התוסף WP-Rocket משרת כיום יותר מ 400 אלף אתרי וורדפרס והתוצאות שהוא מספק מבחינת מהירות האתר וביצועים די מרשימות. הוא מאד ידידותי למשתמש וקיימים בו מספר פיצ׳רים שלא תמצאו בתוספים אחרים.
במדריך זה אסביר על האפשרויות הטמונות ב WP-Rocket ואני מבטיח לכם שתלמדו לכל הפחות דבר אחד חדש שלא ידעתם קודם לכם אם תהיה לכם סובלנות לעבור על המאמר במלואו…
אוסיף ואומר שהחברה מ WP-Rocket החליטו להעניק לי מספר רשיונות בכדי שאבצע בדיקה, אכתוב על התוסף ואתן דעתי על ההגדרות המומלצות והאופטימליות ל WP-Rocket באתרי וורדפרס. אך לפני שנגיע לאלו, ועבור אלו שאינם בקיאים – נסביר בכמה מילים מהו זכרון מטמון (קאש). בואו נתחיל… 🙂
מה זה בעצם Caching בוורדפרס?
Caching או ״זכרון מטמון״ (קאש לצורך העניין) היא מערכת היוצרת ושומרת גירסה סטטית של עמודי האתר שלכם על השרת וזאת מוגשת לגולשים ברגע שנכנסו לאתר שלכם. כשאני אומר סטטית הכוונה לקבצי HTML, CSS ו Javascript וללא PHP שהיא שפה הנועדה לדבר עם שרת או מסד נתונים כלשהו.
מכאן, שמערכת קאש מורידה את הצורך של האתר (או הדפדפן) לתקשר שוב ושוב עם השרת בכדי להגיש/לקבל את המידע שנוצר מאחורי הקלעים ויוצר את עמודי האתר. ומכיוון ונדרשת פחות תקשורת עם השרת, ומפאת שנדרשת כמות מידע קטנה יותר, הזמן הנדרש לטעון את עמודי האתר שלכם קטן משמעותית.
התוסף WP-Rocket יבצע (פוטנציאלית) את הפעולות הבאות:
- ייצור גירסה סטטית לכל עמוד ועמוד באתר הוורדפרס שלכם וישמור אלו על השרת בו מאוחסן האתר.
- יאפשר לדפדפן להשתמש ב Cache הפנימי שלו.
- יעכב פריסת JavaScript.
- יפעיל דחיסת GZIP.
- יבצע אופטימיזציה ל Google Fonts.
- יכווץ ויאחד קבצי Javascript ו CSS.
- יעכב את הצגת התמונות באתר שלכם ועוד…
נסביר כעת על מסכי ההגדרות של התוסף הנמצאות בלוח הבקרה של וורדפרס תחת הגדרות > WP-Rocket.
ישנם מספר סוגי Cache לאתרים ואפליקציות WEB. ה Cache עליו אנו מדברים בפוסט זה הוא Page Cache. למידע נרחב על Caching וסוגי הקאש השונים תנו מבט בפוסט מה זה Cache (זכרון מטמון) ואילו סוגי Cache קיימים?
לוח הבקרה – Dashboard

אין מה להרחיב יותר מדי על מסך זה. בגדול הוא מספק אינפורמציה על החשבון שלכם ועל רשיון התוסף. ישנן שתי פעולות חשובות שניתן לבצע מלשונית זו – Clear Cache ו Preload Cache.
Clear Cache, כשמו כן הוא מוחק את כל הקבצים הסטטיים, כלומר את כל הקבצים של העמודים והפוסטים ש WP-Rocket השמורים בשרת שלכם. על הכפתור Preload Cache נסביר בהמשך הפוסט.
זיכרון מטמון – Cache
אלו ההגדרות הבסיסיות של זיכרון המטמון ב WP-Rocket.

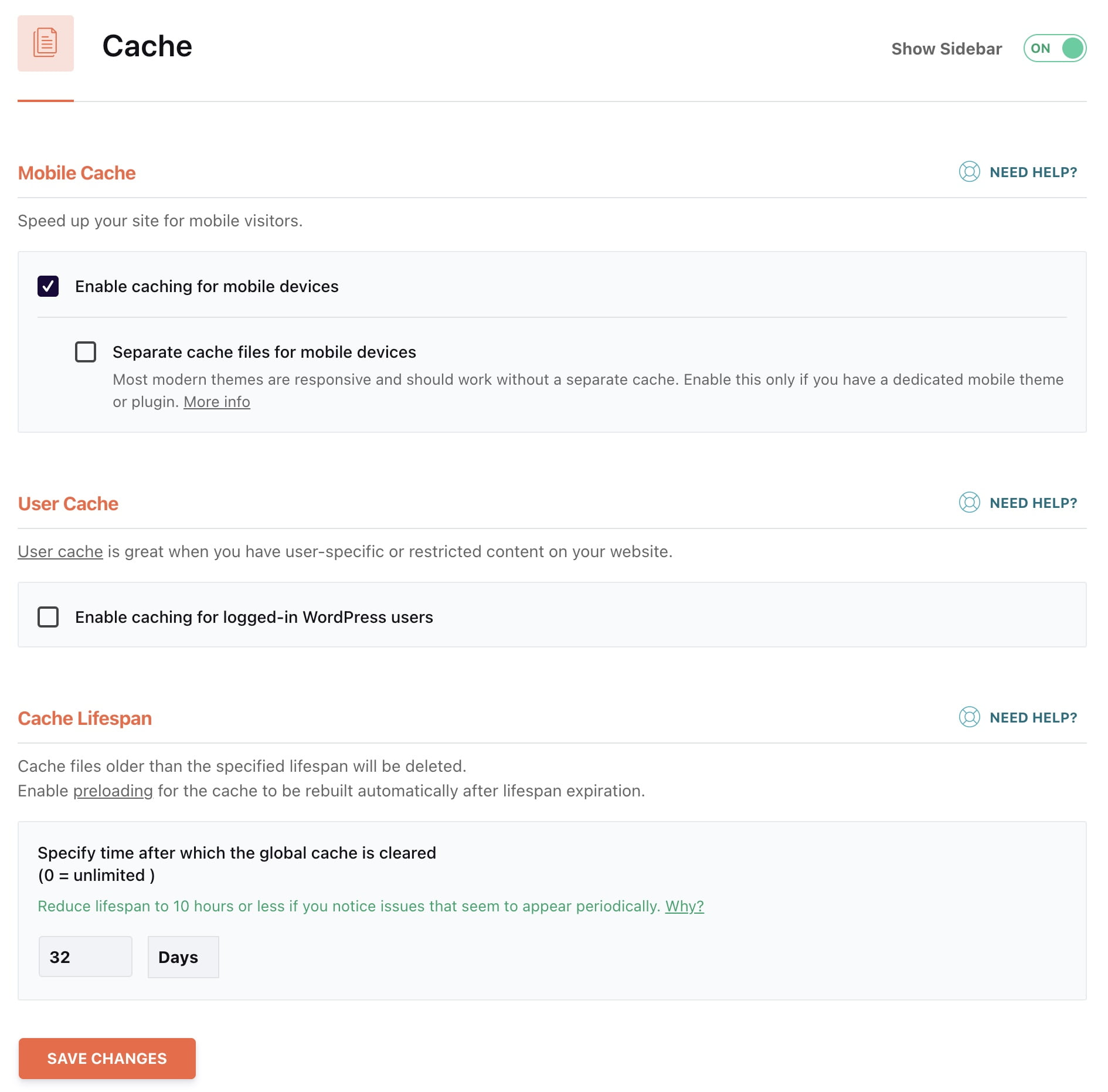
1. Mobile Cache
יאפשר להגיש למשתמשי מובייל את הגרסאות הסטטיות שנשמרו על השרת לאחר אופטימיזציה. מכשירי Mobile מבחינת WP-Rocket הם רק טלפונים חכמים וטאבלטים אינם נכללים בקטגוריה זו.
כאשר האפשרות ״Separate cache files for mobile devices״ מופעלת התוסף ייצור ויגיש קובץ סטטי נפרד למשתמשי מובייל, ויגיש קובץ שונה לטאבלטים ודסקטופ.
פעולה זו יכולה להיות מאד שימושית במצבים בהם אתם מגישים תוכן שונה למשתמשי מובייל (או שאתם משתמשים בפונקציה wp_is_mobile) בתבנית שלכם.
לדוגמה, אם יצרתם תפריט הנטען ב JavaScript רק עבור משתמשי מובייל, אותו תפריט יוגש גם למשתמשי טאבלט ודסקטופ אם לא תפרידו את קבצי הקאש בעזרת אפשרות זו.
במידה ואתם משתמשים בתוספים כגון WP Touch או WP Mobile Detector אפשרות זו תופעל אוטומטית ולא תהיה לכם האפשרות לשנות אותה.
אני ממליץ להפעיל את האפשרות Enable caching for mobile devices בלבד (אך יש להתייחס לנאמר בפסקה הקודמת).
2. User Cache
כאשר אפשרות זו מופעלת WP-Rocket תייצר זיכרון מטמון ייעודי לכל משתמש המחובר למערכת. אפשרות זו מצויינת עבור אתרי וורדפרס בהם ישנו תוכן ספציפי עבור משתמשים שונים המחוברים למערכת כמו אתרי Membership למינהם. במרבית המקרים, אין להפעיל אפשרות זו.
3. Cache Lifespan
הגדרה זו קובעת את התדירות בה WP-Rocket תנקה את קבצי הקאש השמורים על השרת שלכם. אתם יכולים בבטחה לשנות הגדרה זו ליותר מברירת המחדל של 10 שעות.
ניתן לומר שהגדרה זו היא יחסית לתדירות בה אתם מעדכנים את התוכן / הקוד באתר, כך שבמידה ואינכם מעדכנים את האתר תכופות אתם יכולים להגדיל זמן זה.
אם אתם רוצים שהקאש ייבנה מחדש אוטמטית לאחר פעולה זו יש להפעיל את אפשרות ה preloading עליה נדבר בהמשך.
אופטימיזציה לקבצים – File Optimization
חלק זה מדבר בעיקר על אופטימיזציה לנכסים הנטענים באתר (קבצי JavaScript, CSS, פונטים וכדומה). הגדרות אלו מאד חשובות ובהחלט יכולות לשפר את המהירות וזמן הטעינה של אתר הוורדפרס שלכם.
שימו לב כי בהתאם לתבנית ולאופן בו פותח האתר, שינוי הגדרות אלו עלול לגרום לבעיות ויזואליות באתר ואף לשגיאות JavaScript למינהן.
תמצאו בלשונית זו מספר אפשרויות:
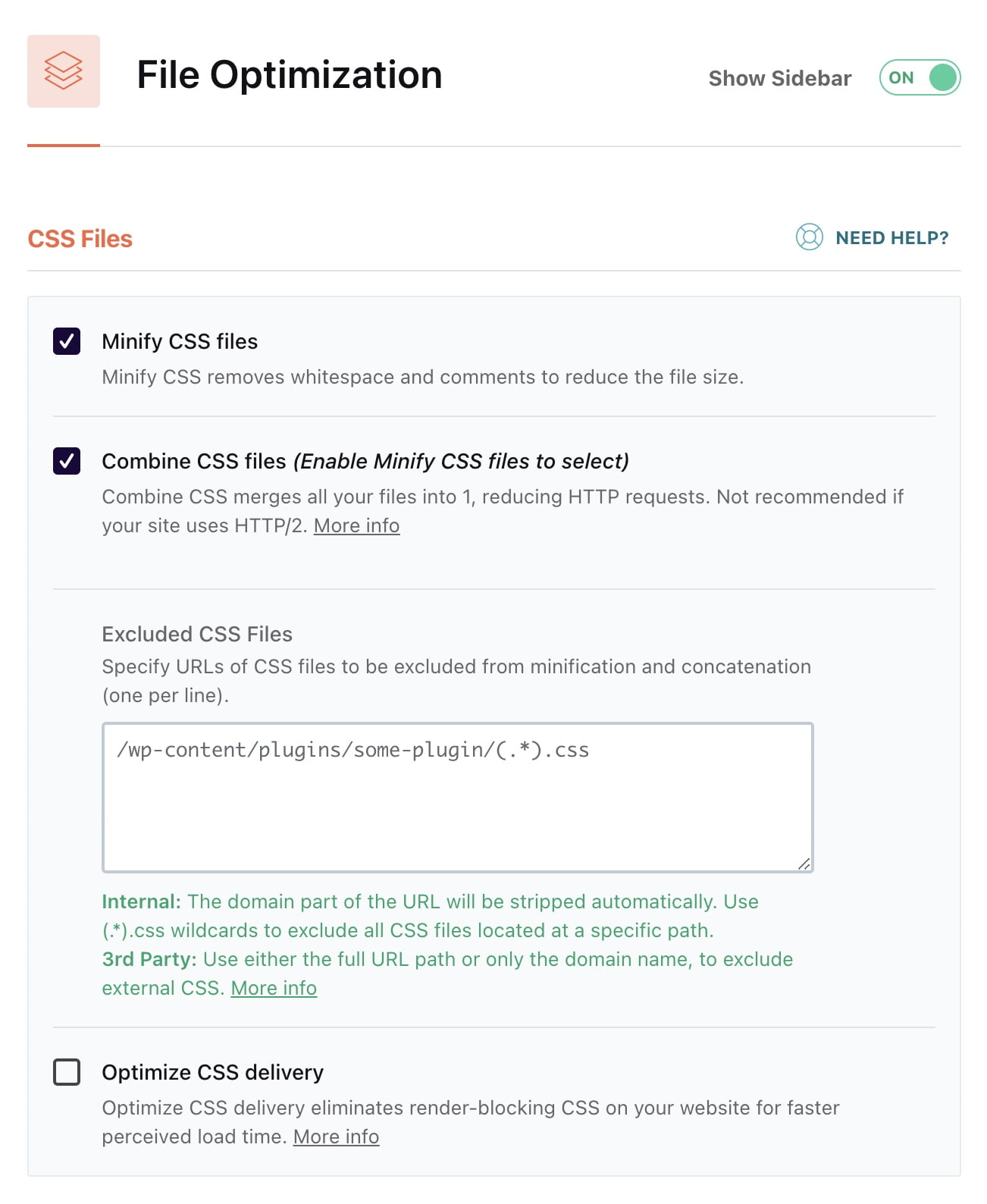
1. קבצי עיצוב – CSS Files

א. כיווץ קבצי עיצוב – Minify CSS Files
אפשרות זאת תכווץ את קבצי ה CSS באתר שלכם. פעולה זו תקטין את משקל הקבצים ומכאן שהאתר שלכם ייטען מהר יותר. סמנו אפשרות זו אך בדקו לאחר מכן כי שום דבר אינו נשבר באתר מבחינה ויזואלית.
ב. איחוד קבצי עיצוב – Combine CSS Files
חלק זה מתייחס לאיחוד קבצי CSS או בעגה המקצועית Contacanation. פעולה זו מקטינה את מספר הקריאות לשרת (http requests) ומכאן שתשפר את ביצועי האתר. אין להשתמש בפונקציונליות זו במקרים הבאים:
- ישנן שגיאות ויזואליות באתר או פגיעה בפונקציונליות.
- ישנן שגיאות Javascript ב Dev Tools של הדפדפן שלכם (נסו לבטל רק את אפשרות ה JS).
- * האתר עובד על פרוטוקול HTTP/2.
- כפי שהסברנו בפוסט אופטימיזציה ומהירות בעידן ה HTTP/2 פעולה זו אינה רלוונטית באתרים המשתמשים בפרוטוקול HTTP/2 (מרבית האתר בימינו).
ג. החרגת קבצי עיצוב – Excluded CSS Files
יופיע במידה ובחרתם לאחד את קבצי ה CSS. ניתן להגדיר בחלק זה את קבצי CSS שלא יכללו בפעולת המיניפיקציה והאיחוד. במידה וקובץ מסוים הנכלל בפעולה גורם לבעיות כלשהן, ניתן להוסיפו בחלק זה.
ד. אופטימיזציה לקבצי עיצוב – Optimize CSS Delivery
לפני שהדפדפן יכול לרנדר (render) את התוכן ולהציג אותו על המסך, הוא חייב לעבד את קבצי ה CSS. כתוצאה מכך, הדפדפן יעקב את התצוגה של התוכן עד שיוריד ויעבד את כל קבצי ה CSS החיצוניים באתר.
WP-Rocket מאפשרת לטעון קבצי עיצוב אלו בצורה אסינכרונית אשר אינה מעכבת את ההצגה של הדף. אך במקרה זה, התוסף חייב לייצר CSS אשר ייטען כ Inline CSS (לעומת קובץ חיצוני) לחלקו הקריטי של הדף, כלומר לחלק העליון והראשוני אותו הגולש רואה ברגע שהוא נכנס לעמוד מסויים באתר שלכם.
ומכיוון ו Inline CSS אינו מעכב טעינה, יהיה שיפור בביצועים, יהיה שיפור בנתון ה LCP שאנחנו מכירים מ Core Web Vitals, ואף שיפור בזמן שיידרש להצגת חלקו הקריטי העליון של הדף.
נציין כי WP-Rocket מייצרת את ה CSS לחלקו הקריטי של הדף בצורה אוטומטית, במידה ואינה מצליחה לעשות זאת או אתם מעוניינים לבצע זאת בעצמכם, יש באפשרותכם ליצור זה בעזרת הכלי הבא (למשל) ולהוסיף אותו לחלק הנקרא Fallback Critical path CSS.
WP-Rocket תשתמש ב Fallback רק במידה ואינה הצליחה ליצור את אותו CSS בעצמה.
אז Optimize CSS delivery היא פעולה מומלצת אם אתם חושבים שתדעו לטפל בבעיות הויזואליות שסביר להניח ויופיעו לאחר הפעלת אפשרות זו. אם אינכם מבינים את ההשלכות פשוט וותרו עליה…
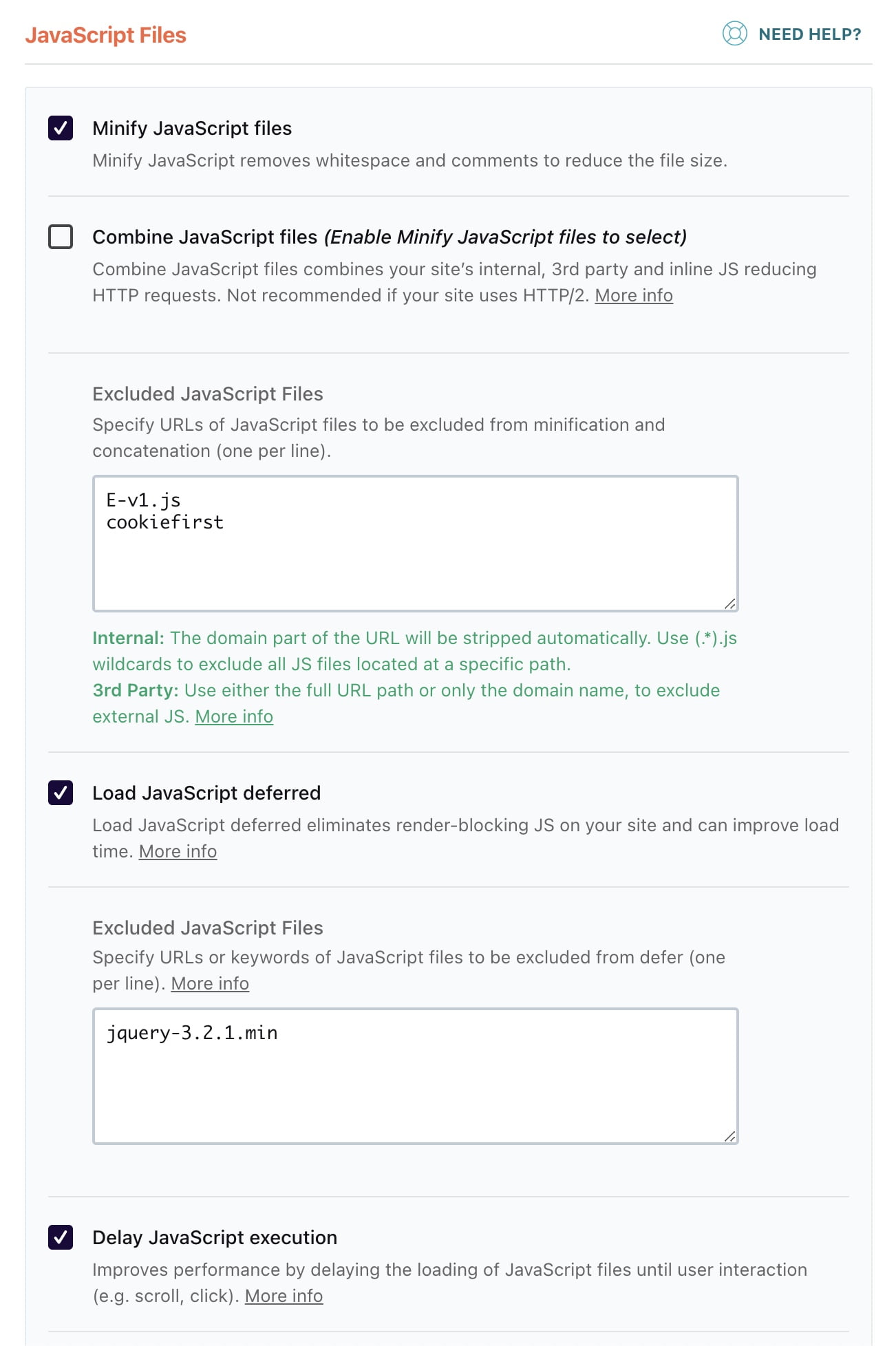
2. JavaScript Files – סקריפטים וקבצי JS


שלושת האפשרויות הראשונות בחלק זה זהות לאפשרויות בסעיף הקודם רק מדברות על קבצי JavaScript. בואו נתמקד באפשרות הרביעית:
א. עיכוב פריסת JS באתר – Load JavaScript Deferred
כשעמוד כלשהו באתר שלכם נטען, הדפדפן עובר על הקוד ובכל פעם שהוא נתקל בקריאה לסקריפט מסויים, הוא טוען סקריפט זה אך מעכב את הטעינה של מה שחשוב באמת – התוכן.
אפשרות זו תבצע Defer לקבצי JavaScript ומכאן שאותן סקריפטים לא יעכבו את הטעינה של הדף. אני ממליץ להפעיל אפשרות זו אך עברו על עמודי האתר ובדקו ב Dev Tools שלא מופיעות שגיאות חדשות לאחר הפעלת אפשרות זו.
מוזמנים על הדרך לתת מבט במדריך המסביר בהרחבה על עיכוב פריסת JavaScript באתרי וורדפרס.
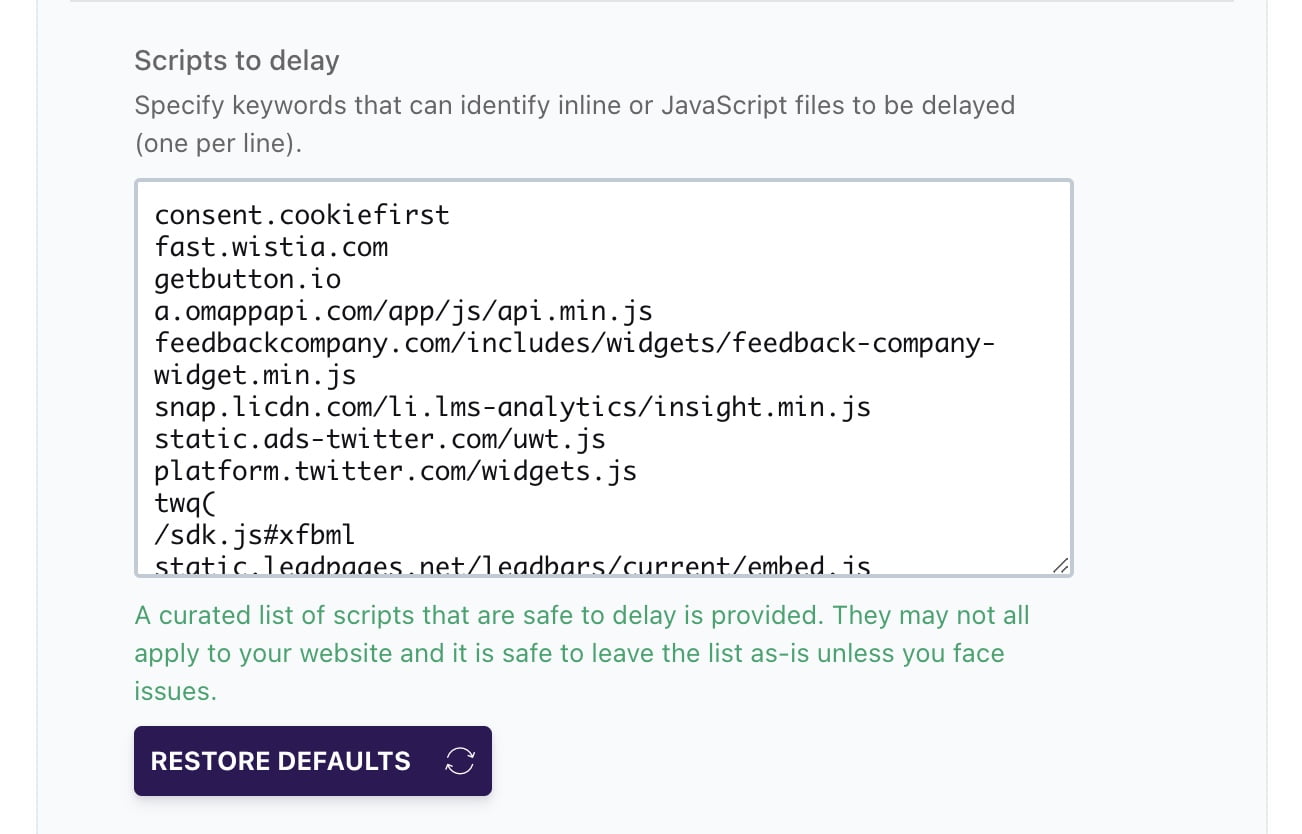
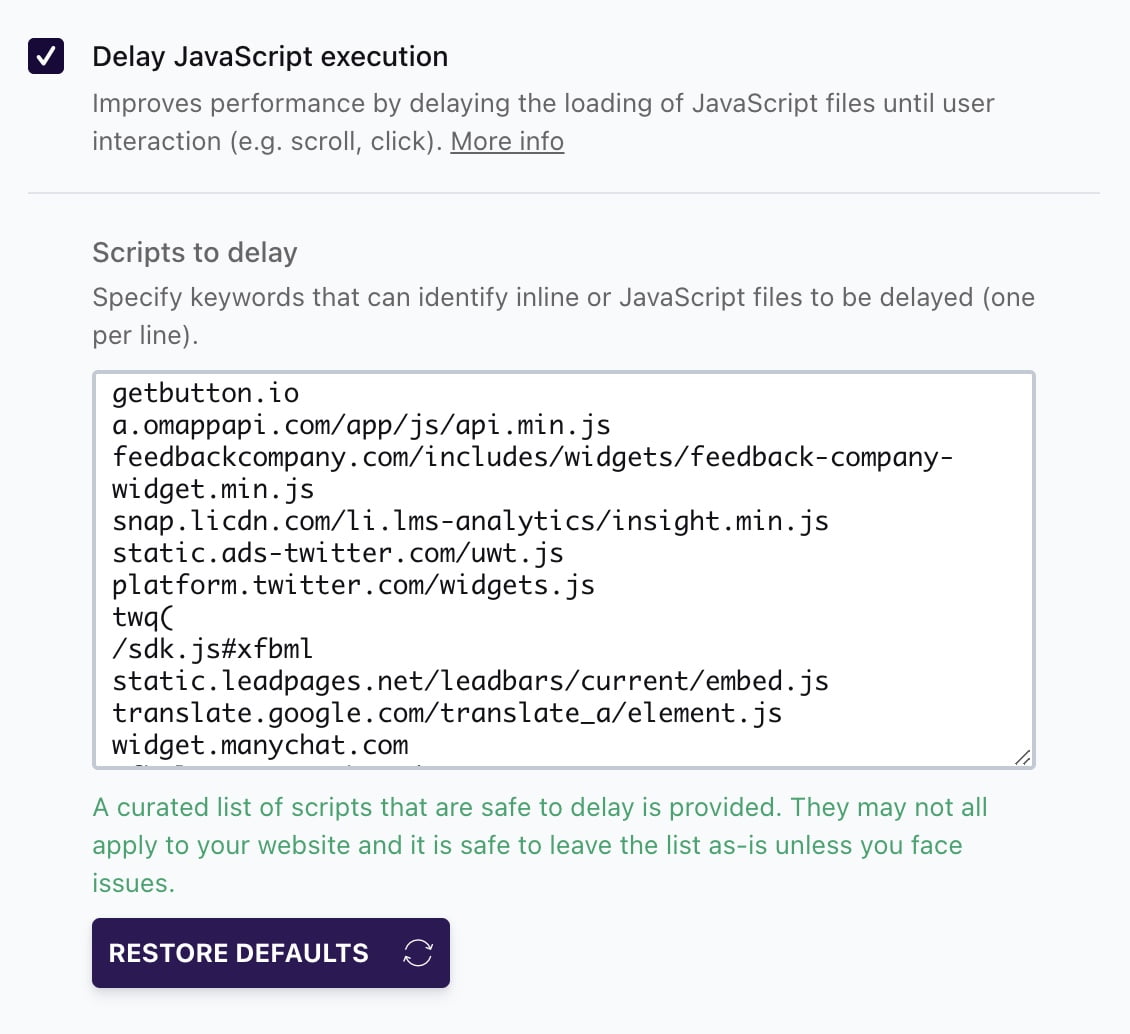
ב. עיכוב ביצוע של סקריפטים – Delay JavaScript Execution
אופציה זו יכולה לשפר משמעותית את ציוני ה Core Web Vitals שתקבלו אם תשתמשו בה כראוי ועבור סקריפטים רלוונטים בלבד. עיכוב ביצוע של סקריפטים מאפשר לקבוע כי סקריפטים מסויימים לא ייטענו אלא אך ורק לאחר אינטראקציה כלשהי של המשתמש עם העמוד.
אותה אינטראקציה יכולה להיות גלילה של העמוד, לחיצה על כפתור מסויים, תזוזה של העכבר, נגיעה במסך (במובייל) וכדומה.
באפשרותכם להוסיף סקריפטים נוספים כרצונכם מעבר לרשימת הסקריפטים המגיעה כברירת מחדל עם WP-Rocket. את אותן סקריפטים המופיעים ברשימת ברירת המחדל ניתן לעכב בלי לחשוש מבעיות שיווצרו כתוצאה מכך.

עוד מידע על אפשרות זו תמצאו בדוקומנטציה של WP-Rocket…
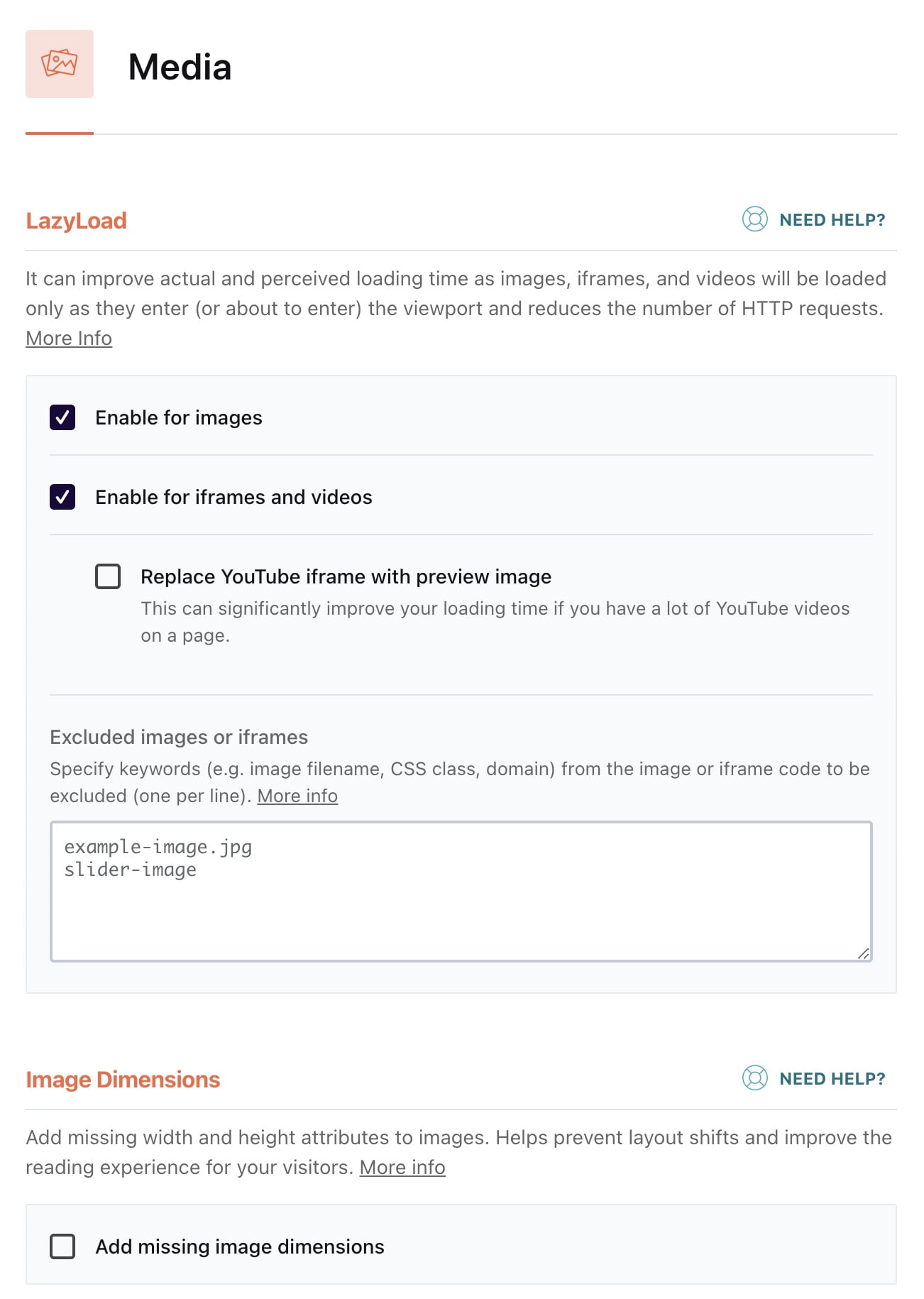
הגדרות מדיה – Media
חלק זה מדבר על אופטימיזציה למדיה, תמונות , iFrames ו Embeds.

1. טעינה עצלה – LazyLoad
מעכב טעינת תמונות, iframes ווידאו עד שהמשתמש גולל את העמוד ואלו נמצאים ב Viewport. פעולה זו מקטינה את זמן הטעינה בצורה משמעותית ואת כמות הקריאות לשרת, במיוחד באתרים מרובי תמונות.
אני מציע להפעיל אפשרות זו, אך שימו לב – ישנן תמונות כגון לוגו למשל או תמונות בחלקו העליון הקריטי של הדף אשר טעינה עצלה של אלו יכול דווקא לפגוע בחויית המשתמש. השתמש בחלק המאפשר לבצע Exclude לתמונות מסויימות בכדי לא לכלול תמונות או iFrames בהתאם לצורך.
2. מימדי תמונות – Image Dimensions
כשהדפדפן מציג עמוד אינטרנטי, הוא טוען HTML קודם כל ומחכה שכל התמונות ייטענו. אם מוגדר רוחב וגובה לאותן תמונות, דפדפנים ישתמשו באינפורמציה זו בכדי לשמור מקום בעמוד בדיוק לפי מימדי התמונה.
כשלא נשמר מקום לתמונות, הדפדפן יזיז את התוכן בעמוד בכדי להכיל את התמונה לאחר שהוריד אותה מהשרת. אותה תזוזה של תוכן הנקראית Layout Shift (או CLS) מובילה לחווית משתמש לא טובה והיא אף אחת מהמדדים העיקריים של Core Web Vitals.
אז אפשרות זו מטרתה להוסיף לתמונות להן לא מוגדר מימדים את המימדים הרלוונטים. את מוזמנים לבדוק את התוצאות בעצמכם ולראות אם אתם מקבלים שיפור בציון שלכם בכלים השונים.
יש לציין שהרבה יותר עדיף לעשות זאת בקוד בהתאם לגודל המדוייק בו מוצגת התמונה.
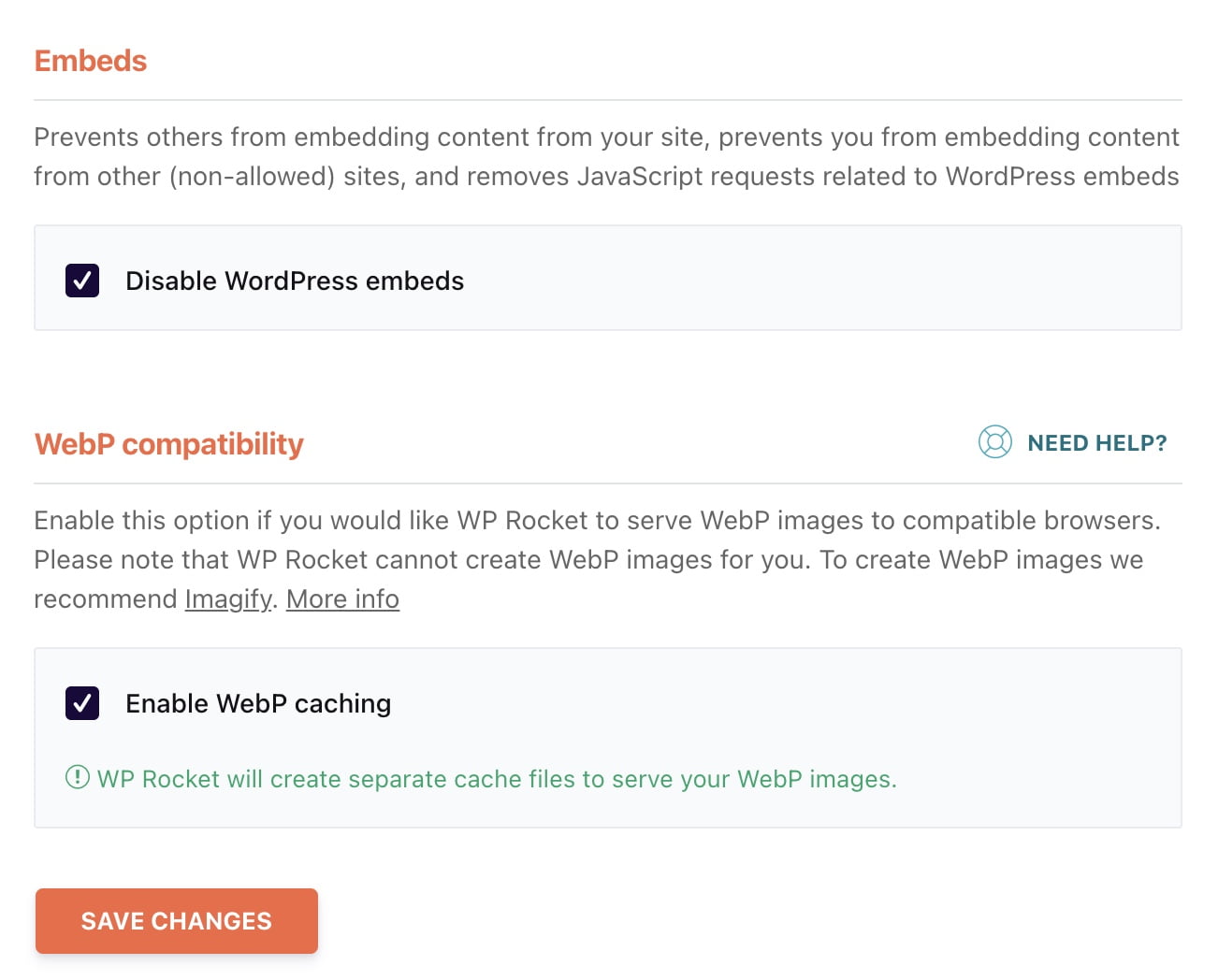
3. הטמעות – Embeds
וורדפרס מאפשרת להטמיע פוסטים חיצוניים באתר שלכם, אך אם אינכם משתמשים בפונקציונליות זו, הפעילו אפשרות זו ו WP-Rocket תסיר את קבצי ה Javascript הנטענים על מנת לאפשר זאת.
אם אינכם יודעים אחרת, אתם יכולים בבטחה להפעיל אפשרות זו. תוכלו למצוא מידע נוסף בפוסט הסרת embed script בוורדפרס.
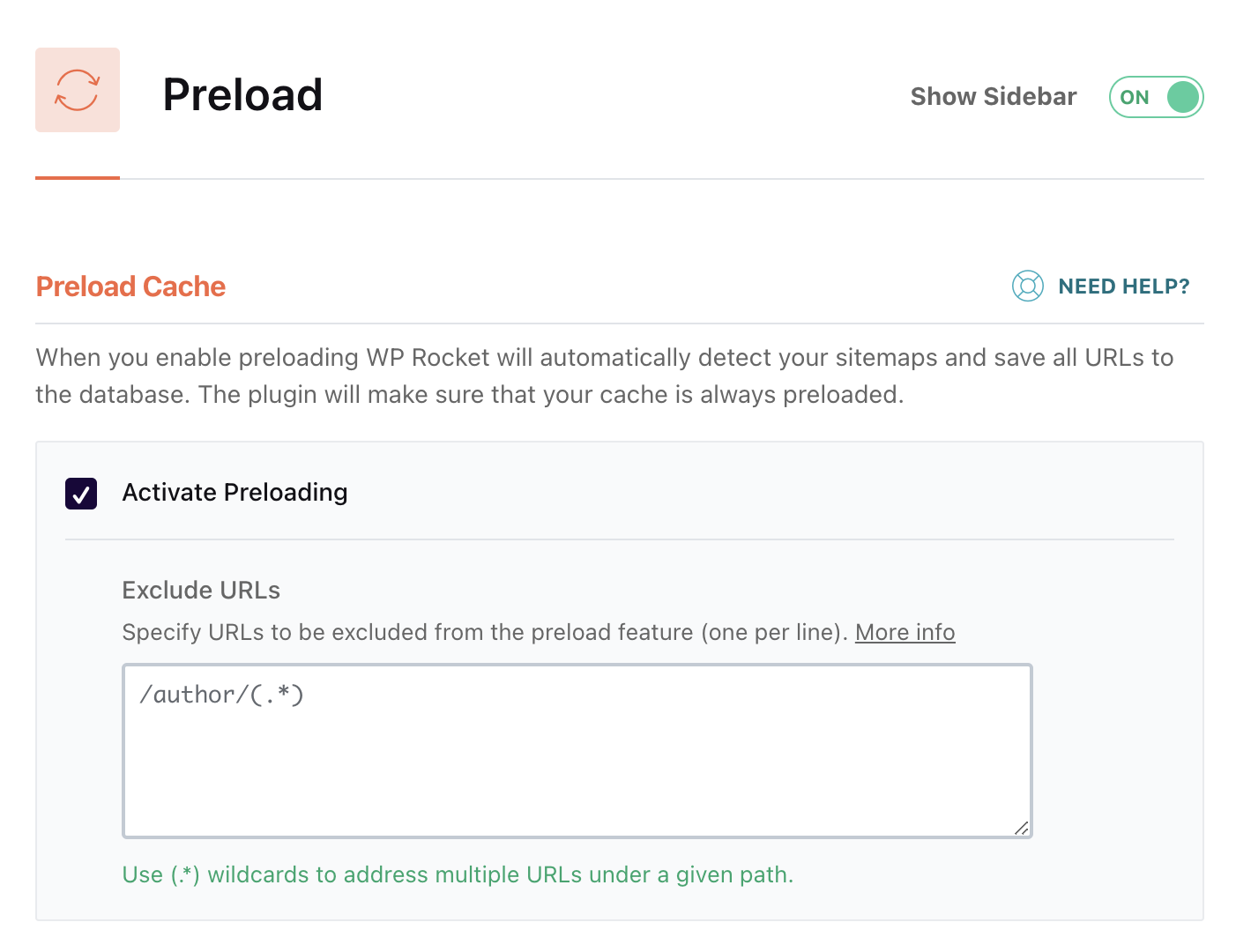
הגדרות Preload
1. טעינה קאש מחדש – Preload Cache

ניתן לבצע Preloading של הקאש לפי מפת האתר (כלומר לפי ה Sitemap). במידה ותפעילו אפשרות זו, כאשר יפוג משך הזמן שהגדרתם לקאש (Lifespan), יווצר קאש חדש באופן אוטומטי עבור כל הכתובות הנמצאות במפת האתר של אתר הוורדפרס שלכם.
פעולה זו תתבצע גם במידה ולחצתם על הכפתור Preload Cache בלשונית Dashboard.
WP-Rocket יודעת לזהות אוטומטית את מפת האתר שלכם במידה ואתם משתמשים בתוספים כגון WordPress Yoast SEO, All in One SEO והתוסף Jetpack. אם תפעילו את האפשרות וזוהה אחד מתוספים אלו, תוצג בפניכם האפשרות לבחור את ה Sitemap של אותו תוסף.
החרגת כתובות – Exclude URLs
בתיבה זו תוכלו להוסיף את כתובות העמודים או הפוסטים שתרצו להחריג מפעולת ה Preloading.

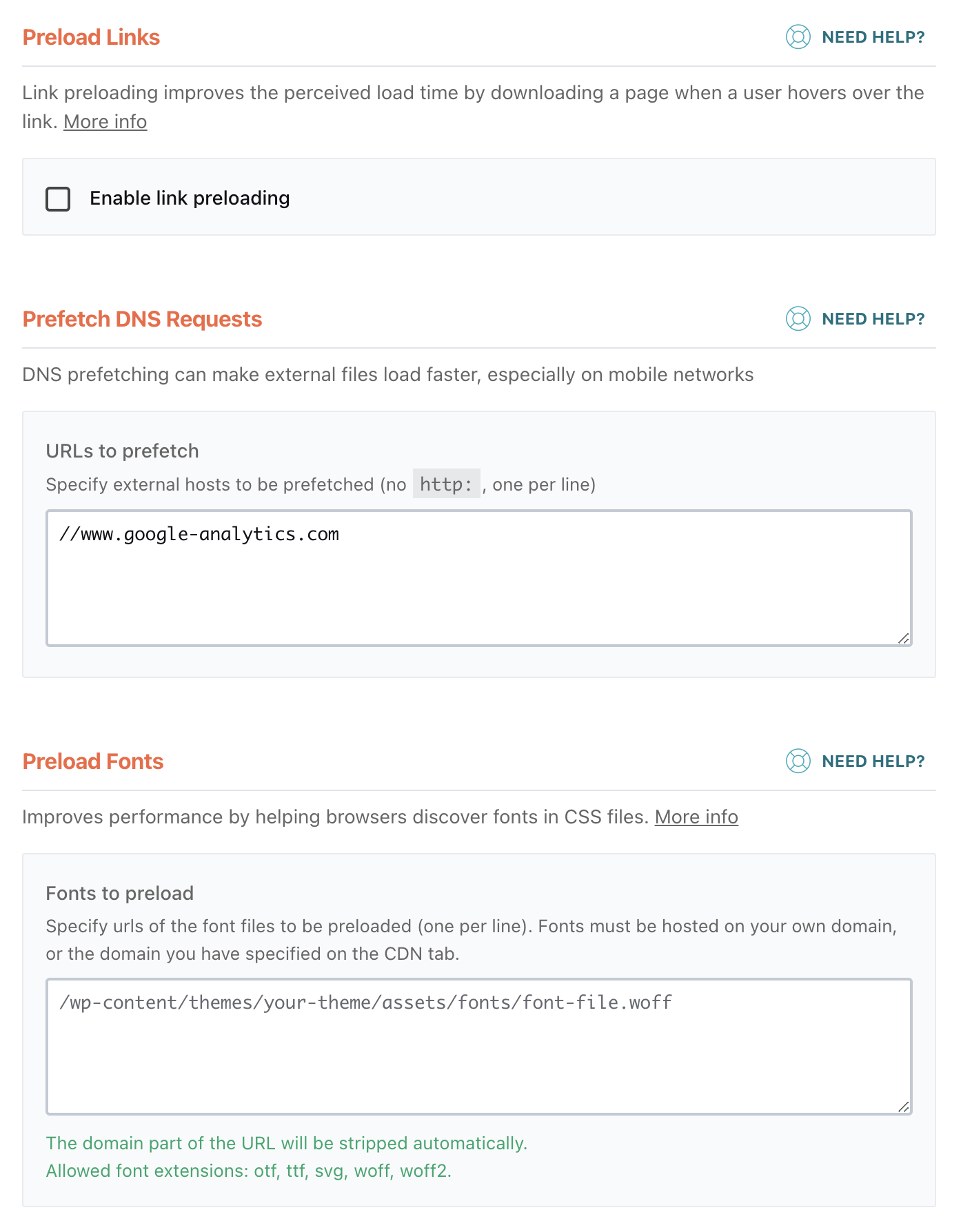
2. Preload Links
כשהאפשרות Preload Links מופעלת, מעבר (Hover) עכבר של המשתמש על קישור פנימי יגרום לכך שהעמוד יתחיל להטען עוד לפני שהמשתמש לחץ בפועל על הקישור. ברגע שהמשתמש ילחץ על הקישור אז העמוד ייטען הרבה יותר מהר.
שימו לב – יש לבצע בדיקה מקיפה לאחר הפעלת אפשרות זו מכיוון והיא עלולה לגרום לכך שהעמוד המדובר לא ייטען כראוי לאחר שהמשתמש לחץ על אותו קישור.

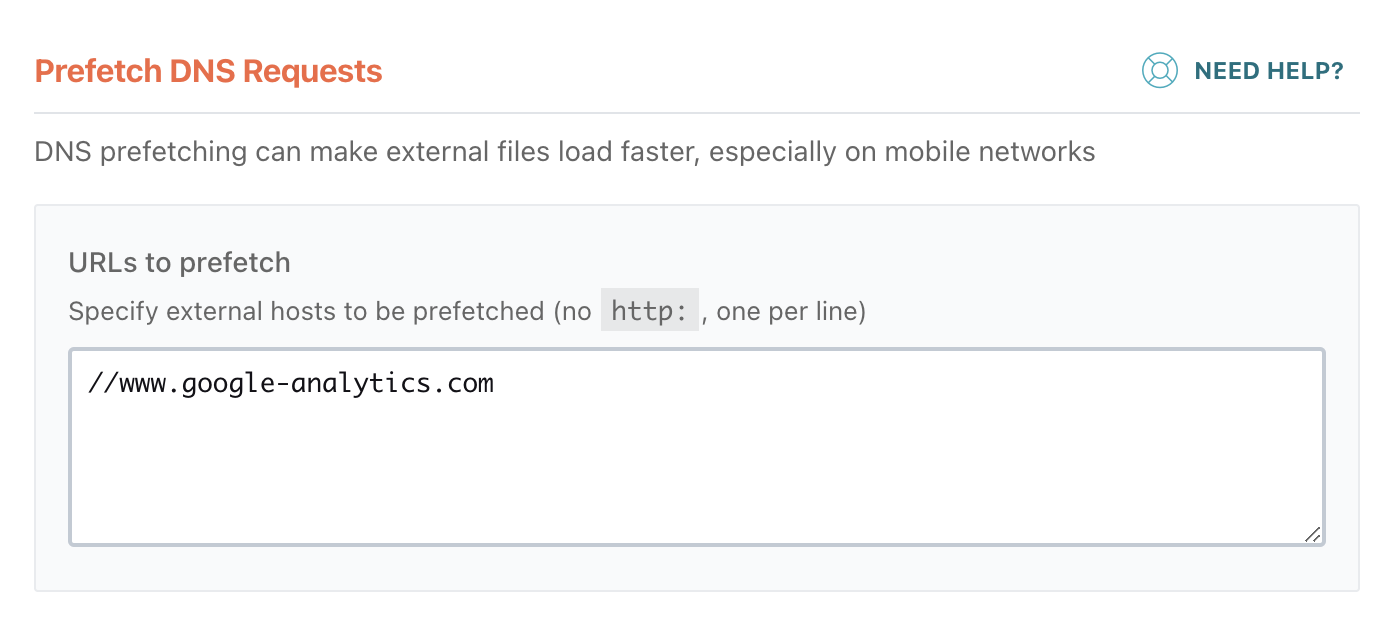
3. Prefetch DNS Requests
במידה ויש לכם תוכן חיצוני הנטען באתר שלכם כגון פונטים מגוגל, וידאו מיוטיוב וכדומה, אולי תהיו מעוניינים להוסיף את הדומיין ממנו מבוצעת הקריאה בחלק זה.
תוכלו לקבל יותר מידע על חלק זה במאמר על שיפור מהירות הטעינה של Google Fonts באמצעות Preconnect. (הפעולות Preconnect ו DNS Prefetching דומות במהותן).

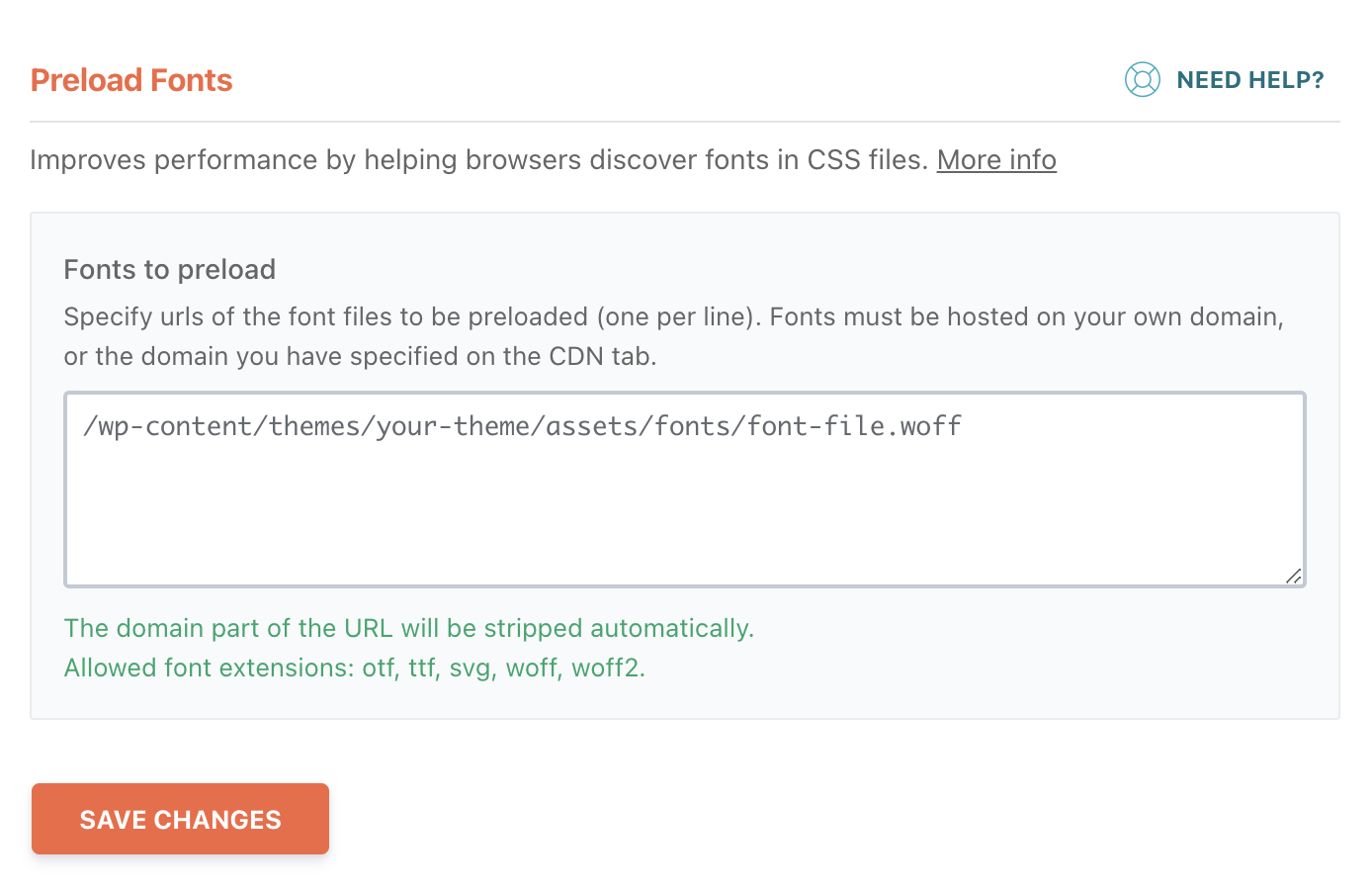
4. Preload Fonts
מציע כי תשתמשו באפשרות זאת על מנת לטעון פונטים מוקדם ככל הניתן. ניתן לעשות זאת גם ידנית כמובן מחוץ למנגנון התוסף. לא ארחיב כל Preloading מכיוון וכבר כתבתי פוסט רחב בנושא.

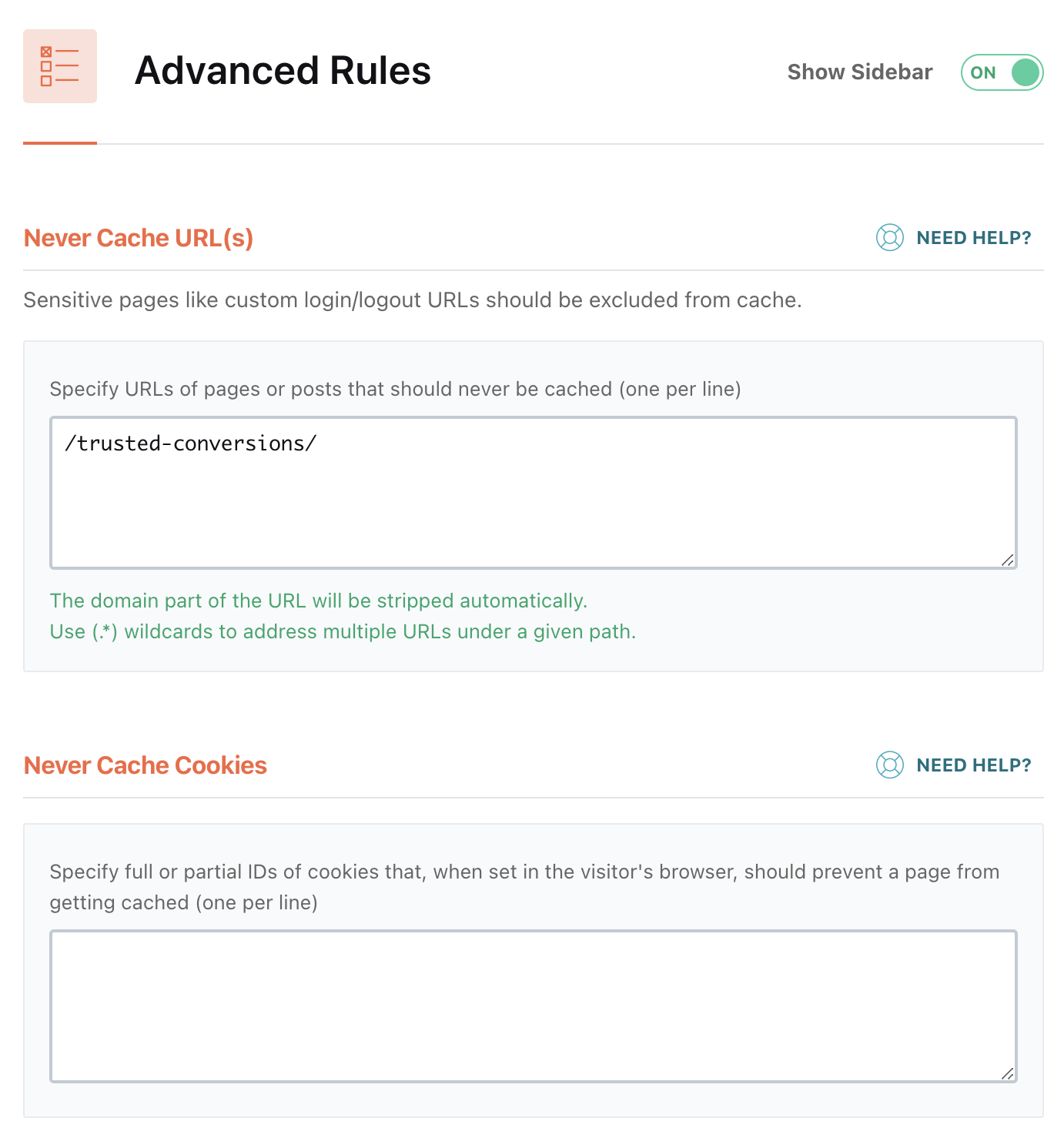
הגדרות מתקדמות – Advanced Rules
זהו מסך ההגדרות המתקדמות של WP-Rocket.


1. Never Cache URLs
בחלק זה יש באפשרותכם לקבוע כתובות של עמודים או פוסטים שלא ייכנסו לזיכרון המטמון. יש להכניס שורה אחת לכל כתובת, ניתן להשתמש ב wildcards ואין צורך להוסיף את הדומיין עצמו.
אם אתם משתמשים בחנות eCommerce כלשהי שאינה מזוהה על ידי WP-Rocket נכון יהיה להוסיף את הכתובת של עגלת הקניות ועמוד התשלום בחלק זה. ראו מידע נוסף בדוקומנטציה של התוסף.
2. Never Cache Cookies
ניתן להוסיף מזהה של Cookies (עוגיות) בחלק זה, מזהה אחד בכל שורה. גולשים אשר Cookie זה קיים בדפדפן שלהם לא יקבלו את התוכן מהקאש של WP-Rocket.
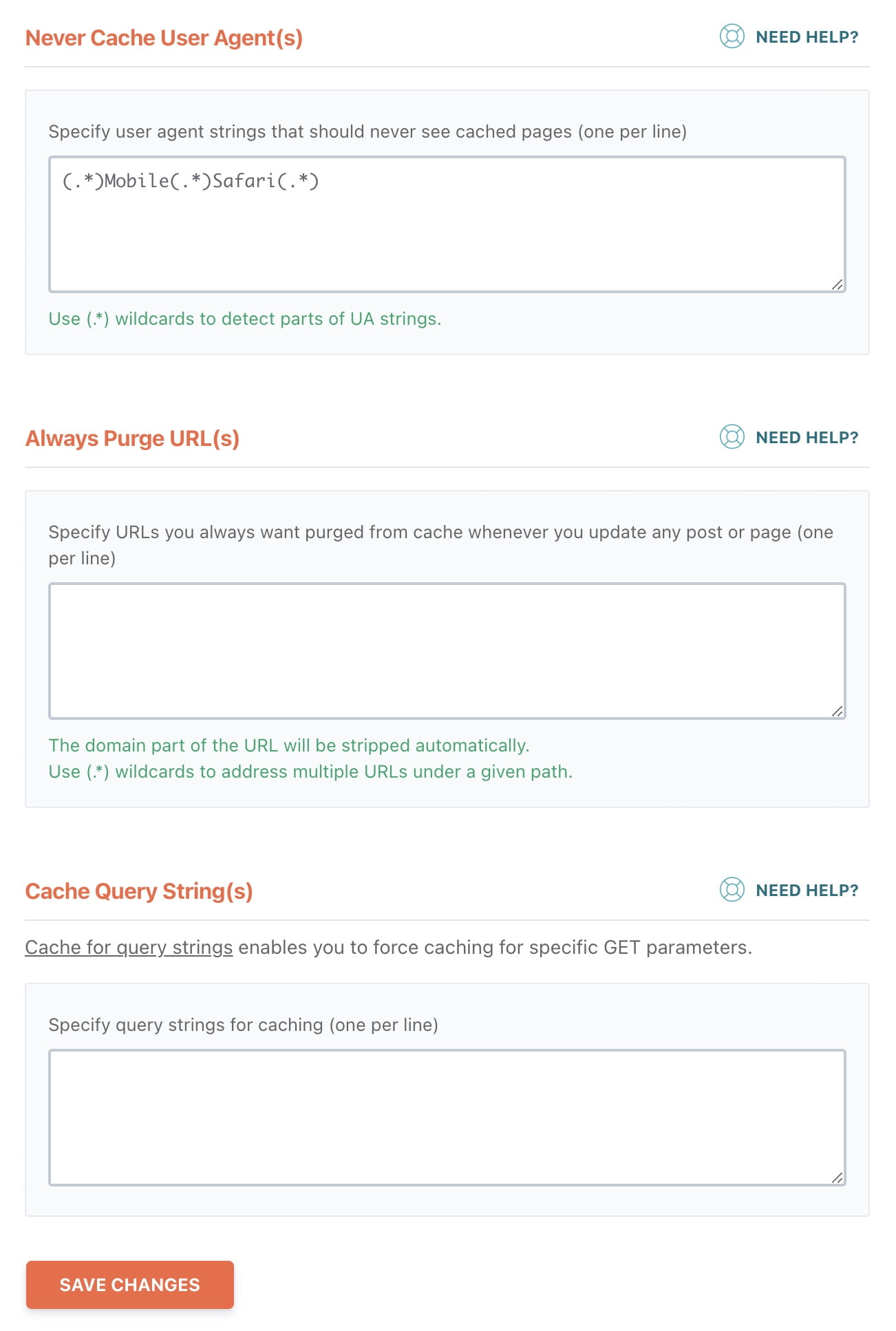
3. Never Cache User Agents
מאפשר לכם לקבוע האם הקאש יופעל עבור User Agents מסויימים. ניתן להשתמש בחלק זה על מנת להגדיר שהקאש לא יופעל עבור הדפדפן Firefox לדוגמה, עבור מכשיר מובייל מסויים או אף עבור ה Crawler של גוגל. איני רואה צורך לגעת בחלק זה.
4. Always Purge URLs
נניח ועמוד הבית שלכם מכיל את הפוסטים האחרונים מהבלוג. אם תיצרו פוסט חדש בבלוג שלכם תרצו כי WP-Rocket תמחק מיידית את הקאש בעמוד הבית ובכדי שגולשים ייראו את התוכן העדכני. במקרה זה נכון יהיה להכניס את כתובת עמוד הבית בחלק זה.
אציין כי WP-Rocket עושה זאת אוטומטית עבור עמוד הבית שלכם, עבור קטגוריות ועבור תגיות ולכן אין צורך להוסיף את כתובתם במקרה זה. אך במידה וישנם עמודים אחרים להם תרצו לנקות את הקאש זה המקום לעשות זאת.
5. Cache Query Strings
ברוב המקרים WP-Rocket לא תייצר קאש לעמודים בעלי Query Strings בסוף כתובת ה URL. לדוגמא, אם הכתובת המדוברת נראית בצורה הבאה:
example.com/page/?country=italyואתם מעוניינים בכל זאת ליצור קאש לכתובת זו, יש להכניס את הפרמטר country בחלק זה.
ישנם מצבים היוצאים מן הכלל ואחד נפוץ הוא השימוש ב UTM Parameters. אם אתם משתמשים בגוגל אנליטיקס, כנראה שאתם מייצרים כתובות המכילות את אותן פרמטרים בצורה הבאה:
example.com/page/?utm_source=this&utm_campaign=that&utm_medium=theother
אם הכתובת מכילה את כל שלושת הפרמטרים, WP-Rocket תגיש את העמוד מהקאש הסטנדרטי ולא אחד המיוצר במיוחד עבר הכתובת עם אותם פרמטרים. במידה ואתם משתמשים רק בשני UTM Parameters לצורך העניין, והייתם מעוניינים באותה התנהגות – זה המקום להכניס את אותם פרמטרים.
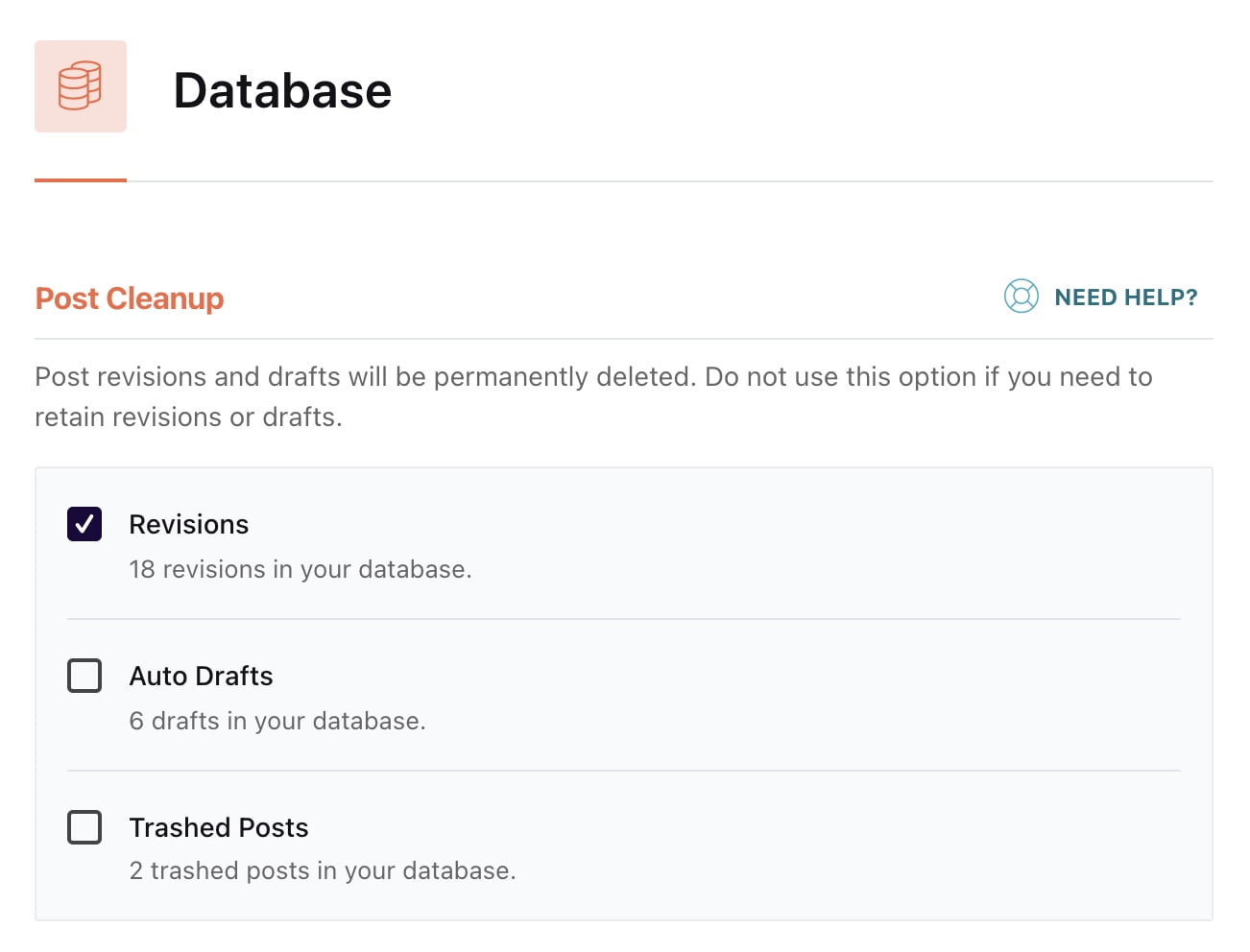
מסד נתונים – Database
בחלק זה ניתן לעשות אופטימיזציה וניקוי למסד הנתונים ולקבוע את התדירות בה זה יבוצע אוטומטית במידה ותרצו בכך. וודאו כי אתם מבצעים גיבוי למסד הנתונים לפני כל פעולה במסך זה!

1. ניקוי גרסאות פוסטים ופוסטים במצב טיוטה – Post Cleanup
בחלק זה יש באפשרותכם למחוק גירסאות פוסטים ישנות, טיוטות (Drafts) הנשמרות אוטומטית ועמודים ופוסטים הנמצאים בסל המחזור.
2. ניקוי תגובות – Comments Cleanup
ניתן למחוק תגובות זבל ותגובות שנמחקו ממסד הנתונים.
3. Transients Cleanup
Transients נשמרים במסד הנתונים עבור מידע שלוקח זמן רב (יחסית) לקבל כגון מספר שיתופים של פוסט מסויים וכדומה כך שבפעם הבאה מידע זה יתקבל במהרה. ישנם מצבים בהם פג תוקפם של אותם Transients אך הם נשארים במסד הנתונים. זה המקום בכדי למחוק אותם.
4. ניקוי מסד הנתונים – Database Cleanup
כאשר אתם מוחקים תוסף מסויים ישנם מצבים בהם הטבלאות שלו נשארות במסד הנתונים (וזה קורה לא מעט). אפשרות זו אמורה לנקות טבלאות מיותרות אלו.
5. ניקוי אוטומטי – Automatic Cleanup
מאפשר להגדיר מחיקה אוטומטית של אותם פריטים המסומנים בסעיפים הקודמים.
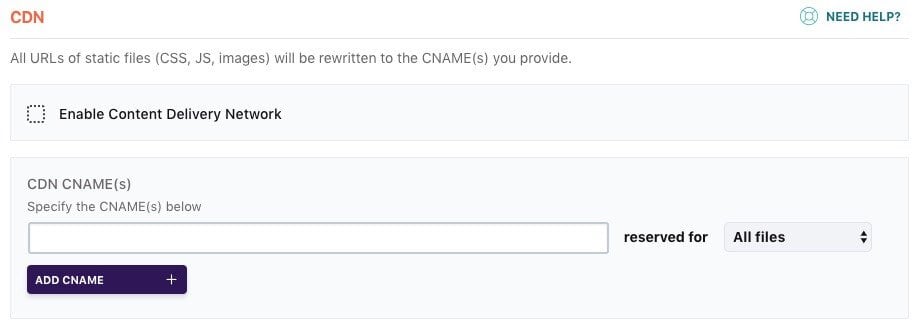
הגדרות Content Delivery Network – CDN
התוסף WP-Rocket תומך ברוב ספקי ה CDN בינהם אמזון, Cloudfront, Max CDN ונוספים. איני מתכוון להרחיב על חלק זה מכיוון וההגדרות שונות בין ספק CDN למשנהו. אם אתם מעוניינים לדעת עוד פרטים על חלק זה תנו מבט בדוקומנטציה של WP-Rocket.

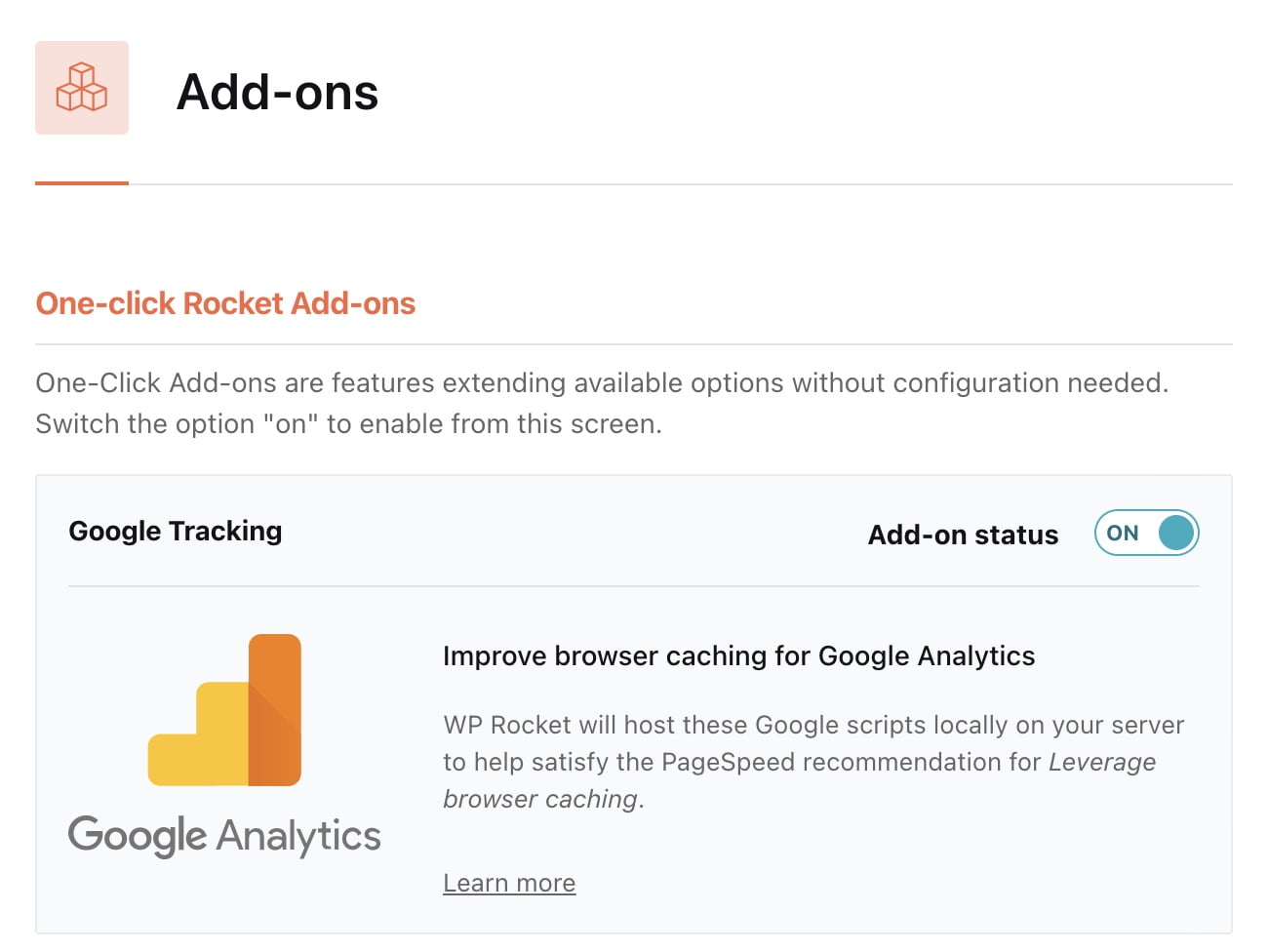
תוספים – Add Ons
בלשונית זו תמצאו מספר פיצ׳רים נוספים של WP-Rocket:

1. מעקב של גוגל – Google Tracking
כאשר אתם משתמשים בגוגל אנליטיקס באתר שלכם, הקבצים בהם אתם משתמשים מאוחסנים בשרתים של גוגל. מספר כלים לבדיקות מהירות טעינה של אתרים יתנו הערה על קבצים אלו בשם ״Leverage Browser Caching״.
מכיוון והם בשרת שאינו שלכם, אין לכם דרך לשלוט ולקבוע הגדרות לקבצים אלו ולקבוע זמן תפוגה גדול יותר. הפתרון ש WP-Rocket מציעים הוא לאחסן את אותם קבצים לוקאלית על השרת שלכם או ב CDN בו אתם משתמשים.
הקבצים אותם WP-Rocket יאחסן לוקאלית הינם קבצים הבאים:
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtag/jsמומלץ להשתמש באפשרות זו.
2. פיקסל של פייסבוק – Facebook Pixel
בדומה לפעולה של אנליטיקס, גם במקרה של פייסבוק פיקסל (Facebook Pixel) התוסף ישמור גירסה לוקאלית של הסקריפטים הרלוונטים. מומלץ להשתמש באפשרות זו והסקריפטים אותם WP-Rocket תטרגט הינם:
https://connect.facebook.net/{{locale}}/fbevents.js
https://connect.facebook.net/signals/config/{{app_id}}?v={{version}}&r={{release_segment}}
https://connect.facebook.net/signals/plugins/{{plugin_name}}?v={{version}}
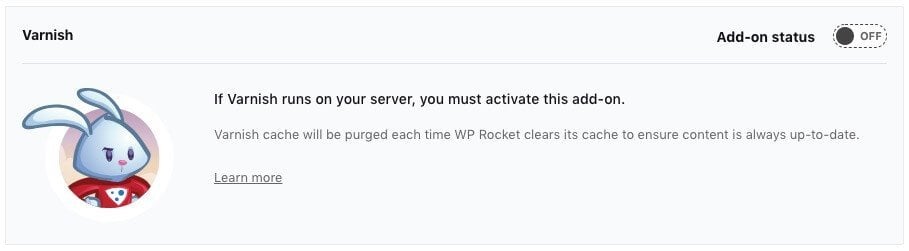
https://connect.facebook.net/{{locale}}/sdk.js3. ורניש – Varnish
הפעילו אפשרות זו במידה והשרת שלכם משתמש ב Varnish Cache. אם האתר שלכם מאוחסן ב WP-Engine או ב Flywheel, לא תראו אפשרות זו מכיוון ו WP-Rocket מזהה זאת אוטומטית ומבצעת אינטגרציה לפונקציונליות זו בתוסף בצורה ישירה.
במידה והאתר שלכם על שרתים של Siteground, אין צורך להפעיל אפשרות זו מכיוון WP-Rocket מנקה את ה Varnish Cache אוטומטית כל פעם שמתבצע ניקוי לקאש של WP-Rocket.
אם אינכם יודעים אם השרת שלכם משתמש ב Varnish Cache, כנראה שהוא אינו משתמש. אל תסמנו אפשרות זו במקרה של חוסר וודאות.

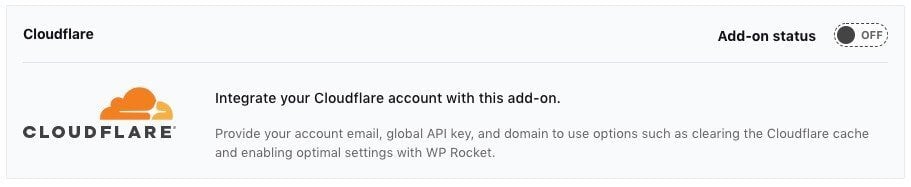
4. קלאודפלייר – CloudFlare
מאפשר לבצע סוג של אינטגרציה של חשבון ה Cloudflare שלכם עם WP-Rocket. אם תבצעו אינטגרציה זו, תוכלו למחוק לדוגמה את ה Cache של ה CDN דרך מסך ההגדרות של WP-Rocket. לא נרחיב על חלק זה מעבר לכך.

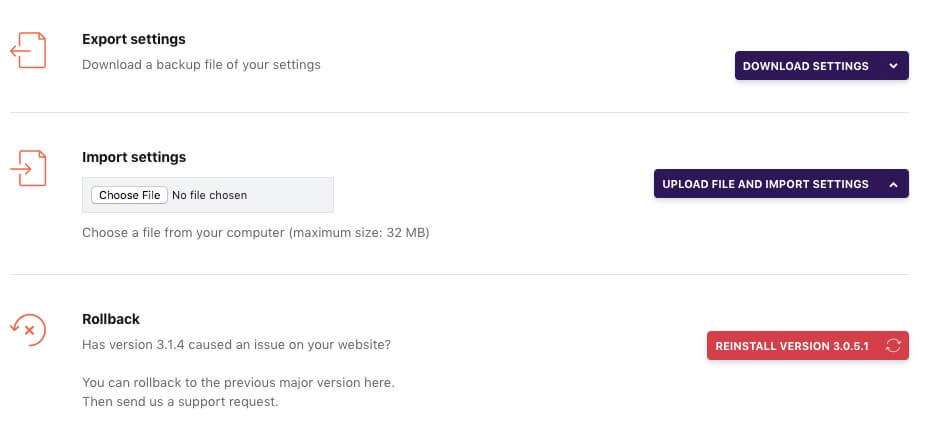
כלים – Tools
בלשונית זו תוכלו גם לייצא ולייבא קובץ הגדרות ל WP-Rocket לשימוש באתר אחר. ישנה גם אפשרות לבצע rollback לגירסה קודמת של התוסף במידה וראיתם כי עדכון הגירסה שביצעתם גורם לבעיות.

מידע נוסף

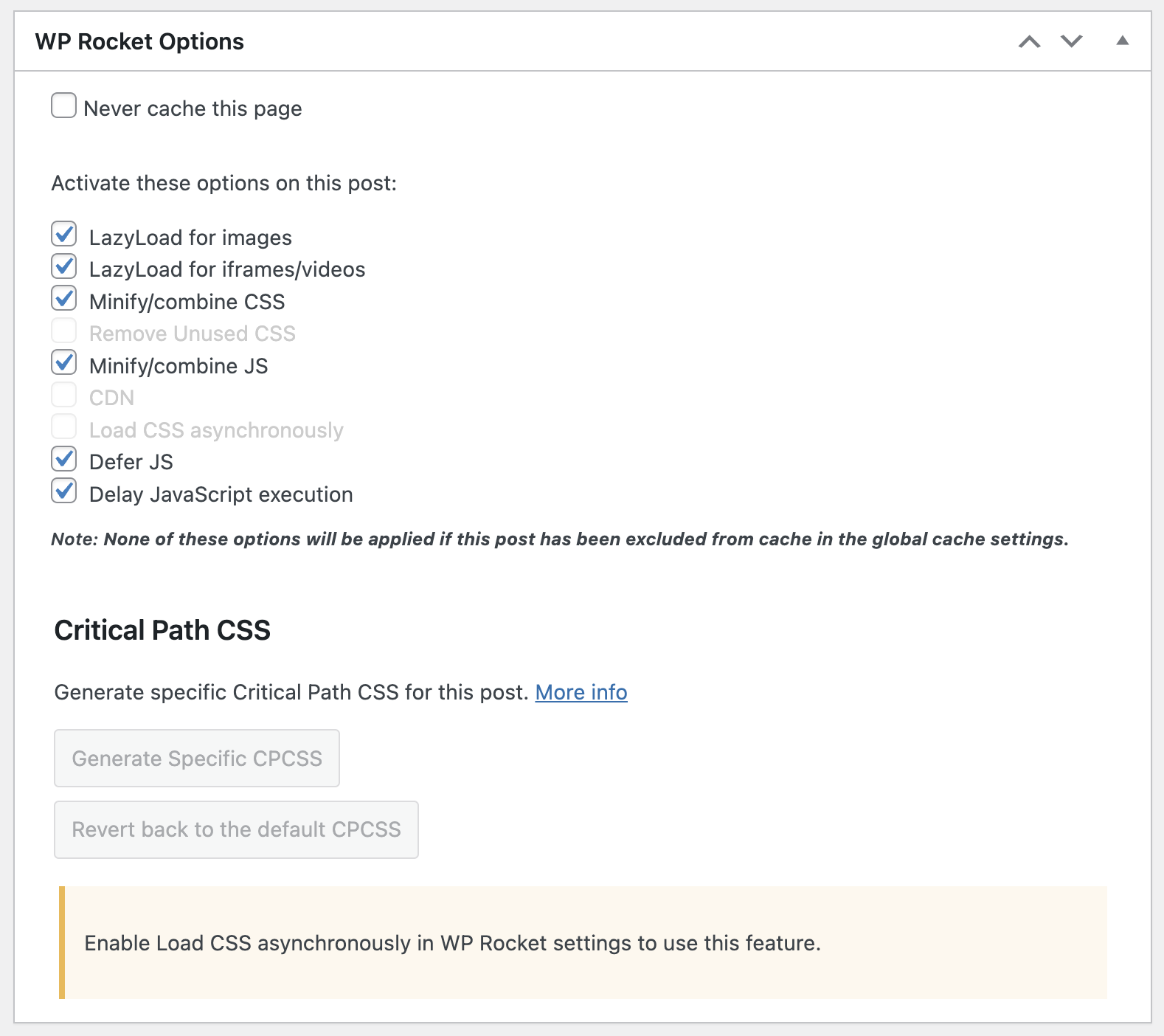
התוסף WP-Rocket מאפשר לכם לבטל או להפעיל אפשרויות מסויימות של התוסף בכל עמוד ופוסט וזהו פיטצ׳ר מאד נחמד. להגדרות בדף העריכה של כל עמוד ופוסט באתר ישנם עדיפות ואלו יידרסו את ההגדרות אותן אנו בוחרים בהגדרות הגנריות של התוסף.
שימו לב כי במידה וקבעתם בהגדרה Never Cache URL's כי הפוסט לא ייכלל בקאש של WP-Rocket אפשרויות אלו לא יהיו רלוונטיות.
זהו אחד מהפיצ׳רים שלא יצא לי לראות בתוספי קאש אחרים ואני מניח כי במצבים מסויימים הוא יכול לחסוך לא מעט כאבי ראש ולהיות מאד שימושי.
לסיכום
התוסף WP-Rocket בהחלט נכנס לקטגוריה של אחד מתוספי הקאש החזקים הקיימים בשוק לאתרי וורדפרס. איני אומר כי הוא הטוב מכולם מכיוון ולא בדקתי את כולם ומכיוון וההחלטה באיזה תוסף להשתמש נובעת מצרכים אינדיבידואלים של כל אתר ואתר.
ולסיכום, אם תוהים מה קורה ברגע שאתם מכניסים תוכן חדש באתר בו מופעל Caching (וזאת מכיוון והגירסה ששמורה ב Cache אינה מכילה את אותו תוכן חדש), אז דעו כי התוסף WP-Rocket יעדכן את גירסת ה Cache בכל פעם שתוסיפו תוכן. מכאן שהגולשים תמיד יקבלו את התוכן העדכני ביותר.
אתם מוזמנים לשתף באיזה תוסף אתם משתמשים ומה החוויה שלכם מ WP-Rocket בתגובות מטה 🙂