוסף W3 Total Cache גשו בלוח הבקרה של וורדפרס לתוספים > תוסף חדש. בצעו חיפוש ל “w3 total cache” והתקינו את התוצאה הראשונה.
במידה וכבר מותקן באתר שלכם תוסף Cache כלשהו, וודאו כי אתם מבטלים אותו לפני התקנת W3TC בכדי למנוע התנגשויות. ככלל אצבע, אין להשתמש בשני תוספי Cache בו זמנית.
הגדרת W3 Total Cache – הגדרות כלליות
לאחר הפעלתו, התוסף W3 Total Cache ייצור תפריט חדש בלוח הבקרה של וורדפרס בשם Performance. ההגדרות אותן אנו מחפשים יהיו תחת Performance > General Settings.
שימו לב כי ישנם הרבה מאד הגדרות בעמוד זה יחסית לתוספי Cache (והרבה מעבר להגדרות אלו אם אתם נכנסים יותר לעומק). כל הגדרה יושבת בתוך בוקסה שנקראת ״מודול״, אשתדל להסביר על כל אחד ממודולים אלו. אם נתקעתם או אינכם בטוחים לגבי הגדרה מסויימת, עקבו אחר צילום המסך.

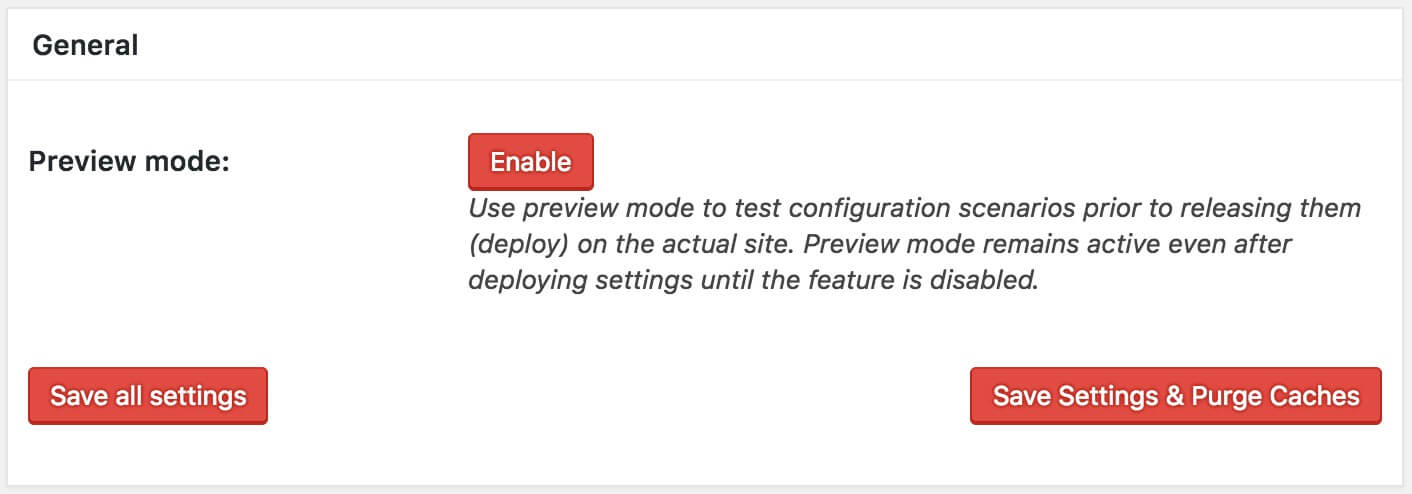
המודול הראשון שתמצאו בעמוד זה נקרא General. אני ממליץ לא לסמן את התיבה Toggle all caching types מכיוון וזאת עלולה להפעיל הגדרות אשר אינן נחוצות ואף אינן נתמכות על ידי שרת האחסון שלכם. עם זאת, תיבה זאת יכולה לקצר לכם תהליכים במידה ואתם מעוניינים לכבות את כל המודולים בבת אחת.
מודול Page Cache

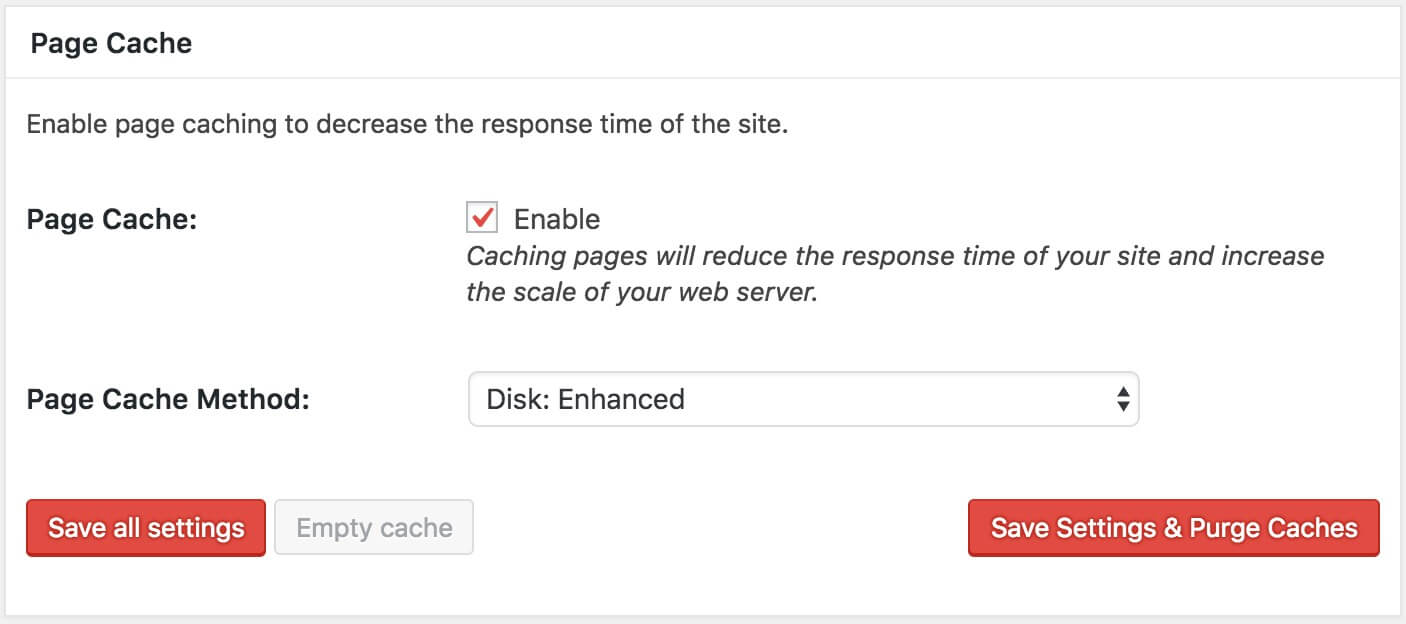
המודול השני שנגדיר הינו Page Cache. ההגדרה של אופציה זו תלויה בסביבת האחסון שלכם. במידה ואתם בשרת שיתופי ההגדרה המומלצת הינה Disk: Enhanced. במידה ואתם מצאים על שרת משלכם או שרת וירטואלי ומותקן עליו Opcode Cache כלשהו כגון APC או XCache, אתם נדרשים לבחור את האופציה בהתאם.
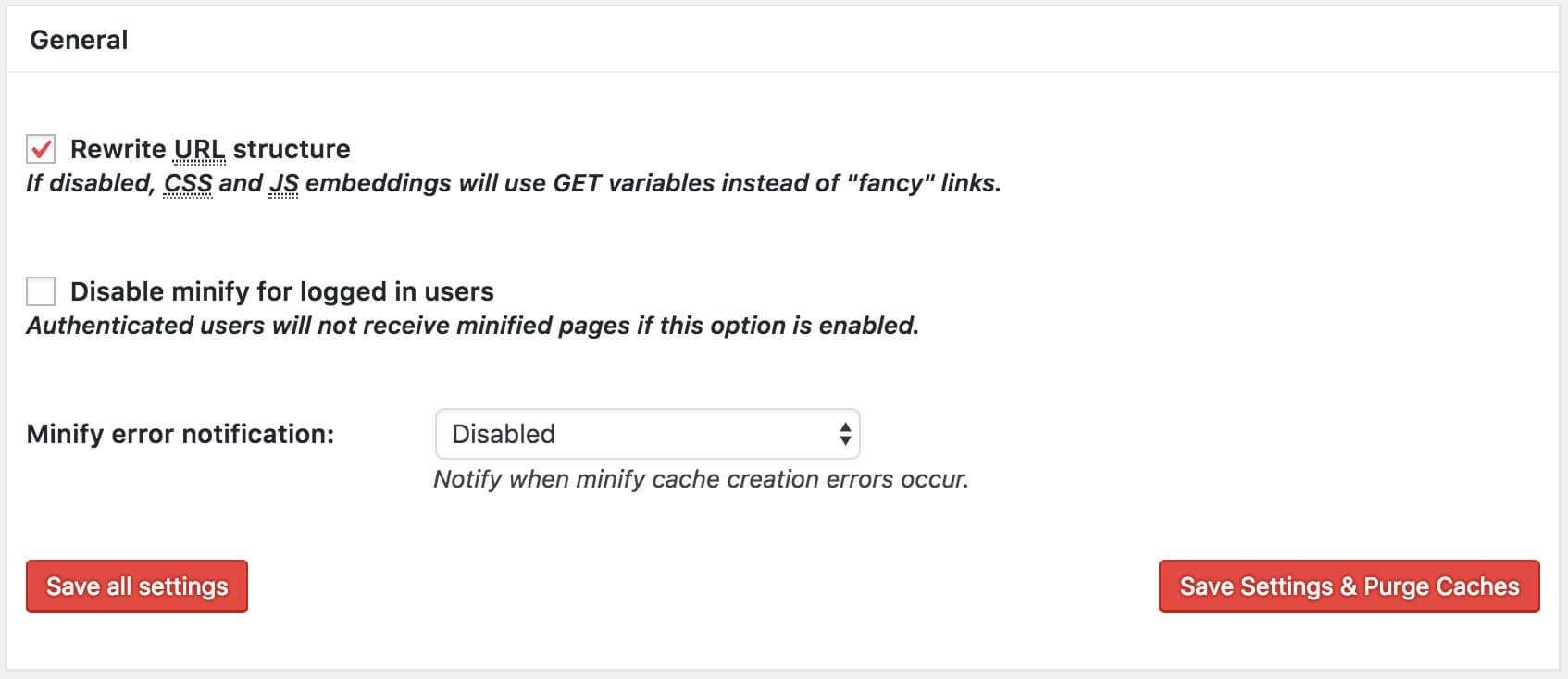
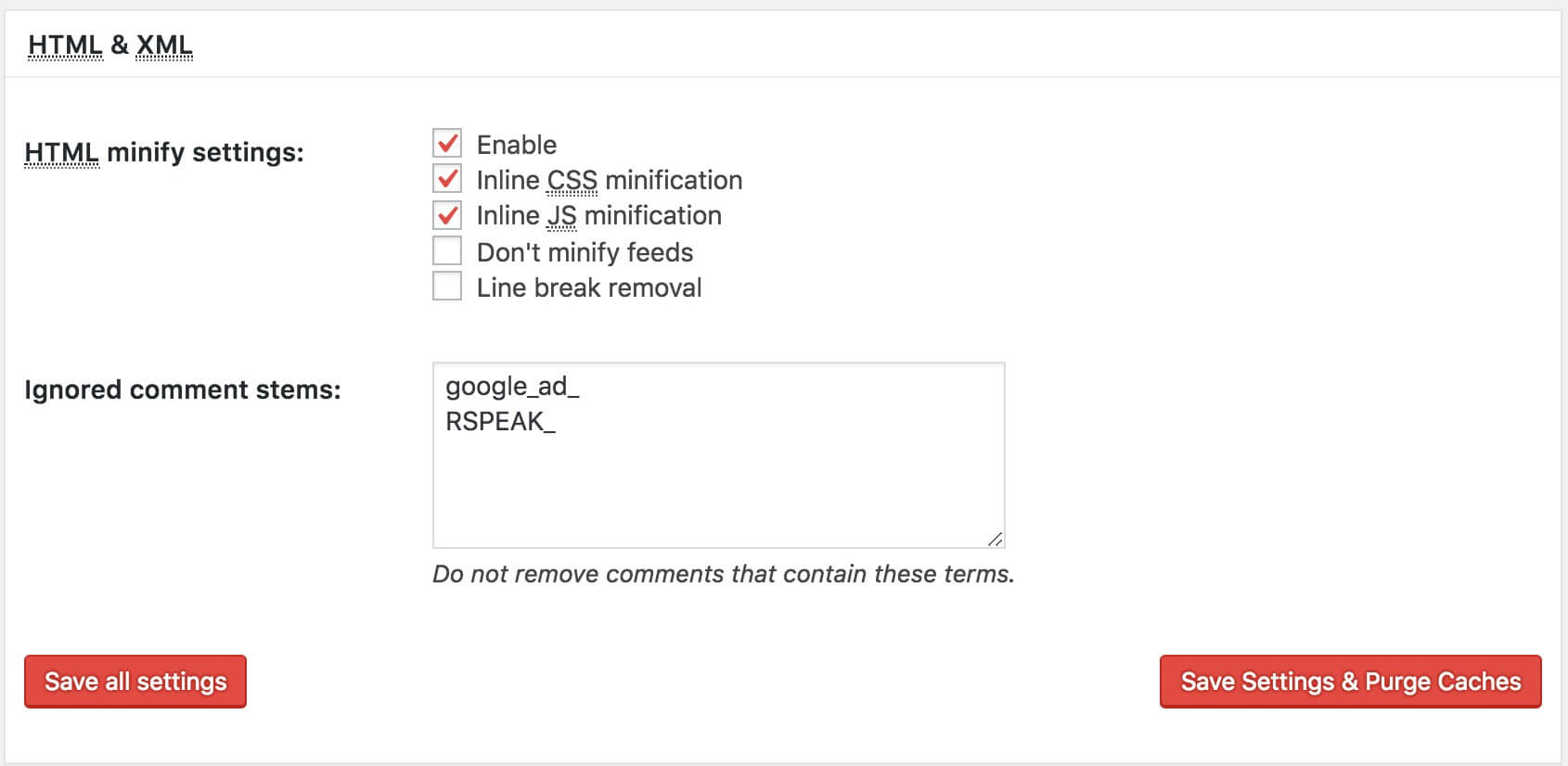
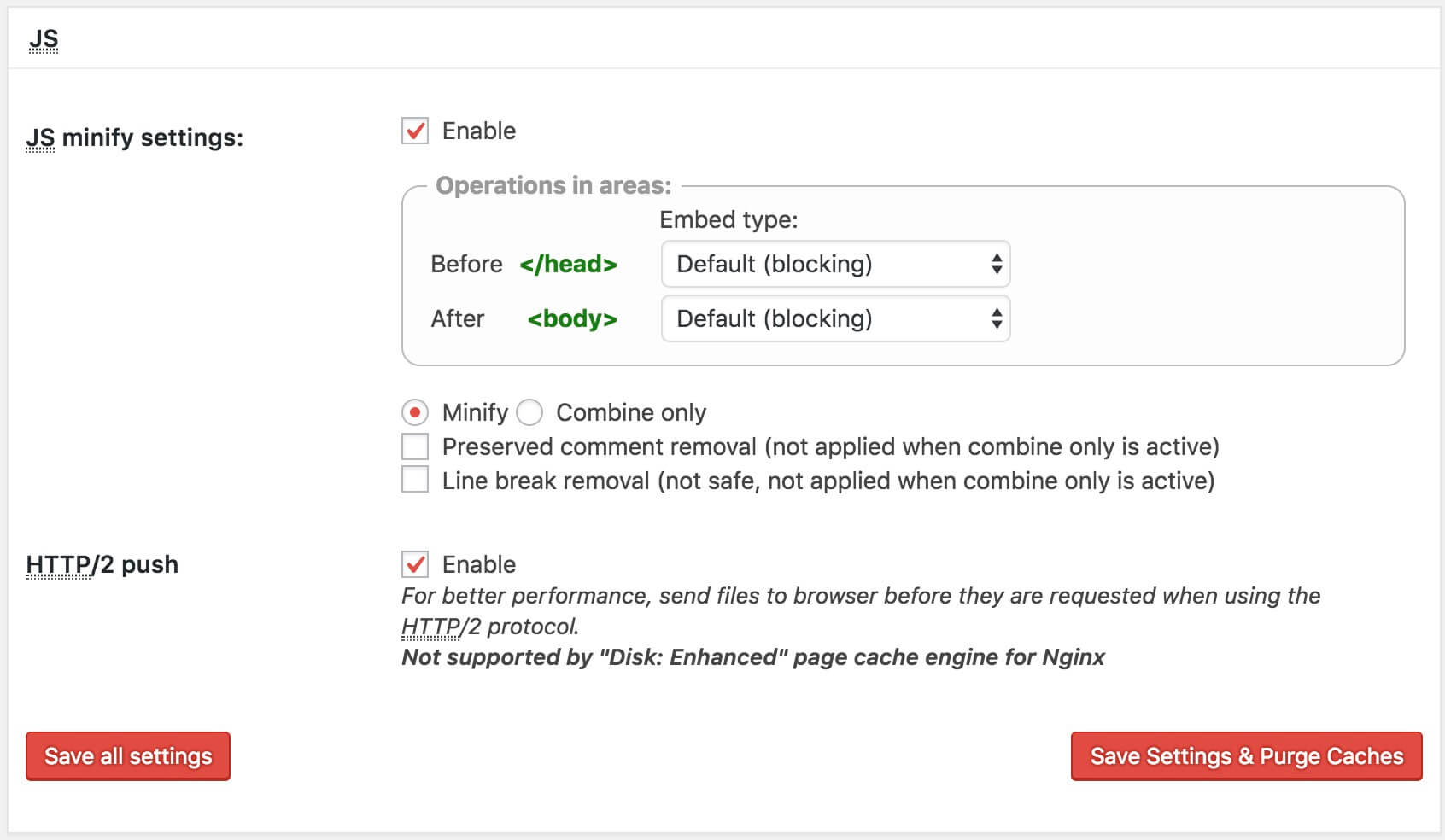
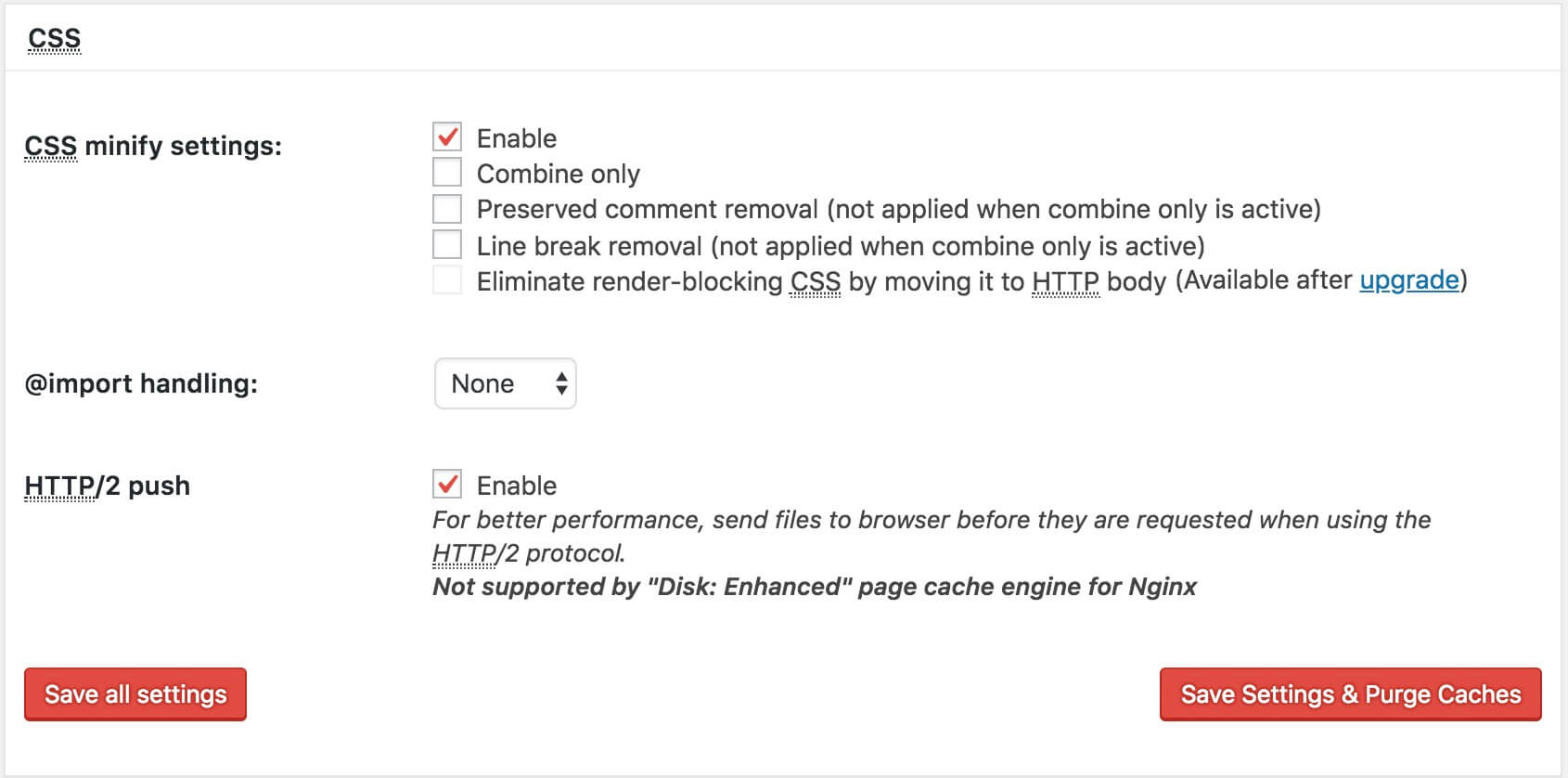
מודול Minify

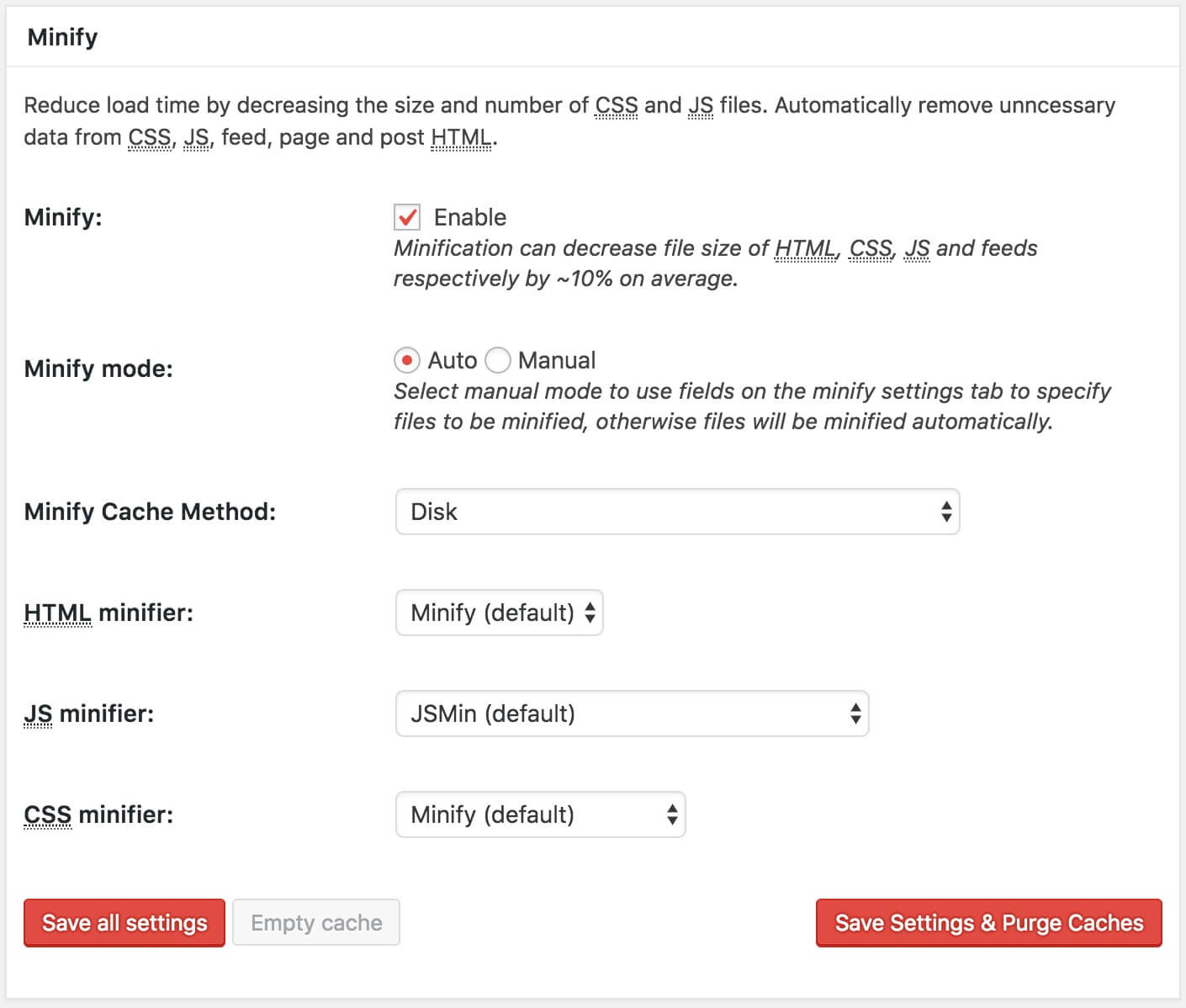
המודול Minify מכווץ את קבצי ה CSS וה Javascript שהתבנית שלכם טוענת על ידי הסרה של הערות ותווים ריקים. זה בדרך כלל מקטין את גודל הקובץ בכ 10% מה שמוביל לזמן טעינה נמוך יותר ומכאן אתר וורדפרס מהיר יותר.
תחת האפשרות Minify Cache יש לבחור את האופציה הרלוונטית בהתאם לשרת האחסון שלכם:




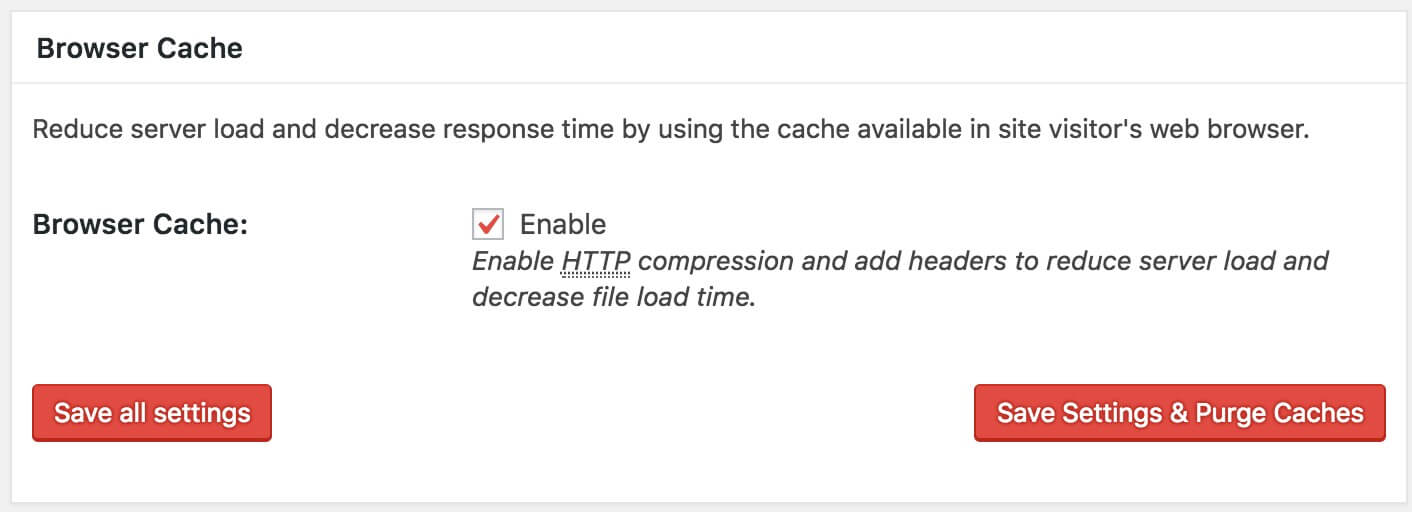
Browser Cache
Browser Cache מקטין את זמן הטעינה והתגובה של השרת על ידי שימוש בקבצים הנמצאים אצל הגולש ובכל מונע הורדת אלו בשנית.

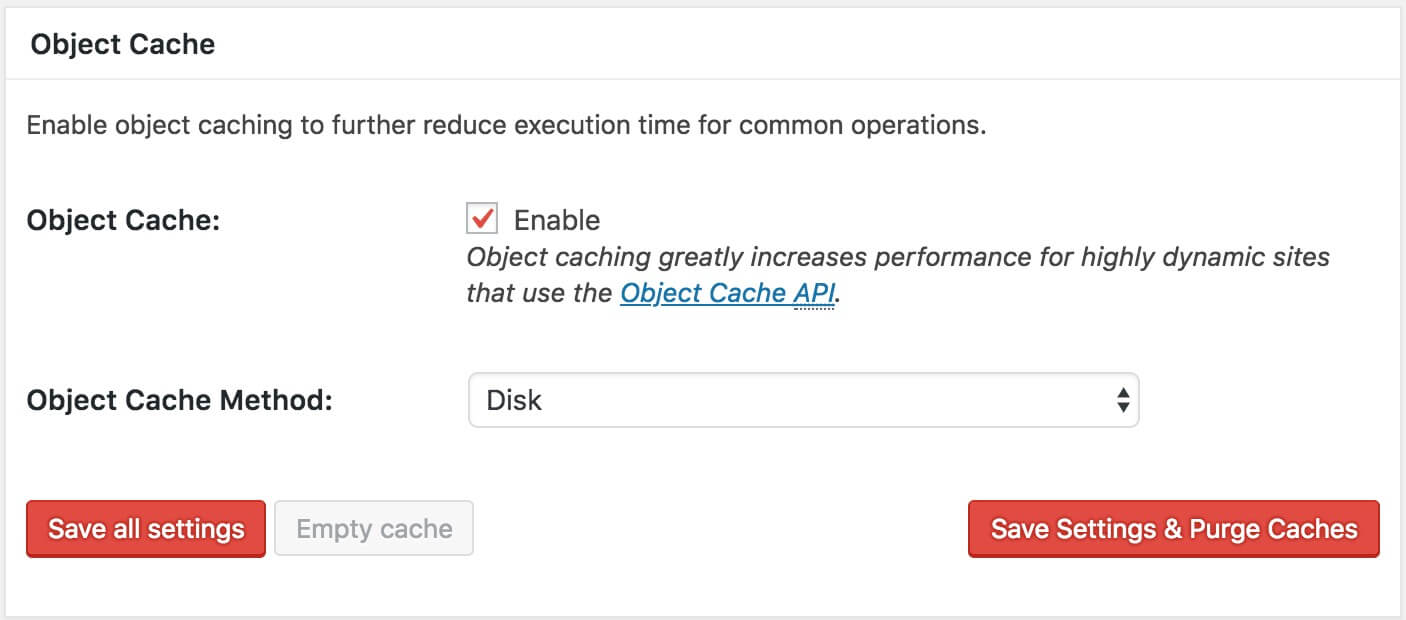
מודולים נוספים

שני המודולים הבאים הינם Database Cache ו Object Cache. הפעילו את שניהם ובחרו את האופציה הרלוונטית בהתאם לשרת האחסון בדיוק כמו שהגדרתם תחת Page Cache ו Minify.
המודול האחרון שאתם צריכים להפעיל הינו Browser Cache. לאחר שהפעלתם אלו לחצו על Save all Settings. זהו בעצם! W3 Total Cache כרגע מופעל ועובד על השרת שלכם. למרות זאת, ניתן מבט קצת יותר מעמיק על שני מודולים ספציפיים – Page Cache ו Browser Cache. נתמקד באלו מכיוון והגדרות ברירת המחדל של שאר המודולים בסדר כפי שהם ברוב המקרים.
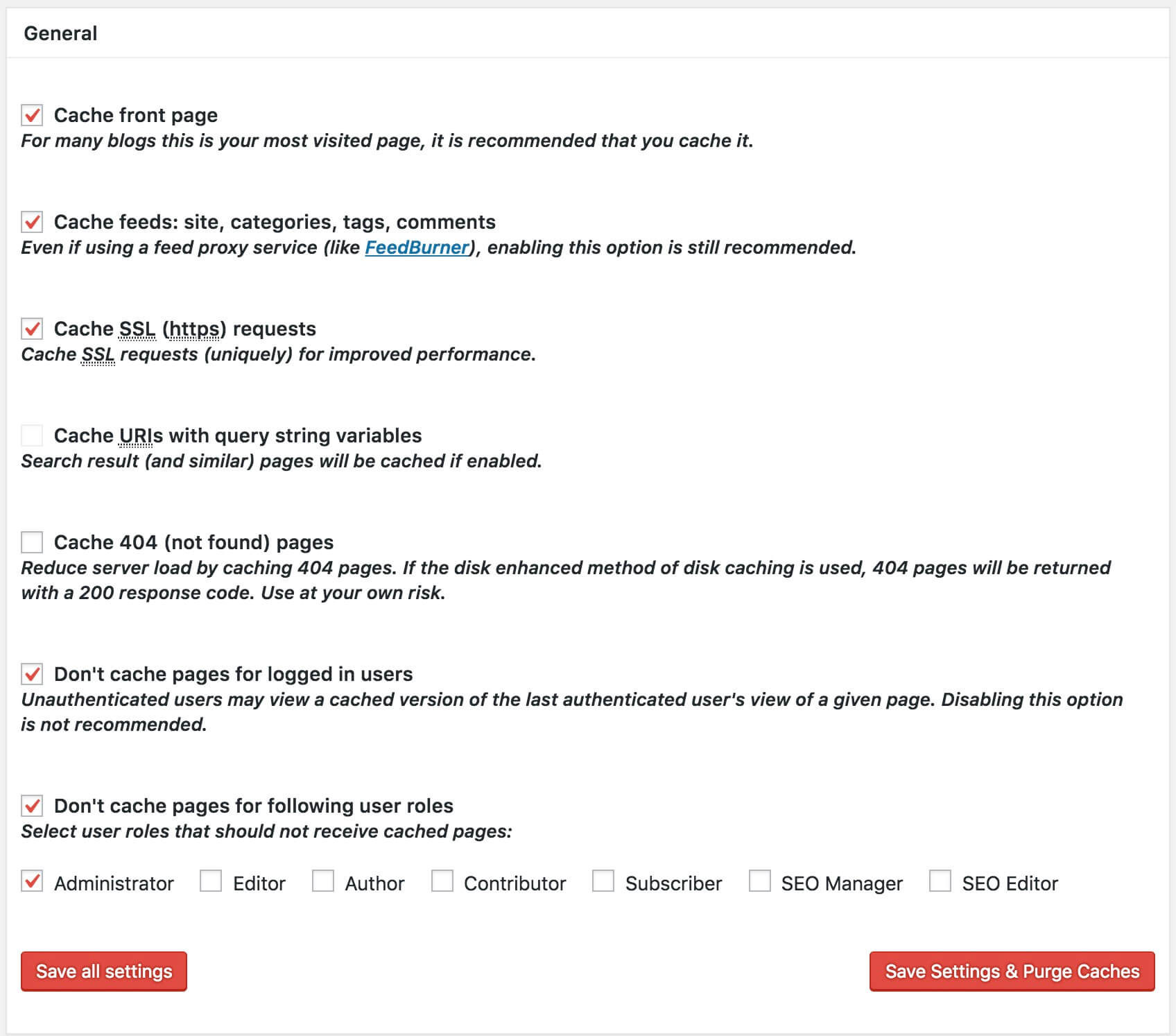
הגדרות Page Cache

הגדרות Page Cache נמצאות תחת Performance > Page Cache. הגדרות אלו די מסבירות את עצמן. הפעלתי כמה מהן, במיוחד את Don't cache pages for following user roles. זה מבטיח לנו כי האדם שעורך את העמוד או הפוסט, יוכל לראות את הגרסה האחרונה של אותו עמוד ולא את הגירסה מה cache.
ישנם מספר סוגי Cache לאתרים ואפליקציות web. למידע נרחב על Caching וסוגי ה Cache השונים תנו מבט בפוסט מה זה Cache (זכרון מטמון) ואילו סוגי Cache קיימים?
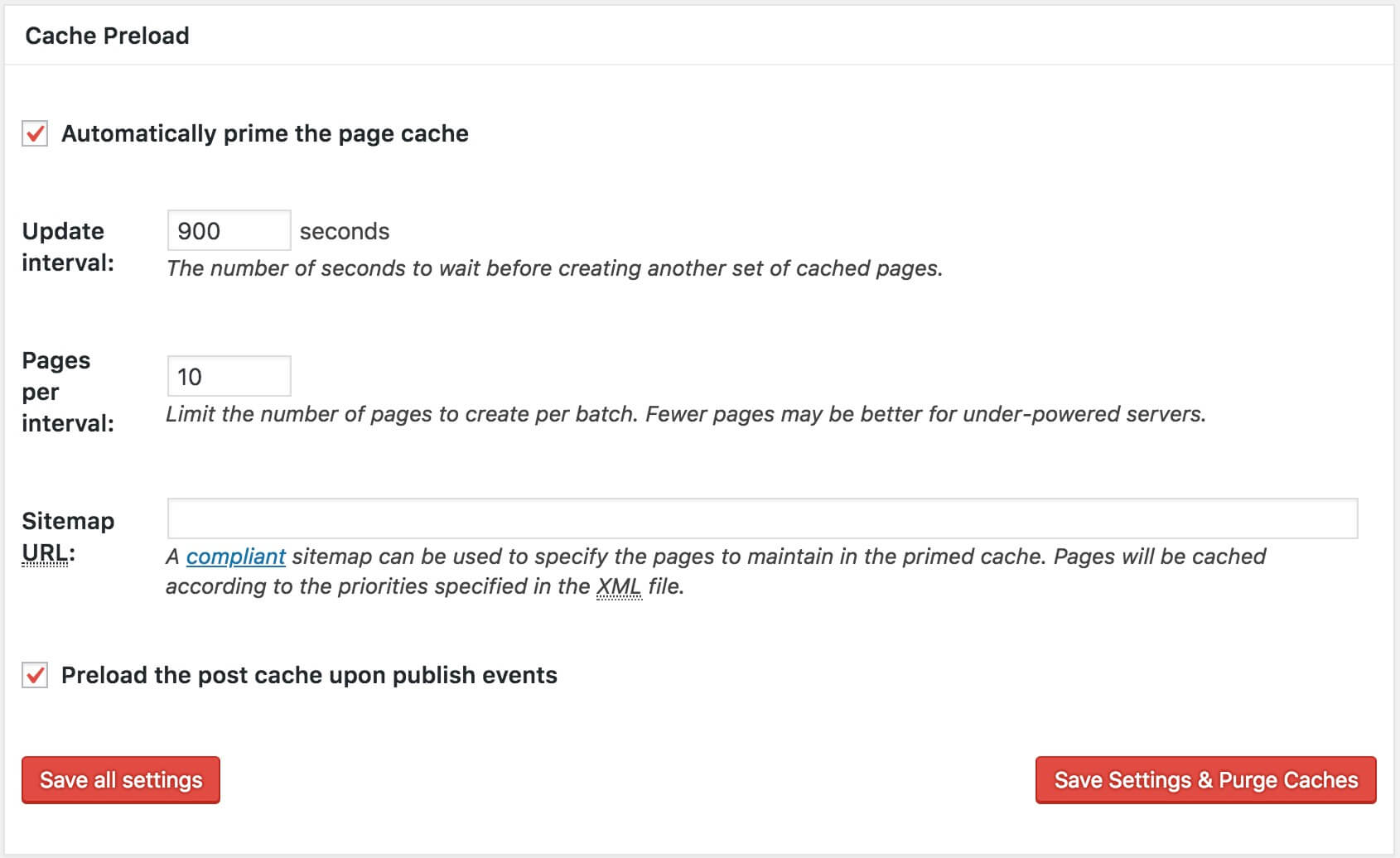
Cache Preload

כברירת מחדל, W3 Total Cache שומר בזיכרון את העמוד רק לאחר שהוא נטען בפעם הראשונה. בעזרת Cache Preload – יש באפשרותכם ליצור מראש גירסאות של כל העמודים והפוסטים. בדרך זו, לא משנה בין אם זו הפעם ראשונה שהגולשים רואים את העמוד ובין אם לא, הם תמיד יקבלו את הגירסה השמורה ב Cache וזמן הטעינה של אותו עמוד יהיה הכי נמוך שאפשר.
אתם נדרשים להגדיר את ה Cache Preload בהתאם לסביבת האחסון שלכם ובהתאם לכמות התנועה באתר שלכם.
- ההגדרה Cache Interval משפיעה ישירות על המשאבים הנדרשים מהשרת שלכם – זמן נמוך יותר משמעו יצירת Cache בתדירות גבוהה יותר ומכאן צריכת משאבים רבה יותר בשרת. משתמשים הנמצאים בשרת שיתופי צריכים להיזהר מהגדרה זו, אם תדירות יצירת ה Cache גבוהה מדי – החשבון שלכם יכול להיות מושהה עקב צריכת משאבים רבה. הגדרה בטוחה במקרה זה הינה 3600 שניות.
- Sitemap URL הינו הכתובת של מפת האתר שלכם. במידה ואינכם יודעים מהי הכתובת – התקינו את התוסף Google XML Sitemaps – וותרו על הגדרה זו.
- הפעילו את ההגדרה האחרונה על מנת ש W3 Total Cache תבצע את פעולת ה Preload בכל פעם שמתפרסם עמוד או פוסט חדש באתר שלכם.
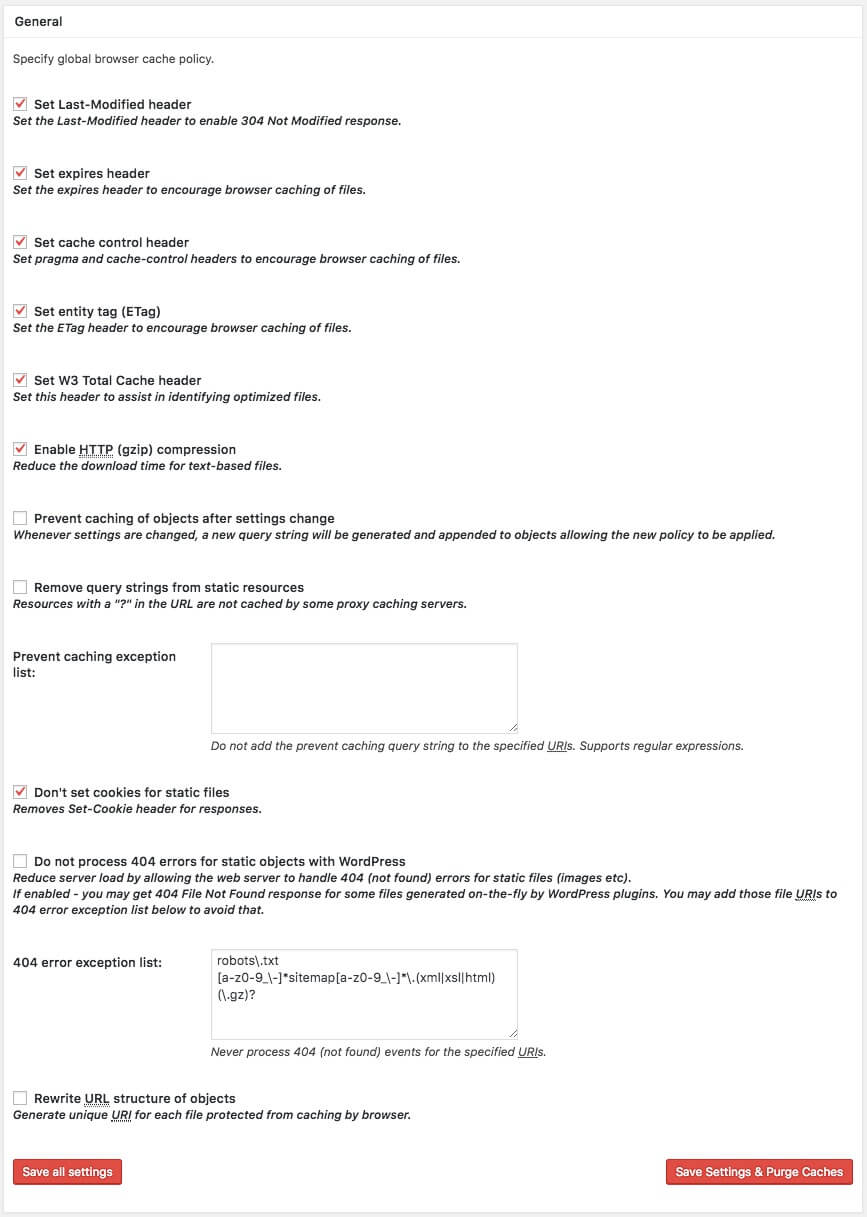
הגדרת Browser Cache

הגדרות אלו נמצאות תחת Performance > Browser Cache. הרעיון במקרה זה הוא לנצל את המכשיר / המחשב של האדם הגולש באתר שלכם. הפעלת Browser Cache תאפשר לקבצים סטטיים כגון CSS, תמונות ו Javascript להיות מוגשים מה Cache של הדפדפן בו הוא משתמש (במידה וזה לא ביקור ראשון שלו באתר שלכם).
כמובן שיש תוקף מוגבל לשימוש בקבצים סטטיים מהדפדפן אשר מונע מצבים בו יוגש לגולש תוכן שעבר זמנו / השתנה. אפשרות זו חוסכת משאבים רבים מהשרת שלכם, חוסכת ברוחב פס ומשפרת את זמן עליית האתר שלכם אצל אותו גולש בצורה משמעותית.
שמרו את ההגדרות ואנחנו באוויר!
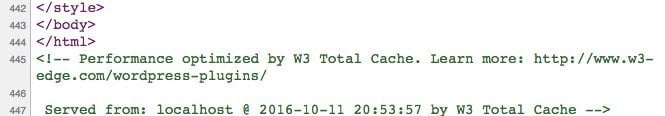
כיצד ניתן לדעת האם התוסף פועל כרגע באתר שלכם? בדקו את קוד המקור של האתר וחפשו משהו בסגנון הבא:

לסיכום
ישנם לא מעט תוספי Cache בשוק לאתרי וורדפרס העוזרים לשפר את מהירות הטעינה של אתרי וורדפרס ואת חווית המשתמש בסופו של דבר, אך ללא ספק התוסף W3 Total Cache הוא המתקדם מבין כולם.
ישנם שיאמרו כי במידה והנכם על שרת שיתופי ואתם מעוניינים בתוסף פחות מסובך, WP Super Cache או WP-Rocket יכולים להיות פתרון מצויין בשבילכם. לעומת זאת, במידה ואתם על שרת ייעודי עליו מותקן Opcode Caching כלשהו, ואינכם חוששים מקצת עבודה ובדיקות – התוסף W3 Total Cache הוא התוסף בשבילכם. בהנחה והוא מוגדר נכון התוצאות יכולות להיות מדהימות והאתר שלכם יטוס… 🙂


