באחד מהפרוייקטים עליהם עבדתי נדרשו מספר לא מועט של סרטונים (וידאו) בעמודים מסויימים. חלק מאותם סרטונים נדרשו להיות לרוחב כל המסך וחלקם קטנים יותר הנמצאים בקונטיינר מסויים.
תוך כדי עבודתי על האתר שמתי לב כי הלפטופ שלי (שאיני מזלזל ביכולתיו) מאד מתאמץ. המאווררים החלו להסתובב במהירות, המחשב התחמם והכל החל להגיב נורא לאט.
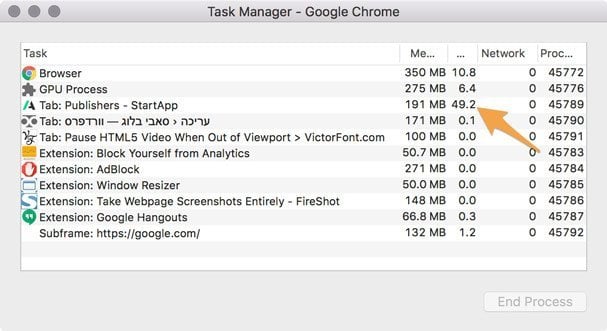
בדיקה זריזה ב Task Manager של גוגל כרום הראתה כי חלון מסויים, הפתוח על עמוד באתר ובו מספר סרטונים לוקח כ 50% ממשאבי המעבד (CPU).

תחילה חשבתי כי ישנה בעיה כלשהי באחד מקבצי ה Javascript שכתבתי אך התברר לי כי לא זה המצב. סרטונים או HTML5 Videos צורכים משאבים רבים מהמעבד, בטח אם הם מוצגים במסך מלא.
אני מדבר כמובן על סרטונים המוטמעים בעזרת התגית <video> של HTML5 ולא סרטוני יוטיוב וכדומה.
אם חושבים על זה, אין זה נכון או יעיל כי סרטון כזה או אחר ינגן כאשר הוא מחוץ ל Viewport, כלומר מחוץ לשטח בו המשתמש צופה בנקודת הזמן הנוכחית. נכון יהיה להפסיק את ניגון כל הסרטונים אלא אם הם נמצאים בשטח התצוגה הנוכחי של המשתמש לטובת אופטמיזציה וביצועי frontend טובים יותר.
הספרייה isInViewPort.js
חיפוש אחר פתרון הוביל אותי לספריית jQuery (או פלאגין) קלת משקל היודעת לומר לנו האם אלמנט מסויים נמצא כרגע ב Viewport ונקראת isInViewport.js.
השימוש הבסיסי בפלאגין זה מתבצע בצורה הבאה:
$( 'selector:in-viewport' )כאשר נמצא בשימוש כסלקטור, הוא מחזיר את כל האלמנטים בעמוד שתואמים ומכאן שניתן גם לשרשר מתודות jQuery נוספות. ניתן גם להשתמש במתודה is של jQuery:
$('div:in-viewport').css('background-color', 'red');
// IS THE SAME AS:
var $div = $('div');
if ($div.is(':in-viewport')) {
$div.css('background-color', 'red');
}בקוד זה שתי הפעולות יקבעו רקע אדום לכל האלמנטים מסוג div שנמצאים ב viewport. לא נרחיב מעבר לכך אך נאמר כי ל pseudo-selector בו אנו משתמשים (in-viewport) ניתן להוסיף שתי פרמטרים:
$( 'selector:in-viewport( tolerance[, viewport selector] )' )- Tolerance – קובע את דיוק ההתנהגות או רגישות הפעולה. כלומר המרחק בפיקסלים מעבר ל viewport (המוגדר כברירת מחדל או בפרמטר השני) אליו הפלאגין עדיין יתייחס כחלק מה viewport.
- Viewport – ניתן לקבוע כל אלמנט המופיע ב DOM כ viewport. במקרה ותעשו זאת הפלאגין יתייחס לאלמנט זה כ Viewport ולא לברירת המחדל שהיא window.
שימוש ב isInViewPort.js לעצירת וידאו בוורדפרס
כפי שאתם רואים ניתן באמצעות הספרייה isInViewPort.js לשחק עם אלמנט כלשהו בין אם הוא ב viewport לבחירתנו או מחוצה לו. מכיוון ובמקרה שלנו אנו מדברים על וידאו, בוא נראה כיצד ניתן להשתמש בספרייה על מנת לעצור את ניגונו כאשר נמצא מחוץ ל viewport.
אז הורידו את הספרייה והוסיפו את הקובץ isInViewport.js לתיקיית ה Javascript בתבנית שלכם (או בתבנית הבת). לאחר מכן הוסיפו את הקוד הבא לקובץ functions.php על מנת לטעון את קובץ זה:
wp_enqueue_script( 'isInViewport', get_bloginfo( 'stylesheet_directory' ) . '/js/isInViewport.js', array( 'jquery' ) );שימו לב שהוספנו
array( 'jquery' )כפרמטר לפונקציה על מנת לוודא כי אנו טוענים את הפלאגין רק לאחר ש jQuery נטען אחרת נקבל שגיאה.
כעת הוסיפו את הקוד הבא היכן שאתם מוסיפים Javascript באתר וורדפרס שלכם על מנת לאתחל את הפלאגין:
jQuery(document).ready(function ($) {
"use strict";
/* pause videos if scrolled out of viewport */
$(window).scroll(function() {
$('video').each(function(){
if ($(this).is(":in-viewport( 400 )")) {
$(this)[0].play();
} else {
$(this)[0].pause();
}
});
});
});בשורה 7 השתמשנו כפי שאתם רואים ב in-viewport עם tolerance השווה ל – 400 בכדי לעצור את הוידאו מחות ל viewport ברירת המחדל (window). אתם כמובן יכולים לשחק עם הפרמטר עד שהתוצאה תואמת את מבוקשכם ובזאת סיימנו.
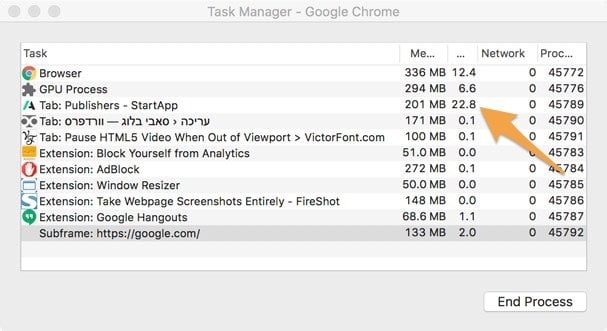
בשלב זה כל וידאו (HTML5 Video) באתר יפסיק לנגן ברגע שיהיה מחוץ ל Viewport והשימוש במשאבים של המעבד יירדו פלאים. ראו את צריכת המשאבים במעבד לאחר השימוש בפלאגין – ירידה של כ 50 אחוזים:

לסיכום
זהו בעצם פיתרון עבור סרטוני HTML5 המוטמעים באתר באמצעות התגית <video>. בנושא דומה לפוסט זה, אם הסרטונים באתר שלכם הם סרטוני יוטיוב או Vimeo, תוכלו לשפר את זמן הטעינה של העמוד באמצעות מעט Javascript.
תנו מבט בפוסט עיכוב פריסת Javascript לוידאו מיוטיוב אם מעניין אתכם הנושא. בכל מקרה, אתם מוזמן להגיב על הפוסט כתמיד… 🙂