לאחרונה נתקלתי בשאלה כיצד להוסיף לסרגל הצידי (sidebar) את הפוסטים האחרונים מקטגוריה מסוימת בוורדפרס. אסביר במאמר זה איך להציג את הפוסטים האחרונים מקטגוריה מסוימת בוורדפרס (גם באמצעות שורטקודים).
ישנם שתי דרכים לבצע זאת, הראשונה היא באמצעות תוסף ללא צורך בכתיבת קוד (הדרך המומלצת למתחילים), והשנייה היא ללא תוסף. היתרון בכתיבת הקוד בעצמך היא שאינכם תלויים בתוסף ויש לכם את האפשרות לבצע שינויים ברמה העיצובית וברמה הפונקציונלית ככל שתרצו.
עם זאת, השימוש בתוסף שאציין פה מספיקה בדרך כלל לרוב המשתמשים ומאפשרת לכם גישה להגדרות רבות כגון אילו תמונות יופיעו, מספר המילים בתקציר (excerpt), מספר התגובות, הצגת תאריך וכו׳…
איך להציג את הפוסטים האחרונים מקטגוריה מסוימת בוורדפרס בעזרת תוסף ?
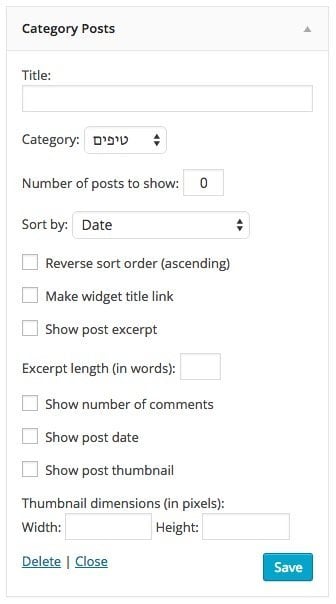
דבר ראשון, הורידו והתקינו את התוסף Category Posts Widget. לאחר הפעלת התוסף תמצאו תחת עיצוב > ווידג׳טים את הווידג׳ט Category Posts Widget. הוסיפו אותו במיקום שאתם רוצים בסרגל הצדדי.

התוסף די פשוט ומסביר את עצמו, תנו כותרת, בחרו את ההגדרות הרצויות וסיימתם…
הצגת הפוסטים האחרונים מקטגוריה מסוימת בוורדפרס ללא תוסף
בכדי להציג את פוסטים אחרונים מקטגורייה מסוימת בוורדפרס ללא תוסף הוסיפו את הקוד הבא לקובץ functions.php :
function my_post_by_category() {
// the query
$the_query = new WP_Query( array( 'category_name' => 'XXXXXX', 'posts_per_page' => 4 ) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// אם לא נמצאו תמונות
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// לא מצאו פוסטים
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// הוסיפו shortcode
add_shortcode('categoryposts', 'my_post_by_category');
// אפשרו שימוש של shortcode בווידג׳טים
add_filter('widget_text', 'do_shortcode');וודאו כי אתם מחליפים את XXXXXX בשורה מספר 3 במזהה הקטגורייה שברצונכם להציג.
הקוד הנ״ל יציג את ארבעת הפוסטים האחרונים מקטגורייה XXXXXX. שימו לב כי הוספנו בשורה מספר 29 שורטקוד לפונקציה ובשורה מספר 32 הוספנו את האפשרות להציג שורטקודים בווידג׳טים.
בכדי להציג את הפוסטים היכן שתרצו בתבנית שלכם, לדוגמא ב footer.php או single.php, הוסיפו את השורה הבאה במיקום שתבחרו:
<?php my_post_by_category() ?>
בכדי להציג את הפוסטים בסרגל הצידי, הוסיפו את השורטקוד הזה [categoryposts] בתוך טקסט ווידג׳ט בסרגל הצידי.
אתם מוזמנים לאחר מכן להוסיף את ה ל CSS הבא לקובץ העיצוב שלכם בכדי לגרום לתצוגה להראות מעט טוב יותר:
ul.posts_by_cat img {
float: right;
margin-left: 10px;
}
ul.posts_by_cat li {
float: right;
list-style-type: none;
border-bottom: 1px solid #DDD;
padding-bottom: 10px;
width: 100%;
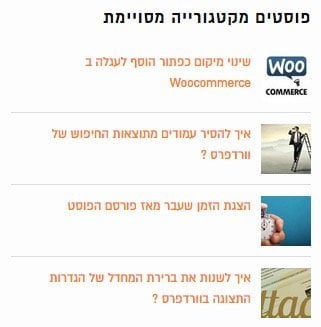
}עד כאן, הנה התוצאה: