אחת השאלות הכי נפוצות שאני נתקל בהן היא איך לשפר את מהירות הטעינה של אתרי וורדפרס. כנראה זאת מכיוון ומחקרים מראים כי 47% מהגולשים מצפים שזמן הטעינה יהיה פחות משתי שניות, וכ 57% מהמשתמשים יעזבו את הדף במידה ויחכו יותר משלוש שניות.
שיפור מהירות טעינה של אתר ב – 100ms מתורגם לעלייה של 1% במכירות על פי אמזון שהבינו זאת עוד ב 2006. תגובת גוגל כי האלגוריתם לדירוג האתרים שלהם יתחשב במהירות טעינת האתר לא איחרה לבוא.
חשוב להבין: שיפור ביצועים, זמן טעינה, ומהירות האתר מתורגם בסופו של דבר לחווית משתמש טובה יותר ושיעורי עזיבה נמוכים (Bounce Rate) יותר, ואלו הם שבסופו של דבר יובילו לדירוג גבוה יותר במנועי החיפוש ולשיפור במכירות.
למהירות וזמן טעינת האתר השפעה גם על קידום האתר בגוגל, כך שמעבר לשיפור בחוויות המשתמש קיים ערך קידומי העוזר לכם ב SEO.
שימו לב כי למהירות התגובה של שרת האחסון שלכם ולבחירת תבנית נכונה יש חשיבות רבה בכל מה שקשור לזמן טעינה של האתר, כך שאין לקחת את בחירת שרת האחסון והתבנית בקלות ראש.
מעבר לכך, אם החלטתם לבנות תבנית וורדפרס ייעודית בעזרת מפתח וורדפרס מקצועי, התוצאות גם כן יהיו בהתאם מבחינת זמני טעינה ומבחינת אספקטים חשובים נוספים. בכל אופן, בואו נתחיל…
1. הפעילו דחיסת GZIP בשרת
בדיוק כמו שאתם דוחסים קבצי Zip ומצמצמים אותם באופן משמעותי, ברגע שאתם מפעילים Gzip, הוא דוחס אוטומטית את קבצי האתר שלכם ומשפר את מהירות טעינת האתר בצורה משמעותית.
הקבצים נשלחים אל הדפדפן שלכם מכווצים והוא אוטומטית פורס אותם. זוהי דרך הרבה יותר יעילה ומהירה כמובן להעברת קבצים מהשרת לדפדפן.
בכדי להפעיל Gzip בשרת לינוקס הוסיפו את הקוד הבא לקובץ htaccess אשר נמצא בספרייה הראשית של הדומיין שלכם:
# ----------------------------------------------------------------------
# | Compression |
# ----------------------------------------------------------------------
# Force compression for mangled `Accept-Encoding` request headers
# https://developer.yahoo.com/blogs/ydn/pushing-beyond-gzipping-25601.html
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Compress all output labeled with one of the following media types.
#
# (!) For Apache versions below version 2.3.7 you don't need to
# enable `mod_filter` and can remove the ``
# and `` lines as `AddOutputFilterByType` is still in
# the core directives.
#
# https://httpd.apache.org/docs/current/mod/mod_filter.html#addoutputfilterbytype
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Map the following filename extensions to the specified
# encoding type in order to make Apache serve the file types
# with the appropriate `Content-Encoding` response header
# (do note that this will NOT make Apache compress them!).
#
# If these files types would be served without an appropriate
# `Content-Enable` response header, client applications (e.g.:
# browsers) wouldn't know that they first need to uncompress
# the response, and thus, wouldn't be able to understand the
# content.
#
# https://httpd.apache.org/docs/current/mod/mod_mime.html#addencoding
AddEncoding gzip svgz
במידה והקוד המצויין מעלה אינו עובד לכם, השתמשו בקוד הבא:
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>ניתן לבצע בדיקה האם gzip מופעל באתר שלכם בכתובת הזו.
2. דחסו תמונות
מובן לכולם שככל שמשקל התמונה קטן יותר, היא תרד מהר יותר לדפדפן של המשתמש. לפני שאני מעלה תמונות לאתר, אני פותח אותן בפוטושופ ושומר אותן באיכות של 60-75 כ Progressive Image (במקרה של Jpegs). לאחר מכן אני דוחס את התמונות על ידי Tinypng.
ישנם מספר תוספים שעושים את העבודה הזו בשבילכם ואחד הראויים לפי דעתי הוא EWWW Image Optimizer שהוא חינמי ו Imagify שהוא בתשלום אבל עובד מצויין.
כבר נתקלתי אגב בכמה חברות אחסון אשר מונעות מתוספים אלו לעשות את הפעולה (בעיקר בשרתים משותפים) מכיוון וזו מעמיסה על השרת.
במקרים שאני מקפיד במיוחד על ביצועים טובים כמו באתר שלי עצמו, אני ממיר ל base64 תמונות שמשקלן מתחת ל 3Kb וחוסך עוד מספר HTTP Requests (קריאות לשרת).
אם נושא התמונות מעניין אתכם, תמצאו בקישור הבא המון טיפים על אופטימיזציה לתמונות באתרי וורדפרס מבחינת קידום האתר ו SEO.
המירו תמונות לפורמט WebP
המרת התמונות באתר שלכם לפורמט WebP יכולה להקטין את משקל התמונות באתר שלכם משמעותית. הפורמט נתמך כיום במרבית הדפדפנים ומציג את הפיצ׳רים של כל הפורמטים הסטנדרטיים יחדיו (אנימציות, שקיפות) ועדיין מספק משקל קטן יותר לתמונות.
3. אפשרו לדפדפן להשתמש ב Cache הפנימי שלו
או במילים אחרות Leverage Browser Caching. פעולה זו מאפשרת לדפדפן להשתמש בתמונות וקבצים שכבר שמורים בזכרון המטמון (Cache) מפעמים קודמות בהם ביקרתם באתר ובכך גם לחסוך קריאות לשרת, וזאת מכיוון והקבצים נטענים ישירות מהדיסק הקשיח במחשב שלכם.
כמובן שיהנו מפעולה זו רק גולשים שחוזרים לאתר שלכם ולא גולשים חדשים המבקרים בו בפעם הראשונה. הוסיפו את הקוד הבא ל htaccess:
# ----------------------------------------------------------------------
# | Expires headers |
# ----------------------------------------------------------------------
# Serve resources with far-future expires headers.
#
# (!) If you don't control versioning with filename-based
# cache busting, you should consider lowering the cache times
# to something like one week.
#
# https://httpd.apache.org/docs/current/mod/mod_expires.html
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
אולי תרצו להגדיל את ה Cache Lifespan מחודש לשנה עבור חלק מסוגי הקבצים (מחודש לשנה נאמר), לשיקולכם.
אם אתם משתמשים ב Google Fonts, משתמשים ב CDN או שהאתר שלכם עובד בפרוטוקול HTTP/2 אתם יכולים לטעון את הפונטים של גוגל לוקאלית מהשרת שלכם או מה CDN בו אתם משתמשים כך שלא תפגעו מה – Expiry Date הנמוך שגוגל מספקים. תנו מבט במדריך טעינה לוקאלית של Google Fonts.
4. הסירו ETags
ETags, או בשמם המלא Entity Tags, הם מכניזם בו שרתים ודפדפנים משתמשים בכדי להבין האם נכסים מסויימים בזיכרון המטמון של הדפדפן תואמים לאלו שנמצאים בשרת.
מכיוון והגדרנו בסעיף הקודם את משך הזמן בו הנכסים ולידים, ניתן להסיר את אותן ETags. בדרך זו תמנעו מהדפדפן לעשות ולידציה לקבצים ותחייב אותו להשתמש בהגדרות ה expires headers שהגדרנו בסעיף הקודם:
# ----------------------------------------------------------------------
# | ETags |
# ----------------------------------------------------------------------
# Remove `ETags` as resources are sent with far-future expires headers.
#
# https://developer.yahoo.com/performance/rules.html#etags
# https://tools.ietf.org/html/rfc7232#section-2.3
# `FileETag None` doesn't work in all cases.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None5. אפשרו Keep Alive Connection
מתייחס להודעה אשר נשלחת לשרת ומבקשת אישור להורדת קבצים. אפשרו פונקציונליות זו על מנת לאפשר הורדת קבצים ללא צורך בבקשה מחודשת כל פעם. כאשר מתבצעת קריאת HTTP, מתבצע חיבור לשרת, מתבצעת קריאה כלשהי ומתקבלת תגובה בהתאם.
אם לא תאפשרו Keep Alive Connection החיבור לשרת אותו הזכרנו בפסקה הקודמת ייסגר לאחר כל קבלת תגובה. מכיוון ואנו מעוניינים לבצע מספר קריאות ותגובות על גבי חיבור TCP יחיד, נאפשר Keep Alive Connection… הוסיפו שורות אלה לקובץ htaccess:
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>6. בצעו אופטימיזציה למסד הנתונים
לוורדפרס התכונה לשמור אוטומטית הכל, גירסאות פוסט, Trackbacks , Pingbacks , תגובות שלא אושרו וכו׳. נורא נחמד, אך מעמיס על מסד הנתונים, ובכך מאט את האתר. ניקוי מסד הנתונים ממידע שאינו רלוונטי מקטין בצורה משמעותית את גודלו ומכאן שתחוו שיפור בביצועים של מסד הנתונים ואף תהנו מפעולות גיבוי ושחזור מהירות יותר.
ישנו תוסף מצויין שנקרא WP-Optimize אשר מנקה את ה״זבל״ המיותר ממסד הנתונים ומשאיר אותו נקי ויעיל. נסו אותו אך אל תשכחו לבצע גיבוי למסד הנתונים לפני כל פעולה עליו. באופן כללי נכון יהיה לשמור גיבויים לאתר שלכם באופן קבוע. תנו מבט במדריך המתאר מספר דרכים לגבות (ולשחזר) אתרי וורדפרס.
7. דחסו ואחדו קבצי Javascript ו CSS
פעולה זו תאחד (Concatenate) את קבצי ה Javascript וה CSS שלכם לקובץ אחד (אחד ל CSS ואחד ל JS כמובן) ובכך תצמצם את מספר הקריאות לשרת. מעבר לכך היא תבצע מיניפיקציה לאותם קבצים ובכך תקטין את משקלם.
בכדי לבצע זאת ניתן להשתמש בתוסף נהדר שנקרא Better WordPress Minify, לא רק שהוא יבצע פעולות אלו בשבילכם, ניתן באמצעותו אף אפילו לשנות את מיקום הטעינה של סקריפטים באמצעותו.
תוסף אחר ומומלץ לאיחוד קבצים ומיניפיקציה הינו Autoptimizer. התוסף הזה פשוט עושה עבודה מעולה. בגדול, הוא מבצע את אותן פעולות שמבצע התוסף שהזכרתי בפיסקה הקודמת אך ישנה אפשרות לכווץ גם את ה html באתר, פעולה המקטינה את משקל הדפים באתר שלכם.
נציין כי סעיף 14 בפוסט זה מדבר על התקנת תוסף זיכרון מטמון (Cache). ברוב המקרים בתוספים אלו קיימת אפשרות מובנית לאיחוד ומיניפיקציה של קבצי Javascript ו CSS. בצעו את הבדיקות וראו איזו דרך עדיפה עבורכם. רק וודאו כי אינכםמשתמשים באותה פעולה בשני תוספים שונים מכיוון וזה פתח לבעיות.
שימו לב – פעולת איחוד הקבצים (בשונה מדחיסתם) אינה נדרשת במידה ואתר הוורדפרס שלכם על HTTPS ועובד בפרוטוקול HTTP/2. תנו מבט במאמר על אופטימיזציה בעידן ה HTTP/2.
8. שנו את מיקום תיקיית התמונות (Uploads Folder)
וורדפרס מאחסנת את כל התמונות והקבצים שאתם מעלים בתיקיית wp-content/uploads. העבירו את התיקייה מחוץ לתיקייה הראשית של וורדפרס לסאב דומיין (Sub-Domain).
ברגע שתמונות נקראות מדומיין אחר ולא מהדומיין של האתר, מתאפשרת הורדה מקבילית של התמונות בדפדפן וכך זמן טעינת האתר משתפר בצורה משמעותית.
אני ממליץ לוותר על פעולה זו אם אינכם בטוחים ב 100% במה שאתם עושים. מעבר לכך, אם אתם משתמשים ב CDN או אם האתר שלכם עובד על פרוטוקול HTTP2, פעולה זו אינה רלוונטית כלפיכם.
9. הסירו Query Strings מקבצים סטטים
קבצים אשר בכתובת שלהם קיים הסימן "ver?" אינם מוגשים דרך זיכרון המטמון (Cache) במרבית המקרים. ייתכן ותמצאו פרמטר זה הנקרא ״Query String״ בקבצי CSS, Javascript ואולי אף תמונות.
אם תסתכלו בקוד המקור של עמוד כלשהו באתר שלכם תראו כנראה משהו בסגנון הבא (שימו לב לחלק ?ver=x.x לאחר שם הקובץ):
<script src="https://your-domain/static/js/loader.js?ver=5.1.3"></script>Query String מתווסף מכיוון ולוורדפרס קיים מכניזם מובנה של Versioning, והיא מוסיפה אוטומטית את גירסת הוורדפרס בה אתם משתמשים לקבצי CSS ו Javascript שהתבנית טוענת.
זה אומר בעצם כי בכל פעם שתעדכנו את וורדפרס הדפדפן ״יזרוק״ קבצים אלו השמורים בזיכרון ויטען אותם מחדש (Cache Busting) כך שלא יקרה מצב בו לאחר עדכון ייטענו קבצים מהקאש שאינם בגירסתם האחרונה והרלוונטית לאותו עדכון שביצעתם (במידה ועודכנו).
אך זה מיותר מפני שבהמון מצבים אותם קבצים לא השתנו בפועל, כך שהסרה של Query Strings מכתובות של אותם קבצים (נכסים) תשפר את זמן הטעינה של אתר הוורדפרס שלכם במצבים מסויימים ולבטח תוריד מספר הערות בכלי בדיקת המהירות השונים.
בכדי לבצע זאת, הוסיפו את הקוד הבא לקובץ functions.php :
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );10. עכבו פריסת Javascript
לעכב פריסת Javascript היא פעולה מצויינת לשיפור מהירות אתר הוורדפרס שלכם. קבצי Javascript נטענים כמעט בכל עמוד באתר שלכם. כאשר עמוד נטען, הדפדפן עובר על הקוד וכאשר הוא נתקל בקריאה לסקריפט, הוא טוען את אותו סקריפט אך מעכב את הטעינה של מה שחשוב באמת לגולשים וזהו התוכן.
חובתו של מפתח האתר וחובתכם כבעלי אתרים לוודא כי הגולש רואה את התוכן הקריטי החשוב ורק לאחר מכן לטעון אלמנטים נוספים וסקריפטים משניים כגון, כפתורי שיתוף, ווידג׳טים תגובות וכו׳.
תנו מבט במאמר הבא המסביר כיצד לעכב פריסת Javascript באתרי וורדפרס. אציין שמנסיוני זו אחת הפעולות החשובות מבחינת אופטימיזציה ושיפור מהירות באתרי וורדפרס.
11. הסירו תוספים שאינם בשימוש
אני מניח שאין צורך להרחיב יותר מדי בנושא זה, תוספים יכולים להיות מאד שימושיים, עם זאת תוספים = יותר קוד.
תוספים טוענים קבצי Javascript ו CSS במרבית המקרים ומכאן שתוספים מובילים למספר גבוה יותר של קריאות HTTP לשרת ולמספר רב יותר של קריאות למסד הנתונים. אין לכם שימוש בתוסף כזה או אחר? הסירו אותו!
הנה תוסף בשם P3 – Plugin Performance Profiler שיאפשר לכם לבדוק אילו תוספים מאטים את האתר שלכם. התוסף יכול להיות קצת מורכב עבור חלקכם אך אתם מוזמנים לנסות (וזכרו לכבות אותו לאחר השימוש).
12. המנעו משגיאות 404
בקשות לקבצים / תמונות או בכלל אשר מחזירות שגיאות 404 לוקחות יותר זמן וכל בדיקה פשוטה שתבצעו תוכיח לכם זאת. למרות שקריאה לאלמנטים מסויימים המחזירים שגיאות 404 לא תשפיע על נראות אתר הוורדפרס שלכם, הן בהחלט יאטו את זמן הטעינה שלו.
אז פתחו בתור התחלה את ה Developer Tools בדפדפן שלכם וראו אם ישנם שגיאות כלשהן. אתם יכולים אף להשתמש בתוסף המאתר קישורים שבורים באתר שלכם בו תוכלו להעזר.
נאמר בנוסף, כי לכל HTTP Response אשר מבצע הפניית HTTP ישנה השפעה על מהירות האתר. כלומר להפניות 301, 302 וכדומה ישנה השפעה על ביצועי האתר שלכם ואתם נדרשים להזהר לא לבצע הפניות אלו לקישורים ראשיים ולנכסים חשובים כגון סקריפטים וקבצי CSS.
13. וודאו טעינה סלקטיבית של תוספים (אופציונלי)
יש באפשרותכם אף להפעיל תוספים בצורה סלקטיבית בהתאם לעמוד / סוג תוכן מותאם או מספר פרמטרים אחרים באמצעות התוסף Plugin Organizer שאישית אני מאד אוהב.
פעולה זו היא בהחלט אופציונלית ואינה מומלצת בכל סיטואציה. לפעמים יישומה יכולהליצור בעיות אם אינכם יודעים מה אתם עושים…
כפי שציינו, תוספים טוענים לא מעט קבצי CSS ו Javascript גם בעמודים בהם אין שימוש באותם תוספים (במרבית המקרים). נכון יהיה לוודא ולגרום לכך שתוספים שאינם נחוצים בעמוד מסויים לא ייטענו באותו עמוד.
זוהי פעולה אגב שרבים מפספסים ויכולה בהחלט לעזור באופטימיזציה למהירות האתר שלכם, לבטח אם ישנם תוספים רבים המותקנים בו. הנה מדריך שכתבתי על השימוש בתוסף זה ומדבר על טעינה סלקטיבית של תוספים באתר וורדפרס.
14. השתמשו בתוסף זיכרון מטמון (Cache)
ישנם תוספים רבים כגון W3 Total Cache ,WP Super Cache , או תוסף שצובר תאוצה לאחרונה בשם WP-Rocket עליו כתבתי אף מדריך להגדרותיו. אך גיליתי לאחרונה תוסף מאד מבטיח בשם LiteSpeed Cache.
התוסף חינמי, וללא צל של ספק התוסף קאש הכי מטורף שיצא לי להכיר. הוא מספק תוצאות מצויינות ובעל המון אפשרויות שלא יצאתי לראות בתוספי קאש אחרים. אני מאד ממליץ לכם לנסות אותו ולבטח אכתוב עליו בקרוב.
הרחבה על מהו קאש (cache) ואילו סוגי cache קיימים לאתרי וורדפרס תמצאו בקישור המצורף.
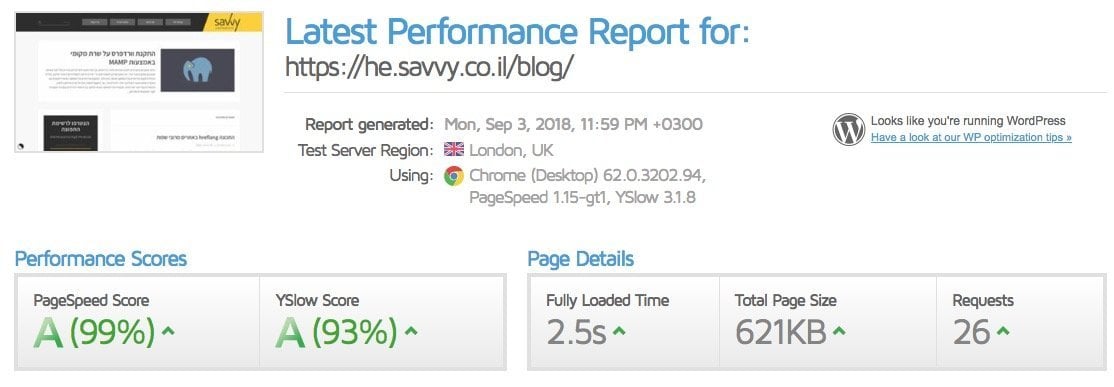
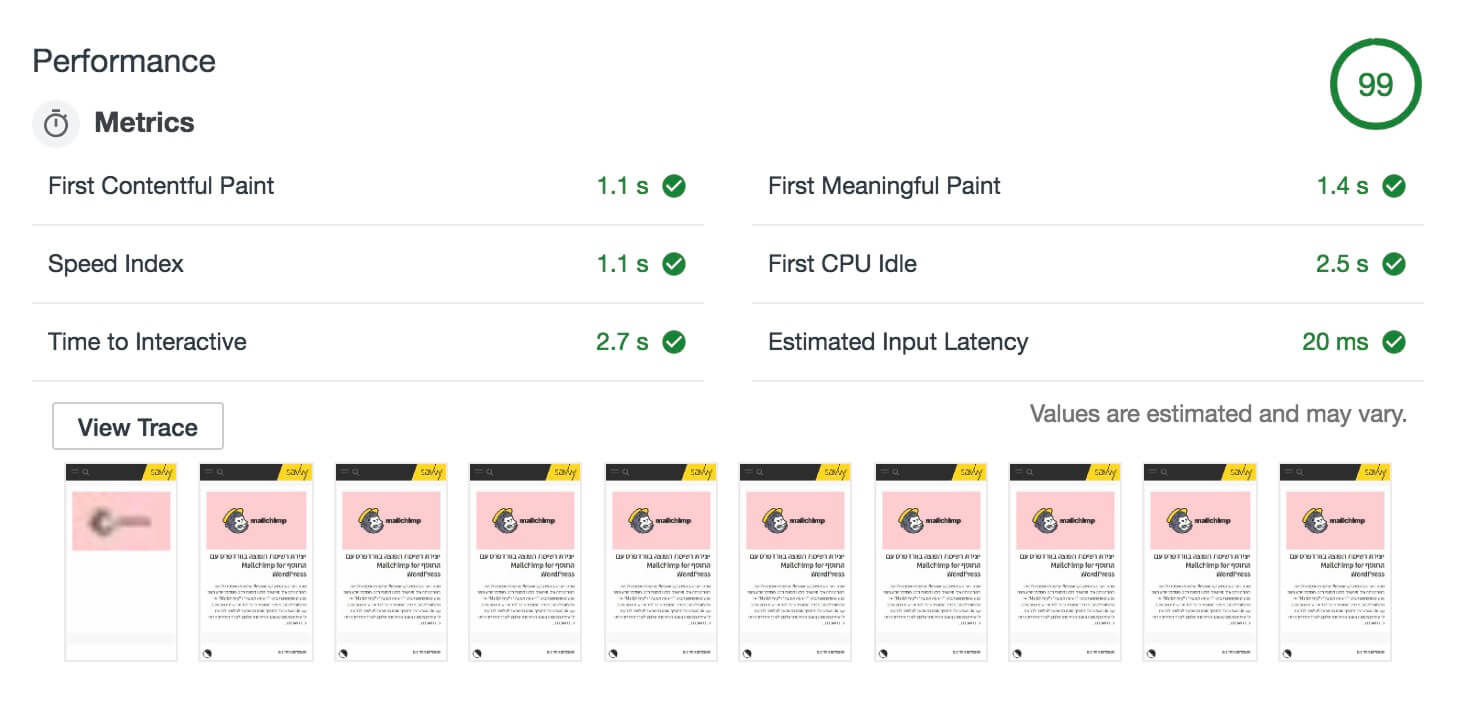
אם השרת שלכם הוא שרת Litespeed הוא בכלל יעיף אתכם למקומות אחרים מבחינת זמן טעינה ואפשרויות. שימוש בתוסף עם ביצוע הפעולות במדריך זה מספקות בהחלט, ראו את התוצאות לבלוג זה…

15. בחרו חברת אחסון טובה
אנשים בדרך כלל מחפשים את חברת האחסון הזולה ביותר שהם מוצאים ואינם משקיעים יותר מדי מחשבה בהחלטה זו. אם תבחרו חברת אחסון זולה, תהיו חשופים יותר לפרצות אבטחה ותגדילו את הסיכוי כי לבסוף תוציאו הרבה יותר כסף על מנת לשחזר אתר כזה או אחר שנפרץ.
מעבר לכך, לבחירת חברת אחסון ישנה השפעה מכרעת על מהירות האתר שלכם, על דירוגו בסופו של דבר ואף על המוניטין שלכם כעסק / חברה. הנה מספר יתרונות מרכזיים בבחירת חברת אחסון טובה:
- הכנסות גבוהות יותר אם זו חנות דיגיטלית.
- זמן נמוך יותר שהאתר למטה.
- מהירות טעינה גבוהה יותר.
- TTFB נמוך יותר (זה גם תלוי בעוד פרמטרים כמובן).
- דירוג גבוה יותר במנועי חיפוש (מפאת חווית משתמש טובה יותר).
- אבטחה חזקה יותר עבור אתר הוורדפרס שלכם.
- תמיכה טכנית זמינה ומקצועית במקרה הצורך.
- גיבויים קבועים תכופים יותר (על הדרך תנו מבט במדריך לגיבוי אתר וורדפרס).
בקיצור – אל תתפשרו על חברת אחסון, אם תשלמו בזול תשלמו ביוקר בסופו של דבר וזה נכון שבעתיים בהקשר של אתרים וחברות אחסון. בחרו חברת אחסון בעלת מוניטין טוב, שאינה זולה (מה לעשות, זול עולה ביוקר), בעלת תמיכה 24/7 וכזו מאפשרת לכם מקום לגדול.
16. בצעו מעבר לגירסת +PHP 7.4 (עדיפות לגרסה 8.0+)
תוכלו להגיע לתוצאות מדהימות עם תבצעו את שציינתי במדריך עד כה, אך אם אתם רציניים ורוצים לקחת את אתר הוורדפרס שלכם שני צעדים נוספים קדימה, שתי הפעולות הבאות, שהן לאו דווקא מיידיות כמו הפעולות שציינו מעלה בהחלט יכולות לקחת את אתר הוורדפרס שלכם לקצה מבחינת אופטימיזציה למהירות וזמני טעינה.
אני מדבר על מעבר ל +PHP7.4 והמעבר לפרוטוקול HTTPS עליו נסביר מעט בסעיף הבא. נאמר אגב שגירסת PHP7 הוצגה כבר ב 2015 והליבה של וורדפרס בפני עצמה תומכת בגירסה זו.
PHP7 מציגה מספר חידושים והנה כמה מהיתרונות לשימוש בגירסה זו (ומעלה) לעומת גירסאות קודמות:
- צריכת זיכרון ומשאבים נמוכה יותר לעומת גירסאות קודמות.
- תמיכה קונסיסטנטית יותר ב 64bit.
- גירסה חדשה של מנוע Zend.
- מנוע חדש לטיפול בשגיאות (error handeling).
- ביצועים ומהירות גבוהה יותר של אתרי וורדפרס (כמובן).
שלא תטעו – המעבר ל PHP7 אינו פחות חשוב מאותן פעולות שביצענו במדריך זה עד כה. מעבר לכך, ההבדלים בין גירסאות PHP7 השונות גם כן משמעותיים וההבדל בביצועים יכול להגיע לעשרות אחוזים.
חשוב לציין כי לא כל התבניות והתוספים תומכים ב PHP7, ולכן מומלץ לבצע בדיקה לפני המעבר על שרת אחר או בסביבת פיתוח לוקאלית. מעבר לכך, ישנו גם תוסף שיכול לבצע אנליזה של התבנית והתוספים שלכם ולבדוק התאמתם ל PHP7, עם זאת קחו את ההערות שהוא זורק לכם כאינדיקציה בלבד.
17. התקינו תעודת SSL ועברו לפרוטוקול ל HTTP/2
אני משתדל להמנע מלהרחיב יותר מדי על כל סעיף במדריך זה. בקצרה, מעבר לכך שתעודת SSL תעניק לכם יתרון קטן מבחינת דירוג האתר בגוגל, היא תאפשר לכם להשתמש בפרוטוקול התקשורת HTTP/2.
הנה מספר יתרונות שיש ל HTTP/2 לעומת HTTP/1.1:
- חיבור מהיר יותר בין השרת לצד לקוח (דפדפן לצורך העניין).
- קבצים ונכסים הנדרשים על ידי הדפדפן יכולים להתקבל סימולטנית.
- קבצים יכולים להיות מוגשים לדפדפן על ידי השרת אם הוא חושב שנדרוש קבצים אלו בשלב מאוחר יותר בכך לחסוך זמן המתנה.
- פרוטוקול HTTP/2 יעיל יותר בסופו של דבר.
לסיכום
שימו לב – אל תבצעו את כל השלבים במדריך זה כמו תוכים. בצעו תמיד בדיקות מקיפות לגבי מה שעובד לכם הכי טוב. עם זאת, אני בטוח שמדריך זה יעזור לכם לשפר את זמן טעינת אתר הוורדפרס שלכם.
ברוב המקרים, הכלי איתו אני עובד לבדיקת מהירות האתר וביצועיו הוא WebPageTest אשר עולה על מתחריו בהרבה פרמטרים, העיקרי ביניהם הוא האפשרות לבדוק את האתר משרתים בישראל.
כמובן שאשמח אם תשתפו, תגיבו ותתנו הערות בכדי שכולנו נלמד מהן… ואם בא לכם להשיג עוד מספר נקודות ב Google Pagespeed Insights תנו מבט במדריך כיצד להשיג עוד מספר נקודות בגוגל PageSpeed Insights… 🙂