CSS Grid הוא מודול המאפשר ליצור עימוד (layout) המבוסס רשת (grid) תוך שימוש בעמודות ושורות. עד לא מזמן, העימוד ב HTML נבנה בעזרת floats, tables ועוד תכונות CSS כאלו ואחרות שבהחלט לא התאימו ליצירת עמודים או מבנה מורכב.
ואז הגיחה Flexbox לעולם – סוג של מערכת שנבנתה במיוחד בכדי ליצור עמודים ריספונסיבים ורובסטים. Flexbox מאפשרת לנו ליישר אלמנטים וליצור עימוד או גריד חד מימדי בצורה פשוטה ומהירה, וכרגע זוהי מערכת ה CSS המועדפת עבור רוב המפתחים.
אך ישנו בחור יחסית חדש בשכונה ושמו CSS Grid כפי שציינו, והוא הולך לשנות לכם מהקצה אל הקצה את הדרך בה אתם מייצרים עימודים, מבנה של עמודי אינטרנט, אפליקציות וממשקי משתמש. בואו נסביר מיהו הבחור וכיצד לנצל אותו לטובתכם.
מהו בעצם CSS Grid?

CSS Grid (ולפעמים נאמר פשוט Grid בשביל הנוחות) הוא מערכת דו מימדית המאפשרת יצירת עימוד מבוסס Grid. המטרה לשמה נוצר היא להקל עלינו ליצור Layouts וממשקי משתמש מורכבים, עם כמה שפחות סרבול בקוד.
הקונספט המרכזי מאחורי CSS Grid הוא מתודה המאפשרת לנו ליצור מבנה בצורת גריד אשר מתואר ברמת ה CSS ולא ברמת ה HTML. הוא עוזר לנו ליצור עימודים היכולים להיות מוגדרים מחדש באמצעות Media Queries ולהתאים עצמם לקונטקסט.
השימוש ב CSS Grid מאפשר הפרדה בין סדר האלמנטים ב HTML לבין הרפרזנטציה הויזואלית שלהם על המסך. כמעצבים, זה אומר שאתם חופשיים לשנות מיקום של אלמנטים בעמוד בהתאם לצורך בגדלי המסכים השונים ולא תאלצו להתפשר על מבנה העמוד בעיצוב הריספונסיבי שלכם מפאת סדר הופעת האלמנטים ב HTML, כלומר המיקום של אלו ב markup עצמו.
די פשוט לגרום ל Grid להתאים עצמו לשטח פנוי על המסך. מאחר וכל אלמנט תופס איזור מסויים ב Grid, לא קיים סיכון שאלמנטים יחפפו אחד את השני מפאת שינויים בגודל הטקסט, תוכן ארוך מהצפוי וכדומה.
אגב CSS תמיד היה שם בשבילנו עבור עימוד ומתווה, אך מעולם לא עשה עבודה טובה בהקשר. בתחילה השתמשנו בטבלאות, ואז ב Floats ואז ב Inline Blocking וכדומה, אך כל המתודות האלו היו סוג של אילתורים ולא כללו פונקציונליות מאד חשובה, לדוגמה יישור אנכי של אלמנטים, או פריסה אוטומטית של אלמנטים ב Container מסויים.
Flexbox מאד עזרה לנו במקרים אלו, אך זו נועדה ומתאימה יותר עבור עימוד חד מימדי, כלומר שורה או עמודה בלבד, ופחות עבור עימוד ומתווה דו מימדי המורכב מעמודות ושורות יחד.
תכף נסביר את הכוונה אז השארו איתנו, לבינתיים בואו נסכם כי Grid הוא מודול ה CSS הראשון שנוצר בכדי לפתור ספציפית את ענייני העימוד שכולנו אילתרנו עד לא מזמן כשפיתחנו אתרים…
טרמינולוגיה – CSS Grid
חשוב להבין את הטרמינולוגיה בה נשתמש לפני שנצלול ונבין את הקונספט של CSS גריד. זאת מכיוון והמשמעות של אותם מונחים אינה שונה כל-כך ויהיה זה מבלבל אם לא תכירו מונחים אלו.
1. Grid Container
ב CSS Grid, המונח Grid Container הוא אותו אלמנט אב המכיל את מתווה (layout) הגריד. הוא מוגדר באמצעות התכונה display: grid או התכונה display: inline-grid על אותו קונטיינר.
החלק הלבן הוא ה Grid Container.
ברגע שאלמנט מסויים מוגדר כ Grid Container תוכלו להשתמש במגוון תכונות בכדי לשלוט במתווה הגריד. שימו לב שבדומה להתנהגות של Flexbox, גם CSS Grid יתנהג הפוך בהתאם לכיווניות העמוד.
מכיוון ופוסט זה כתוב מימין לשמאל אז הגריד ייראה כבדוגמה מעלה. אך אם הפוסט היה באנגלית (LTR) אז אותה דוגמה תראה כך:
2. Grid Line
זהו בעצם קו שמחלק את הגריד לשורות ועמודות. קווי הגריד ממוספרים מ 1 עד X, כש X הוא מספר השורות או העמודות בגריד עצמו.
אותו Grid Line מסומן בכחול.
3. Grid Item
Grid Items הם הילדים הישירים של אותו Grid Container. במילים אחרות אלו האלמנטים שקיימים בתוך ה Grid Container. ניתן למתוח Grid Items על פני מספר Grid Cells אם יש צורך (הסעיף הבא).
מסומנים בירוק.
4. Grid Cell
Grid Cell הוא היחידה הקטנה ביותר בגריד וניתן להשתמש בה בכדי למקם את ה Grid Items. ניתן להתייחס אליו כאל תא שמוגדר על ידי ההצטלבות של שורה ועמודה בגריד, כך שאם יש לכם גריד של 3 שורות ו 3 עמודות, יהיו לכם תשעה Grid Cells סכ״ה.
מסומן בכחול. Grid Cell הוא לא אלמנט HTML או קלאס מסויים שאתם מגדירים אלא שטח קונספטואלי בו אתם יכולים להכניס Grid Items.
5. Grid Track
זהו השטח בין שני קווי גריד סמוכים. ניתן לקבוע את הגודל של אותם Grid Tracks באמצעות התכונות grid-template-columns ו grid-template-rows עליהן עוד נדבר בהמשך.
- לשטח בין שני קווי Grid סמוכים בציר ה X מתייחסים כ row tracks.
- לשטח בין שני קווי Grid סמוכים בציר ה Y מתייחסים כ column tracks.
מסומן בכחול.
6. Grid Area
Grid Area הוא שטח בגריד שיכול להכיל Grid Cell יחיד או יותר. ניתן להגדיר Grid Areas באמצעות התכונה grid-template-areas.
מסומן בכחול.
לאחר שהבנו את הטרמינולוגיה ואת המונחים הקשורים CSS Gridֿ אנו יכולים לעבור לחלק המעניין יותר ונתחיל בהסבר כיצד ליצור את ה Grid הראשון שלנו.
יצירת ה Grid הראשון שלכם
שני המרכיבים העיקריים של CSS Grid הינם ה Grid Container שהוא בעצם אלמנט האב, וה Grid Items, שאלו בעצם האלמנטים בתוך הקונטיינר.
הנה ה Markup עבור Grid Container עם שישה אלמנטים (Grid Items) בתוכו:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>בכדי להפוך את הקונטיינר ל Grid – נוסיף לו פשוט את התכונה display : grid:
.wrapper {
display: grid;
}התוצאה תהיה כבדוגמה הבאה:
אך כפי שאתם רואים בשלב זה נראה פשוט שישה אלמנטים אחד מעל השני וזאת מכיוון ולא הגדרנו כיצד אנו מעוניינים שה Grid ייראה, כלומר לא יצרנו את אותו עימוד, אותן עמודות ושורות שהכרחיות עבור מבנה מסוג זה. בואו נראה כיצד לעשות זאת….
במקרה של הדוגמאות במדריך (שהן דוגמאות Grid חיות), הוספתי מעט CSS על מנת שה Grid והאלמנטים בתוכו יהיו ברורים ונוחים להבנה.
יצירת עמודות ושורות ב Grid
בכדי לגרום ל Grid שיצרנו להיות דו מימדי, עלינו להגדיר עמודות ושורות. בואו ניצור שלוש עמודות ושתי שורות. נשתמש בתכונה grid-template-rows ובתכונה grid-template-columns בכדי לעשות זאת כבדוגמה הבאה:
.wrapper {
display: grid;
grid-template-columns: 33% 33% 33%;
grid-template-rows: 60px 60px;
}מכיוון וכתבנו שלושה ערכים עבור grid-template-columns, נקבל שלוש עמודות. באותו אופן, מאחר וכתבנו שני ערכים עבור grid-template-rows נקבל שתי שורות. הערכים עצמם מתארים באיזה רוחב אנו מעוניינים שכל עמודה תהיה (33% במקרה זה) ובאיזה גובה אנו רוצים שכל שורה תהיה (60px).
זה ייראה משהו בסגנון הבא:
עליכם להתייחס לכל אחד מהאלמנטים כ Grid Items וזאת כמובן כאשר יש גם את ה Grid Container המכיל את אותם אלמנטים.
בכדי לוודא כי הבנתם את הקשר בין הערכים לבין נראות ה Grid, תנו מבט בדוגמה הבאה ונסו להבין את הקשר בין הקוד למבנה של ה Grid:
.wrapper {
display: grid;
grid-template-columns: 20% 60% 20%;
grid-template-rows: 80px 40px;
}התוצאה תהיה בסגנון הבא:
נוסיף ונאמר כי אין זה חובה להשתמש באחוזים, ניתן להשתמש ביחידות אבסולוטיות, ביחידות Viewport ואף בפונקציה calc וכדומה.
מעבר לכך, ניתן ואף מומלץ להשתמש ביחידה חדשה הנקראית Fractional Unit שחוסכת המון כאב ראש, עליה נדבר בהמשך ונסביר מדוע עדיפה על השימוש באחוזים…
מיקום האלמנטים ב Grid
השלב הבא יהיה להבין כיצד ניתן למקם את האלמנטים ב Grid. זהו החלק היותר מעניין בו אתם מקבלים כוחות על. הוא מאד פשוט, ומאפשר לכם ליצור עימודים נפלאים בצורה ממש מהירה.
אז בואו ניתן עוד דוגמה וניצור Grid בעל שלוש שורות ושלוש עמודות (3X3):
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>נוסיף את ה CSS הבא:
.wrapper {
display: grid;
grid-template-columns: 33% 33% 33%;
grid-template-rows: 60px 60px 60px;
}התוצאה תהיה משהו בסגנון הזה ואני מאמין שברור לכם מדוע (אם לא קראו שוב את ההסברים הקודמים):
שימו לב כי אנו רואים Grid של שתי שורות בלבד (3X2) למרות שהגדרנו כי יהיה בעל שלוש שורות (3X3). הסיבה לכך היא שישנם רק שישה אלמנטים הממלאים את ה Grid. לו היינו מוסיפים שלושה אלמנטים נוספים ל Markup (או פחות) הם היו ממלאים את השורה השלישית….
בכדי לשנות מיקום של אלמנט ואף לשנות את גודלו נטרגט את אותו אלמנט ספציפי ונשתמש בתכונות הבאות – grid-column-start ו grid-column-end.
לצורך הדוגמה נוסיף את ה CSS הבא:
.wrapper > div:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
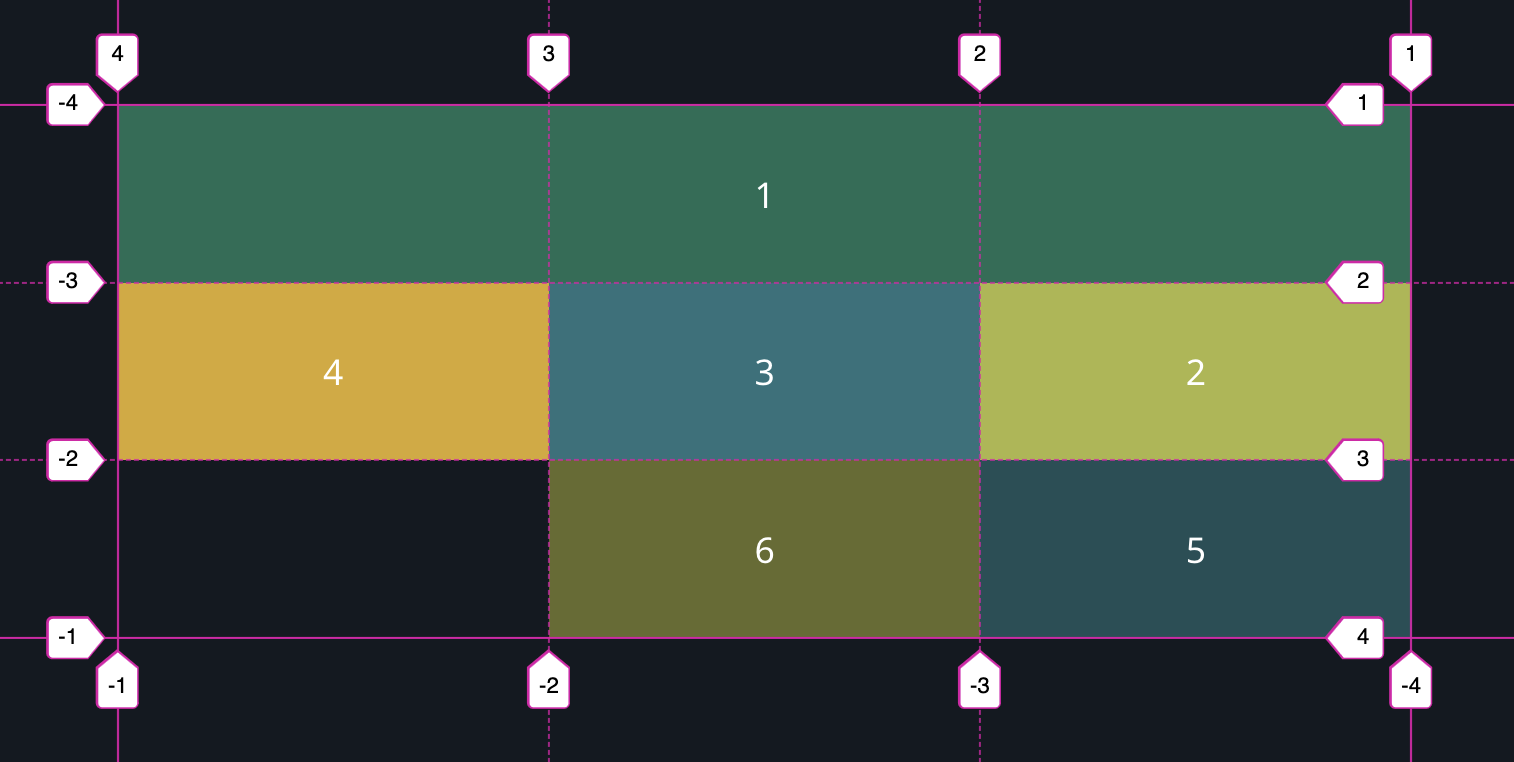
}CSS זה מגדיר שהאלמנט הראשון יתחיל בקו ה Grid הראשון ויסתיים בקו ה Grid הרביעי (ברמת העמודה). במילים אחרות – הוא יתפוס את כל השורה. כך זה ייראה על המסך:
אך אני מניח שאתם מעט מבולבלים… מדוע אנו מדברים על Grid Line הרביעי כאשר יש לנו רק שלוש עמודות? תנו מבט בתמונה הבאה המתארת את ה Grid Lines ותבינו מדוע…
הקונספט של קווי ה Grid רלוונטי גם עבור עמודות וגם עבור שורות כמובן.

אוקיי… אז מעבר לכך קיימות גם התכונות grid-row-start ו grid-row-end והשימוש באלו מתבצע באותה צורה. אז בכדי לוודא שהבנתם את הקונספט מאחורי קווי Grid כראוי, בואו נשחק מעט עם האלמנטים של ה Grid שיצרנו, תנו מבט ב CSS הבא:
.wrapper > div:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
}
.wrapper > div:nth-child(3) {
grid-row-start: 2;
grid-row-end: 4;
}
.wrapper > div:nth-child(4) {
grid-column-start: 2;
grid-column-end: 4;
}
הנה התוצאה של קוד זה. עצרו וחשבו רגע מדוע ה Grid נראה בצורה הזו, זה באמת לא כזה מסובך…
נוסיף ונאמר כי ישנה אף דרך יותר קצרה לכתוב את הדוגמה האחרונה באמצעות שימוש בתכונה grid-column ו grid-row:
.wrapper > div:nth-child(1) {
grid-column: 1 / 3;
}
.wrapper > div:nth-child(3) {
grid-row: 2 / 4;
}
.wrapper > div:nth-child(4) {
grid-column: 2 / 4;
}
כמו כן, נוכל להגיע לאותה תוצאה באמצעות השימוש ב span כאשר לאחריו מספר העמודות או השורות עליהן האלמנט יימתח:
.wrapper > div:nth-child(1) {
grid-column: 1 / span 2;
}
.wrapper > div:nth-child(3) {
grid-row: 2 / span 2;
}
.wrapper > div:nth-child(4) {
grid-column: 2 / span 2;
}
ל CSS Grid עוד לא מעט תכונות שלא נגענו בהן עדיין ואלו מדהימות לא פחות. בואו ניתן מבט על כמה מאותן תכונות…
איך להשתמש בתכונות של CSS Grid ליישור אלמנטים
במתווה של CSS Grid ניתן למקם את הגריד עצמו ביחס לקונטיינר כמו גם את ה Grid Items עצמם באמצעות ששת התכונות הבאות:
- justify-items
- align-items
- justify-content
- align-content
- justify-self
- align-self
תכונות אלו הם חלק מה Box Alignment Module של CSS ומגדירות את האופן בו אנו יכולים למקם אלמנטים עם CSS Grid וגם עם Flexbox.
מרבית התכונות שציינו מעלה משפיעות על ה Grid Container, אך חלקם מתייחסות ל Grid Items עצמם ולמצבים בהם אתם מעוניינים להגדיר ערכים מסויימים וליישם אלו רק על Grid Items ספציפיים.
שלב א׳: יישום תכונות על ה Grid Container
לצורך ההסבר והדוגמאות קחו בחשבון את הקונטיינר הבא המכיל 6 אלמנטים בתוכו:
<div class="my-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>נוסיף את חוקי ה CSS הבאים:
.my-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: auto;
box-sizing: border-box;
width: 100%;
height: 200px;
margin-left: auto;
margin-right: auto;
background: rgba(114, 186, 94, 0.05);
border: 2px dashed rgba(114, 186, 94, 0.35);
}
.item {
box-sizing: border-box;
width: 50px;
height: 50px;
background: rgba(255, 213, 70, 0.4);
border: 2px dashed rgba(236, 198, 48, 0.5);
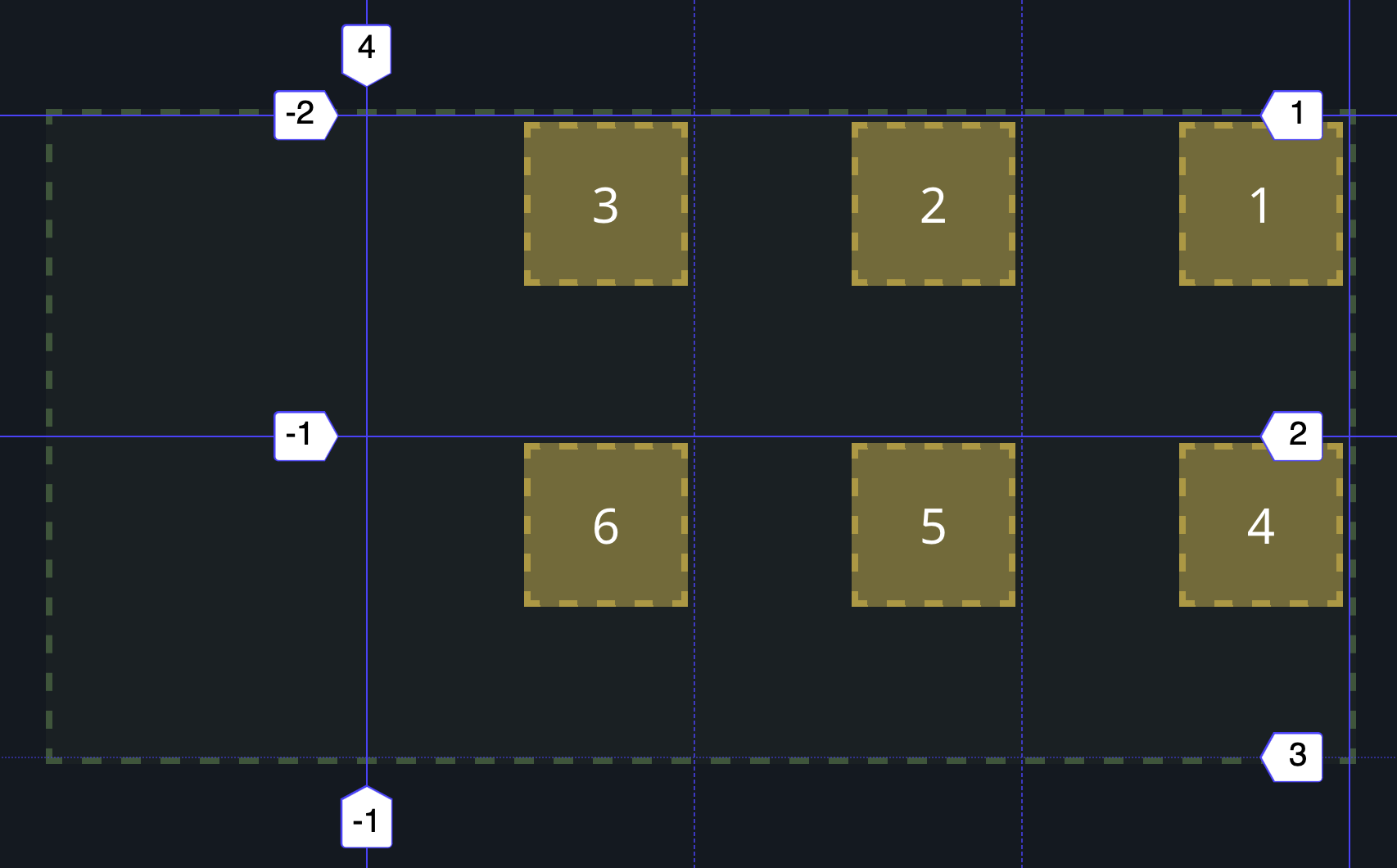
}קוד זה ייצר מתווה Grid עם שלוש עמודות שכל אחת מהם ברוחב של 100px. כל אחד מה Grid Items יהיה ברוחב 50px וגובה של 50px. זה נראה כך:
שימו לב שה Grid Items במקרה זה אינם ממלאים ה Grid Cell אלא תופסים רק 50x50px כפי שהגדרנו. התמונה הבאה תעזור לכם להבין את כוונתי:

על מקרה, בנקודה זו לא הגדרנו שום תכונת justification ושום alignment. כברירת מחדל, ה Grid Items יתחילו בנקודה הימנית העליונה.
העמודים המוגדרים כ LTR הם יתחילו בנקודה השמאלית העליונה כמובן
התכונה justify-items
התכונה justify-items משמשת ליישור ה Grid Items על ציר השורות (ציר ה X). הערכים הניתנים לשימוש הם start, end, center & stretch.
הנה אותה דוגמה כמקודם עם התכונה ב justify-items: center:
.my-container {
/* ... */
justify-items: end;
}שימו לב שה Grid Items במקרה זה מיושרים למרכז העמודה (כלומר למרכז ה Grid Cell בציר האופקי).
כך נראית אותה דוגמה עם התכונה justify-items: end:
התכונה align-items
התכונה align-items משמשת ליישור אלמנטים בציר העמודות (ציר ה Y). הנה דוגמה לשימוש בתכונה align-items: center:
ה Grid Items במקרה זה מיושרים ורטיקלית למרכז העמודות (למרכז ה Grid Cell בציר האנכי).
הנה אותה דוגמה עם התכונה align-items: end:
.my-container {
/* ... */
align-items: end;
}התכונה justify-content
כשהגריד כולו קטן יותר מהשטח של ה Grid Container תוכלו להשתמש בתכונה justify-content בכדי ליישר את הגריד על ציר השורות ציר ה X). ניתן להשתמש עם תכונה זו בערכים המופיעים עבורכם ב DropDown:
ייתכן וקשה להבין בדוגמה זו, אולי הדוגמה הבאה תעזור לכם להבין טוב יותר:
התכונה align-content
לסיכום חלק זה: התכונות justify-items, align-items, justify-content & align-content הן ארבע תכונות הרלוונטיות לגריד כולו.
שלב ב׳: יישום תכונות על ה Grid Items
התכונות justify-self ו align-self הן מעין תכונות מקבילות לתכונות justify-items & align-items, אך אלו מיושמות ישירות על ה Grid Items בכדי למקם אותם האופן שונה משאר ה Grid Items.
התכונה justify-self
התכונה justify-self משמשת ליישור Grid Item על ציר השורות האופקי (ציר ה X). הנה דוגמה לשימוש בתכונה justify-self: end:
<div class="my-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item" style="justify-self: end;">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>האלמנט השלישי במקרה זה מיושר אופקית לקצה הרחוק של העמודה (לקצה של ה Grid Cell).
התכונה align-self
התכונה align-self משמשת ליישור Grid Item על ציר העמודות האנכי (ציר ה Y). הנה דוגמה לשימוש בתכונה align-self: end:
<div class="my-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item" style="align-self: end;">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>האלמנט השלישי במקרה זה מיושר ורטיקלית לתחתית העמודה.
שלב ג׳: שימוש במספר תכונות יחד
ייתכן והשילוב של התכונות שהזכרנו עד כה יחד יהיה הכרחי על מנת להגיע לגריד שאתם מחפשים. הנה דוגמה המשלבת מספר תכונות יחד:
.my-container {
/* ... */
justify-content: space-evenly;
justify-items: center;
align-content: space-evenly;
align-items: center;
}קוד זה ייצר עבורנו שישה Grid Items המרווחים באופן שווה וממורכזים בקונטיינר.
התכונה grid-area
התכונה grid-area יכולה לשמש כתחליף מקוצר לתכונות הבאות:
- grid-row-start
- grid-column-start
- grid-row-end
- grid-column-end
אם אתם רוצים לצלול עוד יותר אז כתבתי פוסט נפרד המדבר אך ורק על התכונה grid-area.
השימוש ב grid-area מתבצע בצורה הבא:
grid-area: <row-start> / <column-start> / <row-end> / <column-end>בואו ניתן מבט בדוגמה הבאה ונקרא לה דוגמה מספר א׳. ניצור Grid חדש לצורך העניין המכיל 11 אלמנטים באמצעות ה Markup הבא:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>בואו נקבע כי אלמנט מספר 5 יקבל את התכונה הבאה:
.wrapper {
display: grid;
}
.wrapper > div:nth-child(5) {
grid-area: 1 / 2 / 5 / 7;
}
שימו לב שהגדרנו באמצעות שורת CSS אחת כי אלמנט מספר 5 יתחיל בשורה מספר 1 ובעמודה מספר 2. כמו כן הוא יסתיים בשורה מספר 5 ובעמודה מספר 7. התוצאה תהיה בסגנון הבא:
לא לשכוח – ההתחלה והסיום של השורות והעמודות של האלמנט המדובר מתייחסות לאותם Grid Lines שהזכרנו קודם לכן.
מגניב לא? בכל אופן, אם אתם תוהים כיצד ביצענו ריווח בין כל אלמנט התשובה נמצאית בתכונה grid-gap.
התכונה grid-gap
התכונה grid-gap קובעת את גודל הריווח בין העמודות והשורות ב Grid והיא בעצם קיצור של התכונות הבאות:
ניתן להשתמש בה בצורה הבאה ולא נסביר מעבר לכך מכיוון והיא מדברת בעד עצמה, רק נאמר שהערך הראשון הוא הריווח בין השורות והשני הוא הריווח בין העמודות של ה Grid.
.wrapper {
display: grid;
grid-gap: 30px 10px;
}
יחידת ה Fr – בשמה המלא Fractional unit
יחידת ה Fr מבטלת את הצורך להשתמש במתמטיקה ועובדת לפי המקום הפנוי שקיים ב Container. בואו נאמר שאנו לחלק את ה Grid שלנו לשלוש עמודות שוות. ניתן לעשות זאת בקלות באמצעות אחוזים – כל שעלינו לעשות הוא לרשום grid-template-columns: 33% 33% 33%.
אך מה אם היינו מעוניינים להשתמש בתכונה grid-dap : 10px?? מכיוון ויש לנו שני ריווחים (וזאת כי יש שלוש עמודות) אז רוחב ה Grid שלנו יהיה כעת 100%+20px וזה ייצור לנו גלילה אופקית שאינה רצויה או אלמנטים שיוצאים מן ה Container שלהם.
אנו יכולים להשתמש כמובן בפונקציה calc על מנת לפתור את הבעיה אך השימוש ביחידת ה fr פשוט הרבה יותר – grid-template-columns: 1fr 1fr 1fr. בואו נראה מספר דוגמאות לשימוש ביחידות ה fr.
זה ה Markup בו נשתמש:
<div class="wrapper">
<div>1Fr</div>
<div>1Fr</div>
<div>1Fr</div>
<div>1Fr</div>
<div>1Fr</div>
<div>1Fr</div>
</div>
זהו ה CSS:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-auto-rows: 80px; /* don't mind this property just yet */
}
התוצאה תהיה כבדוגמה הבאה:
התכונה grid-auto-rows היא עוד תכונה של CSS Grid ופשוט קובעת את הגובה המינימלי לכל השורות. באותה מידה grid-auto-columns קובעת את הגובה המינימלי של עמודות.
ניתן אגב לכתוב זאת בצורה מקוצרת באמצעות שימוש בפונקציה repeat המאפשרת קוד קריא יותר וקומפקטי:
.wrapper {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-auto-rows: 80px;
}
כמו כן, אפשר לשלב בין סוגי היחידות – אם יש ברשותינו שני אלמנטים בעלי רוחב קבוע של 100px ואנו מעוניינים שהאלמנט השלישי יתפרס על הרוחב שנותר ניתן להשתמש ב CSS הבא:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 1fr;
grid-auto-rows: 80px;
}
התוצאה תהיה כזו:
חשוב לציין כי אינכם מוגבלים אך ורק לערכים שלמים כשאתם משתמשים ב fraction units – אתם יכולים גם לרשום משהו בסגנון הבא:
.wrapper {
display: grid;
grid-template-columns: 1.5fr 3fr 4.5fr;
grid-auto-rows: 80px;
}
וזו תהיה התוצאה:
הנה עוד פוסט קצר שכתבתי בו הצגתי מספר דוגמאות לשימוש ביחידת המידה fr מ CSS Grid.
ניצור מבנה של אתר באמצעות CSS Grid
אני מניח שחפרתי לא מעט, אך לפני שנסיים חלק זה של המדריך אני רוצה לגעת בנקודה נוספת והיא מתייחסת לתכונה חדשה בשם grid-template-areas הקשורה לתכונה grid-area בה נגענו קודם.
לצורך ההסבר ניצור מבנה בסיסי של אתר בעזרת CSS Grid ונשתמש ב Markup הבא:
<div class="wrapper">
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</div>
בואו נוסיף את ה CSS הבא:
.wrapper {
display: grid;
grid-template-areas:
"header header header"
"nav section aside"
"footer footer footer";
grid-template-rows: 80px 1fr 50px;
grid-template-columns: 15% 1fr 15%;
grid-gap: 4px;
height: 360px;
}
header {
grid-area: header;
}
nav {
grid-area: nav;
}
section {
grid-area: section;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
זוהי התוצאה:
תעצרו רגע בבקשה – אתם קולטים את הטירוף? בתור התחלה שימו לב לכמות המועטה של שורות הקוד שנאלצנו לכתוב בכדי לייצר את המבנה הזה, סביר להניח שללא CSS Grid הקוד היה ארוך פי 5 לפחות. מעבר לכך שימו לב לתכונה
grid-template-areas בה השתמשנו….
מידע רחב יותר על grid-template-areas בפוסט אחר שכתבתי, אך בינתיים השארו פה…
התכונה Grid Template Areas
התכונה grid-template-areas מגדירה איזורים בתוך Grid כלשהו. אתם יכולים לתת שמות לאלמנטים באמצעות התכונה grid-area ולאחר מכן להתייחס לאותם שמות בתכונהgrid-template-areas.
אם נתייחס לדוגמה האחרונה שהראינו – ניתן לראות כי ישנם שלושה איזורים:
"header header header""nav section aside""footer footer footer"
חשוב לציין כי כל איזור מוגדר בין גרשיים פותחות וסוגרות וניתן להשתמש בנקודה (period) על מנת להתייחס לאלמנטים ללא שם.
ניתן להבין כי ישנם שלוש עמודות סכ״ה כאשר ה header מתפרס על כל השורה הראשונה. האיזור בשורה השנייה לעומת זאת מתחלק לשלוש חלקים נפרדים (בהתאם לשמות) כאשר הרוחב של כל אחד מהם נקבע לפי התכונה grid-template-columns עליה הסברנו בתחילת המדריך. כמו כן ה footer מתפרס על כל השורה השלישית.
נאמר והיינו מעוניינים כי ה navigation יתפרס לכל הגובה – השינוי היחיד שאנו צריכים לבצע הינו ברמת ה CSS ורק בתכונה grid-template-areas כבדוגמה הבאה:
.wrapper {
grid-template-areas:
"nav header header"
"nav section aside"
"nav footer footer";
}
והתוצאה כפי שבטח הנחתם תהיה זו:
מה לגבי רספונסיביות?
אם תשחקו עם גודל המסך תראו שהמבנה שלנו מתרחב ומתכווץ בהתאם לרוחב ה Container ללא צורך בהתערבות כלשהי. אך אם לצורך העניין נרצה לשנות את המבנה במובייל נוסיף פשוט את ה Media Query הבא כאשר השינוי היחידי אותו נבצע יהיה בתכונהgrid-template-areas :
@media (max-width: 768px) {
.wrapper {
grid-template-areas:
"header header header"
"nav nav nav"
"section section section"
"aside aside aside"
"footer footer footer";
grid-template-rows: 50px 30px 1fr 60px 30px;
}
}
התוצאה כאשר רוחב המסך קטן מ 768px תהיה בסגנון הבא:
עצם העובדה שהדבר היחידי שנאלצנו לשנות בכדי להגיע למצב זה הוא תכונה אחת ב CSS זה לא פחות מנפלא…. אגב בהרבה מצבים ניתן ליצור עימוד ריספונסיבי ללא שימוש ב Media Queries כלל וגם זה באמצעות CSS Grid. תנו מבט במדריך שכתבתי על הפונקציה minmax של CSS Grid.
ההבדל בין CSS Grid ל Flexbox
כפי שציינו בתחילת הפוסט, Flexbox נועד לעימוד חד מימדי ו Grid עבור עימוד דו מימדי. הכוונה היא שאם אתם מעמידים מספר אלמנטים בכיוון אחד, כלומר מספר אלמנטים בשורה או עמודה אחת, אז עליכם להשתמש, או בעצם נכון יותר להשתמש ב Flexbox.
Flexbox תאפשר לכם גמישות רבה יותר במקרה זה מאשר CSS Grid, היא תדרוש פחות קוד ותהיה אף קלה יותר לתחזוקה.
דוגמה לעימוד חד מימדי:
לעומת זאת – אם אתם מתכוונים ליצור מבנה כלשהו בשני מימדים, כלומר גם עמודות וגם שורות, מומלץ ונכון כנראה יהיה להשתמש ב CSS Grid בכדי לבצע זאת.
דוגמה לעימוד דו מימדי:
במקרה זה – CSS Grid תאפשר גמישות רבה יותר, תגרום לכך שה Markup יהיה קומפקטי יותר והקוד יהיה הרבה יותר פשוט לתחזוקה. כמובן שאתם יכולים לשלב בין השניים ואף רצוי. בדוגמה האחרונה, יהיה נכון ליצור Grid עבור העימוד או המבנה עצמו ולהשתמש ב Flexbox ליישור התוכן בתוך ה Header.
ניתן כמובן ואף רצוי לשלב בין השניים ולהנות משני העולמות, אנו נראה במהלך המדריך דוגמאות לכך… אז בואו נתחיל ונסביר את התכונות הקיימות ל CSS Grid וכיצד להשתמש בהן.
מספר מילים על תמיכת דפדפנים
כיום ניתן להשתמש ב CSS Grid בכל הדפדפנים המודרנים וכ 85% מכלל המשתמשים בעולם משתמשים באותם דפדפנים התומכים ב CSS Grid. בכל מקרה – כאשר יש ספק לגבי תמיכה של תכונה כלשהי אני תמיד ממליץ לגשת ל caniuse.com בכדי לבדוק את תמיכת הדפדפנים בפונקציונליות כזו או אחרת.
אם תיכנסו לקישור תוכלו לראות בצידו העליון הימני של המסך את האחוז הגלובלי של הגולשים המשתמשים בדפדפנים נתמכים.
ניתן לראות כי ישנה תמיכה מאד רחבה בתכונה CSS Grid על ידי הרוב המוחלט של הדפדפנים המודרנים ואלו חדשות מצויינות. ניתן גם לראות כי ישנה רק תמיכה חלקית ב IE11 אך אני מקווה שאתם לא דואגים בקשר לזה, אותי אישית – זה בטח לא מעניין.
לסיכום
ישנם כמובן עוד המון אפשרויות שלא נגענו בהם בהקשר של CSS Grid וזה בהחלט היה רק קצה הקרחון. אני יכול לומר כי ככל שאני חוקר את הנושא אני נדהם כל פעם מחדש מהאפשרויות וכמות התכונות שקיימות עבור CSS Grid. הנה אגב פוסט בהקשר המדגים את הכח של CSS Gris ומראה כיצד ניתן ליצור עימוד ריספונסיבי ללא שימוש ב Media Queries ובאמצעות הפונקציה minmax, תנו מבט בהזדמנות…
האם יצא לכם לבנות אתרים או ממשקי משתמש באמצעות CSS Grid? אם לא, זה הזמן להתחיל – ככל שנאמץ מהר יותר מודול זה חיינו יהיו קלים יותר.
אז אני מקווה שמדריך זה יעזור לכם להתחיל להשתמש ב CSS Grid, אני מבטיח גם לדאוג לעדכן אותו ולהוסיף תכונות ודוגמאות שלא דיברנו עליהן עדיין. אם אהבתם את הפוסט, כנראה ותאהבו גם את הפוסט על CSS Variables, בהחלט משהו שתרצו ללמוד גם כן. אז כמו תמיד, אם ישנן השגות, שאלות או רעיונות לגבי הנאמר אשמח אם תשתפו אותנו בתגובות… 🙂