ווקומרס מאפשרת להוסיף לשוניות חדשות לעמוד המוצר בנוסף ללשוניות הקיימות – ״תיאור״, ״מידע נוסף״ ו״חוות דעת״. אלו נקראים Product Data Tabs וייתכן ותרצו בפרוייקט כזה או אחר להוסיף לשוניות חדשות, לשנות את שמות הלשוניות, להסיר אותן אולי, ופעולות אחרות הקשורות לאלו.
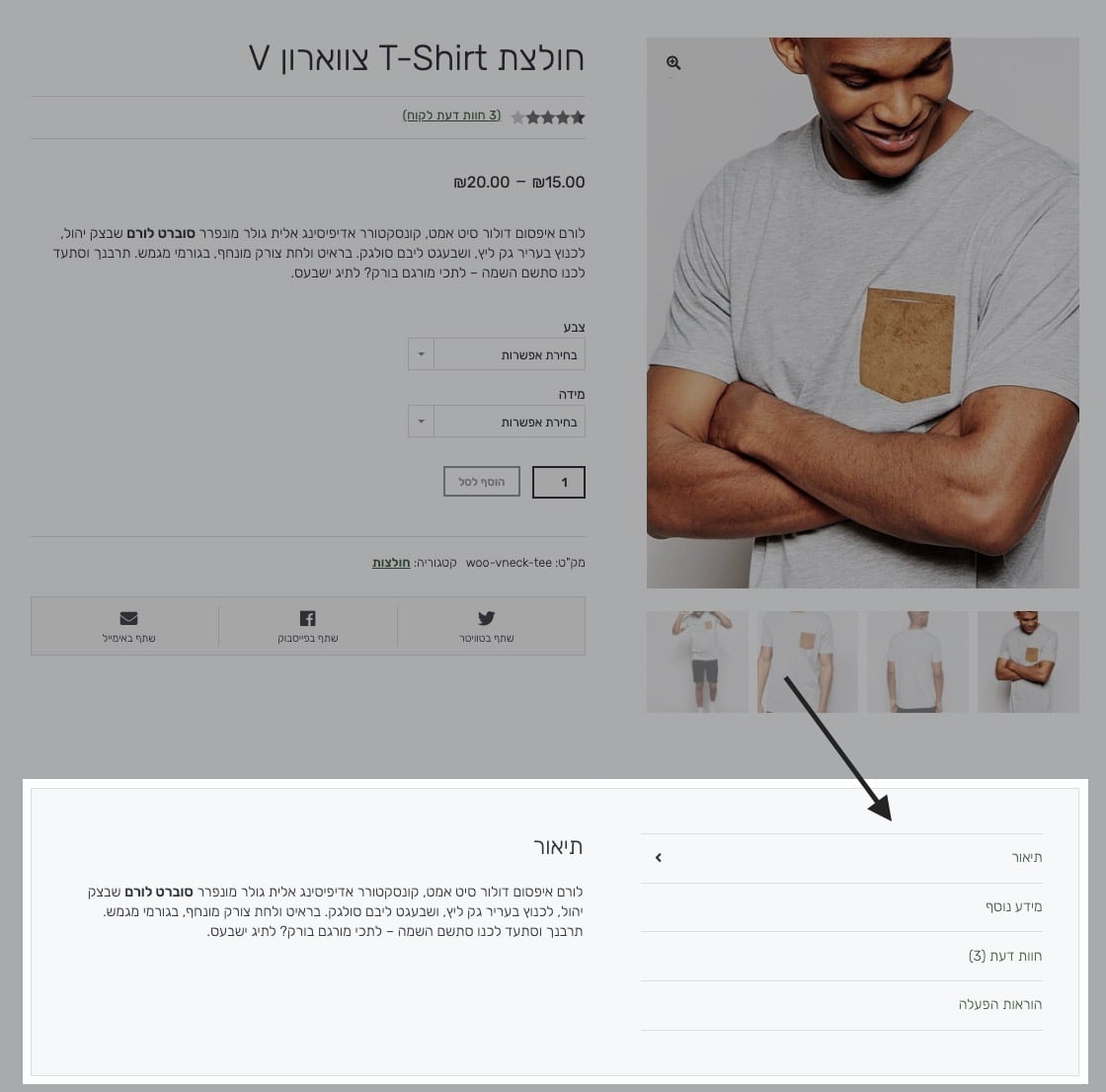
זהו פוסט ממוקד המתאר כיצד לערוך לשוניות אלו וכיצד להציג אלו עבור סוגי מוצר או מוצרים ספציפיים. אם אין זה ברור אני מדבר על הלשוניות המופיעות תחת המוצר עצמו כבתמונה הבאה (ייתכן ויראו אחרת בתבנית בה אתם משתמשים):

1. הסרת לשוניות (Removing Tabs)
הוסיפו את הקוד לקובץ functions.php בתבנית הבת שלכם על מנת להסיר לשונית כזו או אחרת:
/**
* Remove product data tabs
*/
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );2. שינוי השם של הלשוניות (Renaming Tabs)
השתמשו בקוד הבא על בכדי לשנות את שמותיהן של הלשוניות:
/**
* Rename product data tabs
*/
function woo_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );3. שינוי סדר הלשוניות (Re-ordering Tabs)
ניתן לשנות את סדר הלשוניות באמצעות הפרמטר priority כבדוגמה הבאה:
/**
* Reorder product data tabs
*/
function woo_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Reviews first
$tabs['description']['priority'] = 10; // Description second
$tabs['additional_information']['priority'] = 15; // Additional information third
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );4. התאמה אישית של לשונית (Customize a tab)
הקוד הבא יחליף את התוכן של לשונית התיאור בקוד משלכם:
/**
* Customize product data tabs
*/
function woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // Custom description callback
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_custom_description_tab', 98 );
function woo_custom_description_tab_content() {
echo '<h2>תיאור מותאם אישית</h2>';
echo '<p>הנה התיאור החדש שלכם</p>';
}5. הוספת לשונית חדשה (Add a custom tab)
הקוד הבא יוסיף לשונית חדשה ואת התוכן שלה. זה הזמן לציין כי כנראה ותרצו להגדיר שדה חדש בעמוד המוצר של ווקומרס ולמשוך את התוכן שיופיע בלשונית משם. תנו מבט בפוסט הוספת שדות חדשים (Custom Fields) למוצרי ווקומרס למידע נוסף.
לחילופין, ניתן פשוט להשתמש ב Advanced Custom Fields בכדי להוסיף שדה חדש לעמוד המוצר. על כל מקרה, הנה הקוד:
/**
* Add a custom product data tab
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'הוראות הפעלה', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab_content() {
// The new tab content
echo '<h2>כותרת</h2>';
echo '<p>אלו הוראות ההפעלה...</p>';
}6. הצגת לשונית עבור סוג מוצר ספציפי או מוצרים מסויימים
באפשרותכם להשתמש ב global $product בכדי ליצור תנאים כלשהם. למשל, ניתן להציג טאב חדש שיצרתם רק עבור מוצר מסויים:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->get_id() == 5 ) {
$tabs['savvy_custom_tab'] = array(או עבור סוגי מוצרים ספציפים למשל:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->is_type( 'variable' ) ) {
$tabs['savvy_custom_tab'] = array(7. הלשונית ״מידע נוסף״ (Additional Information)
שימו לב כי הלשונית ״מידע נוסף״ תוצג רק במידה והגדרתם למוצר משקל, מידות או תכונות (שאינן בשימוש לוריאציות). אם תנסו לבצע שינוי ללשונית זו כאשר למוצר לא מוגדר משקל, מידות או אותה תכונה שהזכרנו – תקבלו הערה בסגנון הבא:
Warning: call_user_func() expects parameter 1 to be a valid callback, no array or string given in /mysite/wp-content/plugins/woocommerce/templates/single-product/tabs/tabs.php on line 35במקרה זה עליכם להשתמש באחד מהתנאים שווקומרס מספקת:
()has_attributes()has_dimensions()has_weight
/**
* Check if product has attributes, dimensions or weight to override the call_user_func() expects parameter 1 to be a valid callback error when changing the additional tab
*/
function woo_rename_tabs( $tabs ) {
global $product;
if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() ) { // Check if product has attributes, dimensions or weight
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
}
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );

