כבעלי אתר וורדפרס לבטח אתם שואפים לאתר הנטען כמה שיותר מהר לטובת חווית משתמש טובה יותר, כזו שתוביל אתכם לדירוג גבוה יותר במנועי החיפוש בסופו של דבר.
כנראה ואתם קוראים מאמרים שונים על הדרכים לשיפור המהירות ועל ההגדרות שיש לקבוע על מנת להשיג את התוצאה הטובה ביותר. סביר להניח שהתקנתם גם תוסף קאש כזה או אחר ואתם מעוניינים לדעת כיצד זה שיפר את מהירות האתר שלכם.
אז רבים מכם כנראה ניגשים לכלי בדיקת המהירות של גוגל (PageSpeed Insights) המבקש להכניס את כתובת האתר שלכם לבדיקה ציון האתר שלכם. בסיום הבדיקה, יוצגו לפניכם מספר המלצות שגוגל יספקו וייתכן כי בשלב זה תפתחו חרדה קלה:
- מהן כל ההערות הכתומות הללו?
- מדוע הציון שלי אינו גבוה יותר?
- מה ההמלצות האלו בכלל אומרות?
לקוחות רבים פונים אליי בבקשות לשפר את מהירות האתר שלהם בכדי שהציון בכלי בדיקת המהירות של גוגל תהיה גבוהה יותר. אך האמת היא שהציון שקיבלתם בגוגל אינו מדד למהירות האתר בפועל.
עצם זה שהציון עצמו אינו מדד לא אומר שהתובנות ש PageSpeed Insights אינן מועילות. הכלי יכול לספק אינדיקציות מעניינות על מצב האופטימיזציה באתר שלכם ועל הזדמנויות לשיפור.
תנו מבט אחר כך במדריך המלא ל PageSpeed Insights בכדי להבין כיצד לנתח את המידע ש PageSpeed Insights מספק.
The Need for Speed
מטרת השימוש בתוספי קאש וביצוע אופטימיזציה לאתר היא לגרום לאתר שלכם להיות מהיר יותר. כשאני אומר מהיר, כוונתי היא לזמן הטעינה של האתר והזמן עד להצגת התוכן הראשוני עבור הגולש. אלו הפרמטרים החשובים ביותר ואלו הם שנלקחים בחשבון מבחינת חווית המשתמש ו SEO.
כשגוגל סורקת את האתר שלכם, היא אינה יכולה לדעת מה ״הציון״ שלכם, אלא רק את המהירות בה האתר עולה, וגם אם כן זה לא משנה את הרעיון והמילים שנכתבות בפוסט זה. המטרה הסופית שלכם אינה צריכה להיות שיפור הציון, זה לא בית ספר; המטרה שלכם צריכה להיות שיפור חווית המשתמש, כאשר זמן הטעינה (ולא הציון) משפיעים על חוויה זו.
ישנה סיבה לגיטימית אחת בגללה עליכם לדאוג לציון ב PageSpeed והיא Adwords במידה ואתם משתמשים בתוכנית זו.
אומר גם שנתקלתי במספר בעלי אתרים ששכרו אדם בכדי לשפר את הציון שלהם. אך אותו אדם מעבר לשיפור הציון לא שיפר את זמני הטעינה בפועל! זה מעצבן. אל תיפלו ותשכרו אנשים אלו.
אני בטוח שרבים מאלו המדברים על ציוני מהירות, אינם באמת מפתחים או מתעסקים בקוד. וגם אלו המפתחים המון פעמים מדברים באוויר. הנה מספר שאלות לשאול את עצמכם לפני שאתם מתחילים להתעסק ולקרוא את הדו״ח שגוגל מספקת:
- האם אתם יודעים מה זה TTFB ומה משפיע עליו?
- האם אתם יודעים מהו הנתון הצגת התוכן הראשוני?
- מה זה HTTP/2 ומה היתרונות שלו?
- מה המרחק שעל שרת הבדיקות להיות לעומת השרת בו מאוחסן האתר שלך?
- מה זה צמצום את העומק של בקשות קריטיות?
אלו רק חלק מהשאלות, אך האם אתם יודעים התשובות אלו? אם לא – כנראה ואתם לא מוסמכים לטפל ולבצע אופטימיזציה למהירות לאתר אינטרנט. אז כלי בדיקת המהירות של גוגל לא באמת מודד את מהירות טעינת האתר שלכם כפי שאמרנו ואתן לכם דוגמה המסבירה את טענותיי.
לשם הדוגמה אקח שני אתרים, אבצע לאתרים אלו בדיקה בשלושת הכלים ואשווה בניהם. האתר הראשון הוא האתר של חברת uPress והאתר השני הוא הבלוג שלי (בלוג זה).
אציין שהאתר של uPress פשוט התאים לדוגמה שלי וכמובן ששני האתרים שונים במהותם, ההשוואה היא רק לשם העברת המסר. מה גם שנכון להיום הציונים של סאבי בלוג עולים על הציונים של uPress גם בדסקטופ וגם במובייל.
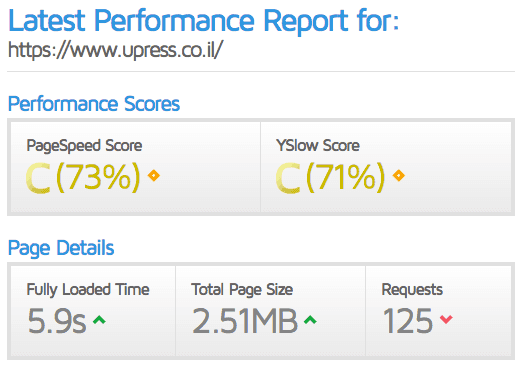
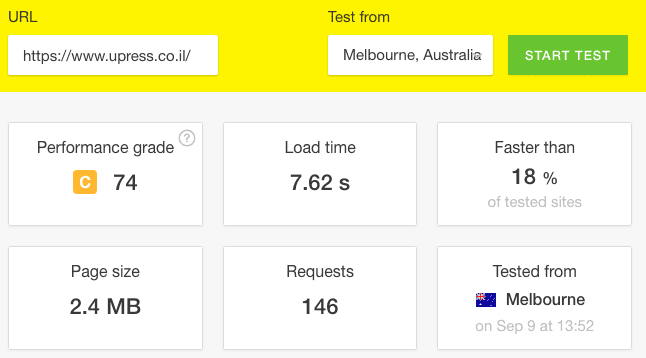
הנה תוצאות האתר uPress.co.il (נכון לזמן כתיבת המאמר):



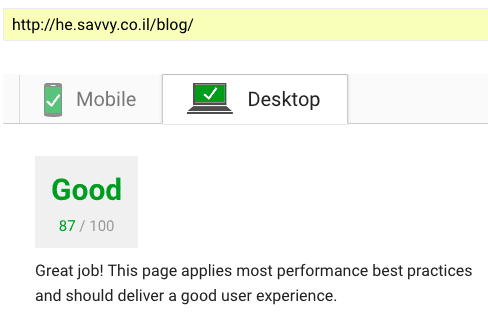
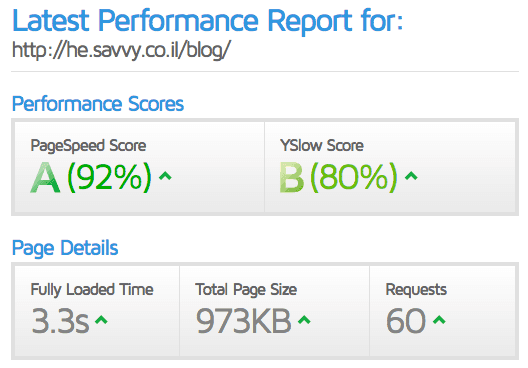
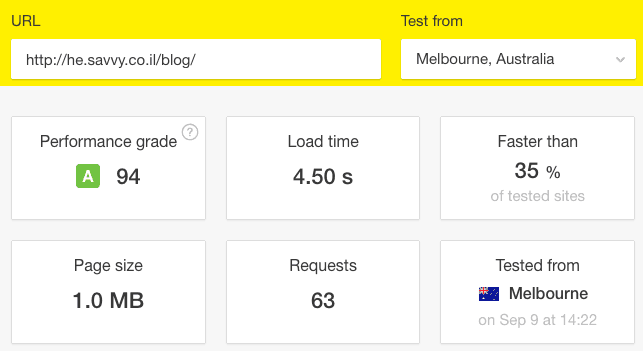
והנה התוצאות של בלוג זה (נכון לזמן כתיבת המאמר):



אז מה ניתן להבין מהציונים בתמונות אלו? שימו לב כי האתר של uPress קיבל ב Google Pagespeed ציון גבוה יותר מבלוג זה (גם במובייל), אך אם תתנו מבט על הציון ועל זמן טעינת האתר דרך שני הכלים הנוספים, תראו כי בלוג זה בפועל מהיר משמעותית ונטען בכ 40% מהר יותר (שימו לב ל loading time).
אז אם ישנה השפעה כלשהי למהירות על קידום האתר ודירוגו בגוגל, מי אתם חושבים שיקבל עדיפות? האתר של uPress או בלוג זה? כמובן שבלוג זה.
זה המקום לציין כי ההנחה כי תקבלו קפיצה בדירוג שלכם במנועי החיפוש בעקבות אתר מהיר אינה נכונה ואף מיושנת. ההנחה הנכונה היא שגוגל פשוט תפגע בדירוג של אתרים איטיים במיוחד.
המרדף אחר הציון (בגוגל PageSpeed) הוא בזבוז זמן
אין אתר שמקבל ציון מושלם בכלי של גוגל, ומכיוון ואין באמת קורלציה בין הציון בכלי זה לזמן הטעינה, מדוע עליכם לטרוח? אם תנסו להשיג תוצאה מושלמת על ידי הטמעה של ההצעות שגוגל נותנת לכם, כנראה שתאבדו את הדעת מהר מאד.
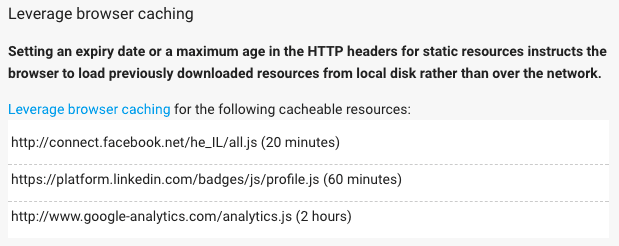
ההמלצות של גוגל לפעמים גם אינן ישימות ואינן ניתנות להשגה כלל. אתם יכולים לקבל הצעה להוסיף Expiry Headers לקובץ שכלל אינו מאוחסן על השרת שלכם וזה בלתי אפשרי כמובן. בדוגמה מטה למשל, רק facebook, google ו linkedin יכולים לשנות את אותו Expiration Date לקבצים אלו.

אם אתם משתמשים ב CDN, כלי המהירות של גוגל יכול אף להוריד לכם ניקוד. אך במקרים רבים, השימוש ב CDN מגביר את מהירות הטעינה עבור גולשים בינלאומיים. ישנם גם מצבים בהם PageSpeed Insights יוריד לאתר שלכם ציון מפני שלא חסכתם 1K על ידי כיווץ תמונה כלשהו וזה די מגוחך האמת.

אז במה בעצם Google PageSpeed יכול לעזור?
גוגל PageSpeed יכול להיות לעזר כל עוד אינכם מתייחסים אליו כמילה האחרונה. הוא יכול לספק אינדיקציה על בעיות הקיימות באתר שלכם, למשל, על כך ש GZIP אינו פעיל בשרת שלכם.
רוב תוספי ה Cache מוסיפים את החוקים הרלוונטים להפעלת GZIP בקובץ htaccess בצורה אוטומטית כך שאם עדיין אינו פעיל כנראה שיש לדבר עם חברת האחסון ולהפעילו ברמת השרת.
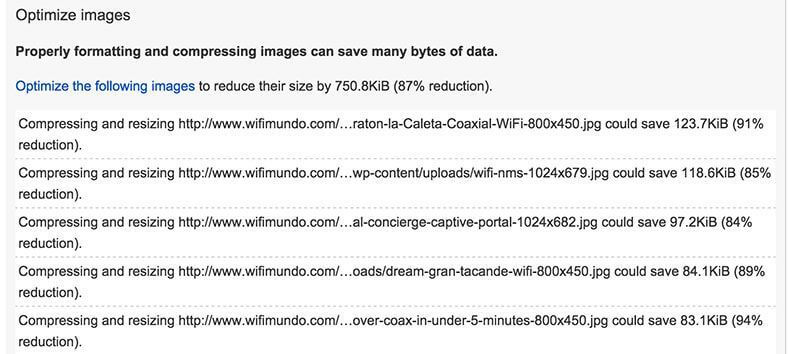
אפשרות נוספת היא הערה על כך שתמונות רבות באתר שלכם אינן מכווצות. זוהי אינדיקציה חשובה מכיוון והפתרון הוא מהיר ומשפר את הביצועים של האתר משמעותית. הנה דוגמה לשיפור ברמת התמונות אשר יכולה לחסוך לכם 750Kb, שיפור של 87% מגודל התמונות הנוכחי יוביל לזמן טעינה נמוך ללא ספק.

לסיכום
אז מה אתם מעדיפים? אתר מהיר וציון גרוע או ציון לא טוב ואתר מהיר? האם אתם באמת חושבים שחשוב לקבל ציון 90+? האם אתם חושבים שציון טוב אומר האתר מהיר? ראינו בפוסט זה כי לציון עצמו לא קיימת בהכרח קורלציה למהירות האתר בפועל.
נכון יהיה להסתכל על PageSpeed Insights ככלי עזר בנוסף לכלים האחרים איתם אתם משתמשים, אך המטרה תמיד צריכה להיות כיצד לשפר את זמן הטעינה של האתר וכיצד לשפר את חווית המשתמש.
אם אתם מעוניינים בכלי מצויין לבדיקה של זמן טעינה וביצועים, WebPageTest הוא התשובה בשבילכם. אם נושא זה מעניין אתכם הנה מספר מאמרים שיעזרו לשפר את זמן טעינת האתר שלכם:
- איך לשפר את מהירות הטעינה של אתרי וורדפרס ?
- כיצד לעכב פריסת Javascript באתר וורדפרס ולשפר את זמן הטעינה?
- השיגו עוד מספר נקודות ב Google Page Speed – וורדפרס
- טעינת תוספים סלקטבית בוורדפרס באמצעות Plugin Organizer
- אופטימיזציה של Contact Form 7 לביצועים טובים יותר
כמו תמיד, אשמח להערות, מחשבות ודעות אחרות אם קיימות… 🙂