בחלק הקודם של המדריך ראינו את כל השלבים שיש לבצע בכדי להגיע למצב שאתר הוורדפרס שלכם עובד בפרוטוקול זה ללא תקלות ובעיות. אין זה יהיה נכון להמשיך לחלק זה של המדריך לפני שאתם מוודאים כי האתר אכן עובד ב HTTPS כראוי והמנעול הירוק קיים בשורת הכתובת בכל עמודי אתר הוורדפרס שלכם.
בחלק זה של המדריך נסביר מהן הפעולות שיש לבצע לאחר המעבר בפועל ל HTTPS ברמת המרקטינג, מבחינת שינויים ב Google Search Console (סרץ׳ קונסול), עדכון של גוגל אנליטיקס וכדומה. כמו כן נראה כיצד לשמר את הלייקים, מספר השיתופים והתגובות של פייסבוק.
צעדים אלו לא פחות חשובים בכדי שהמעבר ל HTTPS יהיה עם פגיעה מינימלית בדירוג האתר אם בכלל. בואו נתחיל:
עדכנו את Google Search Console
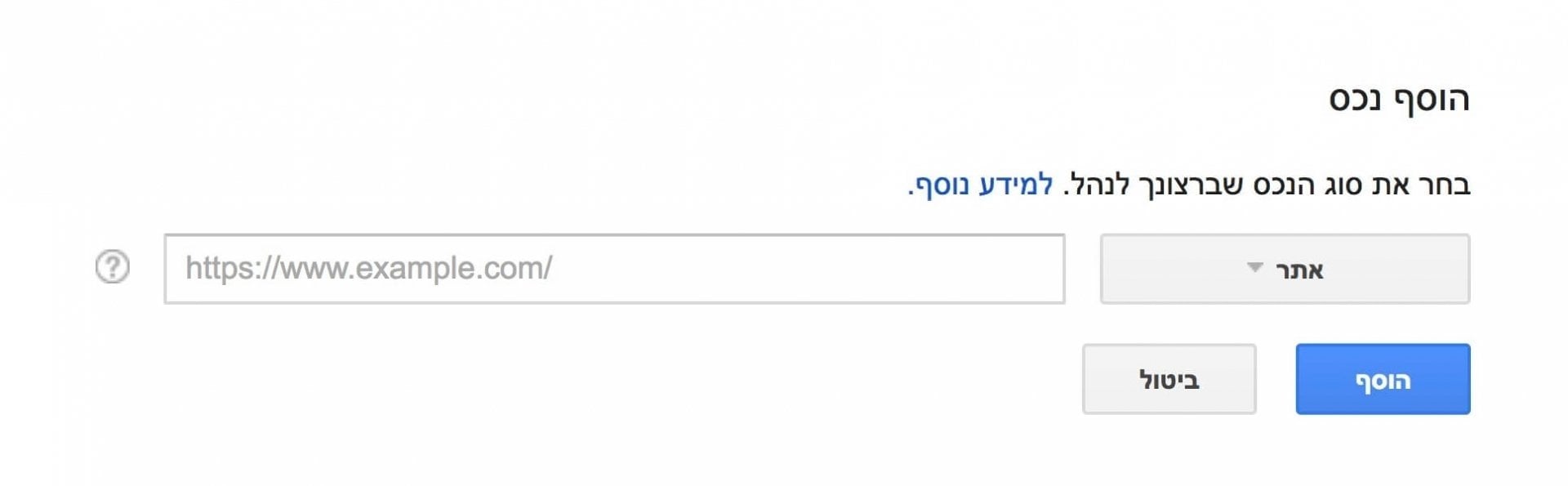
הצעד הראשון שיש לבצע הוא ליצור נכס חדש ב Google Search Console לגירסת ה HTTPS של אתר הוורדפרס שלכם.

איני זוכר, אך ייתכן כי גוגל ידרשו כי תוודאו מולו שהדומיין שכרגע ב HTTPS אכן שלכם.
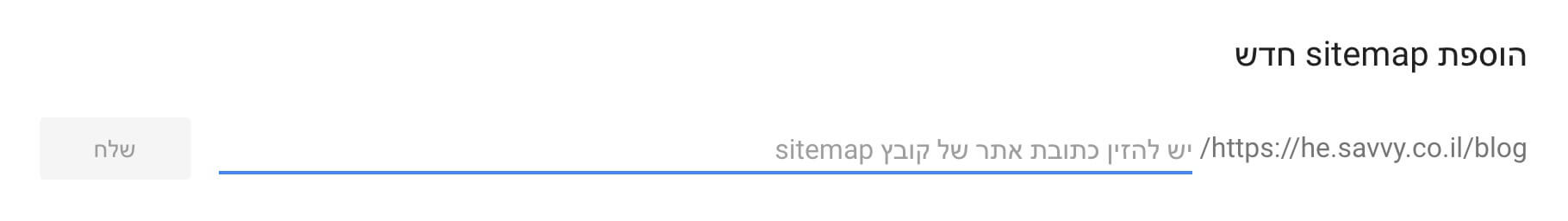
לאחר שהוספתם את גירסת ה HTTPS, תרצו לשלוח מחדש את מפת האתר ב Google Search Console. תחת סריקה > Sitemaps הוסיפו את המפת האתר שלכם ובצעו בדיקה לוודא שאין שגיאות.

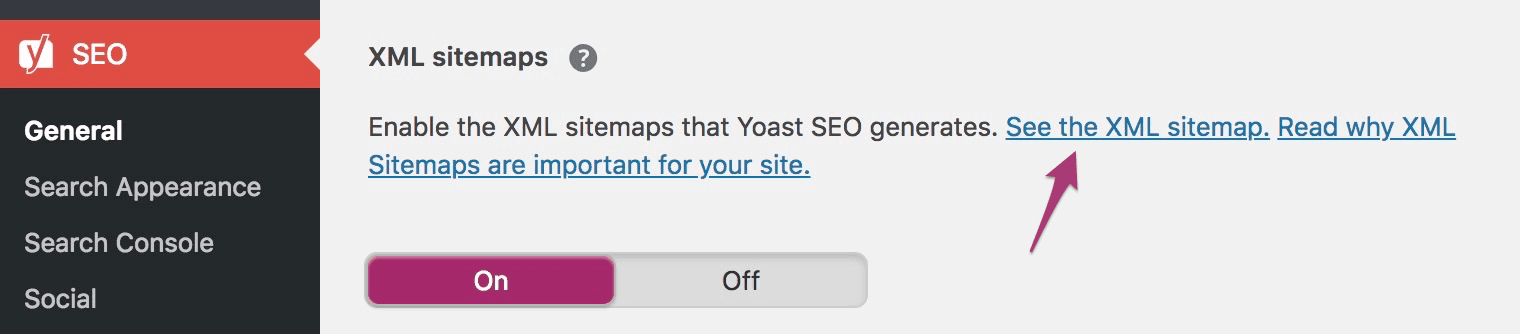
במידה ואתם משתמשים ב Yoast SEO, גשו ללוח הבקרה של וורדפרס ולחצו על SEO > General. לאחר מכן עברו ללשונית Features ולחצו על סימן השאלה תחת XML Sitemaps בכדי לוודא את שם קובץ ה Sitemap שלכם.

אם רלוונטי לכם, נכון יהיה להעלות את מפת האתר שלכם גם למנוע החיפוש Bing. עוד מידע על יצירה ושליחת Sitemap בפוסט הבא.
בקשו מגוגל לסרוק מחדש את אתר הוורדפרס שלכם
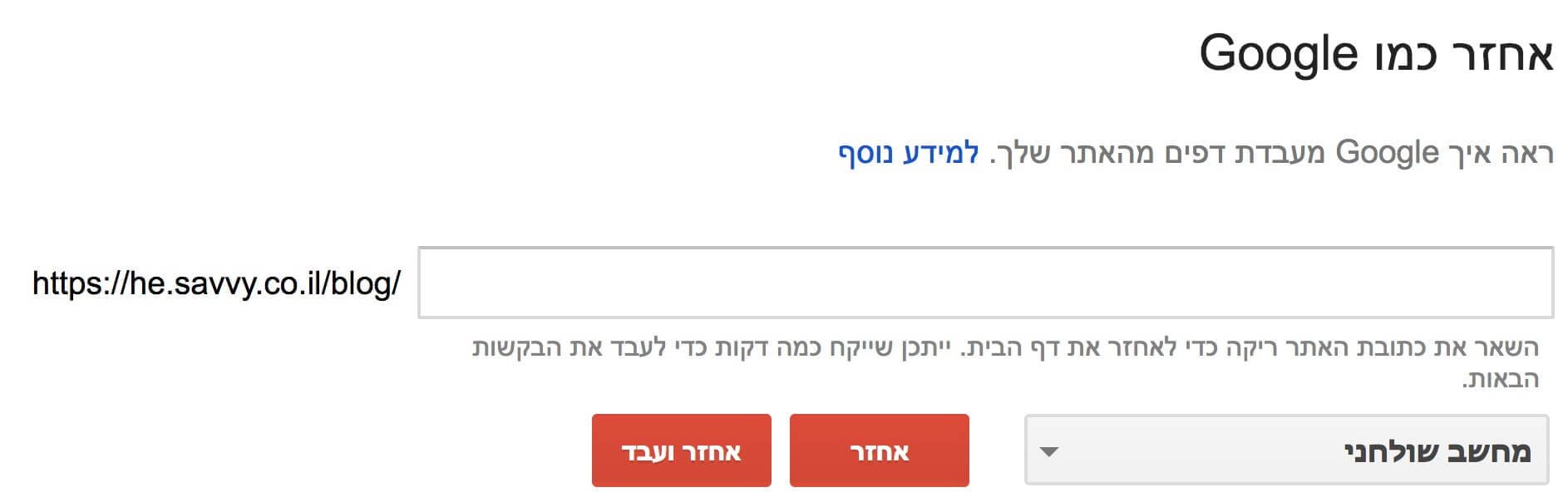
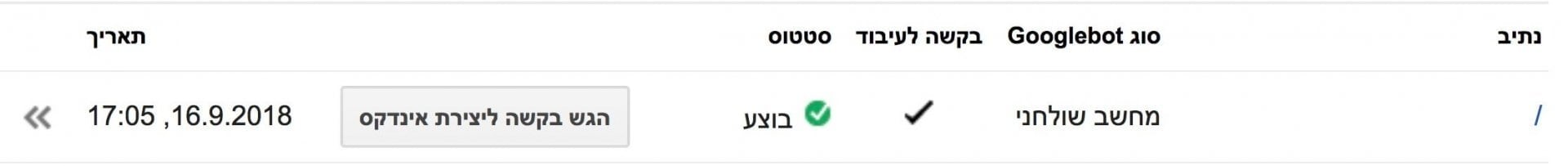
בשלב זה יש לבקש מגוגל לסרוק מחדש את האתר שלכם עם כתובת ה HTTPS החדשה בכדי להזיז עניינים קצת יותר מהר. פעולה זו נקראית בעברית ״אחזר כמו גוגל״. לחצו על אחזר עבור עמוד הבית של האתר שלכם.
לאחר מכן לחצו הגש בקשה ליצירת אינדקס ובחרו את האפשרות לסרוק את כתובת האתר ואת הקישורים הישירים שלו. אם ישנם דפים חשובים באתר שלכם, שאינם בצורה כזו או אחרת מקושרים לעמוד הבית, רצוי לאחזר דפים אלו בנוסף.
העלו מחדש קישורים דחויים
אם היה לכם קובץ Disavow עקב קישורים באיכות נמוכה לאתר שלכם (bad backlinks), או מכל סיבה אחרת – תרצו לשלוח קובץ זה מחדש. כמובן שבעיה זו לא קיימת לכולם, אך במידה וכן, זהו תהליך מאד חשוב שיש לבצע אחרת דירוג האתר שלכם יכול להפגע אז שימו לב.
גשו ל Disavow Tool באתר ה HTTP והורידו את קובץ ה Disavow. לאחר מכן פתחו כלי זה שוב, הפעם תחת דומיין ה HTTPS והעלו קובץ זה מחדש.
עדכנו את גוגל אנליטיקס
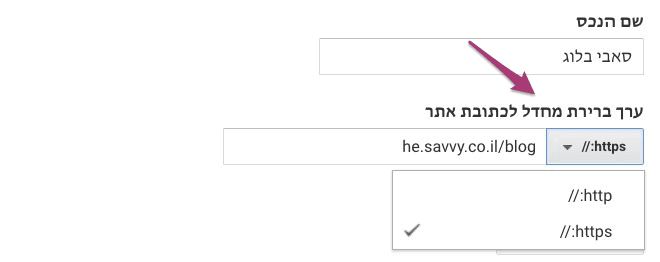
זה הזמן לעדכן את כתובת אתר הוורדפרס שלכם בגוגל אנליטיקס. תחת החשבון שלכם באנליטיקס גשו למנהל מערכת > הגדרות נכס (Admin > Property Settings). שנו את ערך ברירת מחדל לכתובת אתר לגירסת ה HTTPS. כך לא תאבדו את ההיסטוריה הקיימת ותמשיכו בדיוק מהיכן שהפסקתם.

חברו מחדש את Search Console לגוגל אנליטיקס
כעת תרצו לחבר מחדש את החשבון בגוגל אנליטיקס לאתר ה HTTPS החדש שהוספתם קודם לכן ל Search Console. בכדי לעשות זאת גשו למנהל המערכת בגוגל אנליטיקס ושוב להגדרות נכס. תגללו מטה ולחצו על הכפתור התאם את Search Console ולאחר מכן לחצו על ערוך כבתמונה הבאה:

מחקו את אתר ה HTTP המקושר לחשבון האנליטיקס שלכם. לאחר מכן גשו שוב לאותו מקום בניהול הנכס של גוגל אנליטיקס והוסיפו את האתר שלכם, הפעם עם כתובת ה HTTPS.
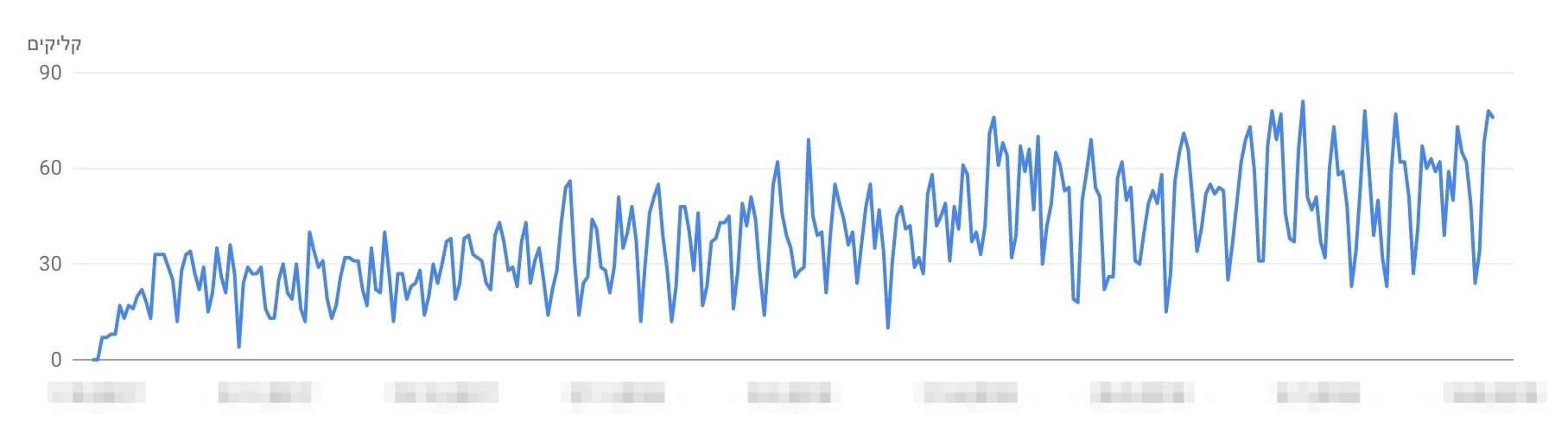
פה סיימנו ענייני אנליטיקס וה Search Console. סביר להניח כי במרכז השליטה של ה Search Console תראו בימים הקרובים גרף בסגנון הבא תחת אתר ה HTTPS, כאשר הגרף לאתר ה HTTP יהיה בירידה…

מה הלאה?
מה שנשאר לכם זה בעצם לעדכן את הרשתות החברתיות בשינוי. לשנות את הקישורים לאתר שלכם מאותם רשתות חברתיות כמו פייסבוק, לינאדין, גוגל+ וטוויטר. שנו את האתר המוגדר בחשבון לכתובת ה HTTPS, כנ״ל לגבי יוטיוב והכתובת המופיעה ב Facebook App שלכם. אה כן, אל תשכחו לשנות גם את החתימה באימייל אם קיים שם קישור לאתר שלכם 🙂
לא רק רשתות חברתיות אגב, נסתכל על זה ברמת קידום אורגני – אם באפשרותכם האופציה לבקש מאותם אתרים שמפנים אליכם על ידי קישור מסויים, להחליף את הקישור לכתובת ה HTTPS זה יהיה נהדר. מעניין מה דעת אנשי ה SEO בנושא…
ניתן מבט עכשיו כל איך לשמר את התגובות, הלייקים ומספר השיתופים של פייסבוק.
כיצד לשמור על הלייקים לאחר המעבר ל HTTPS
פייסבוק מתייחסת לכל שינוי בכתובת האתר כ URL שונה. גם אם מדובר על שינוי הפרוטוקול ל HTTP, הרי הוא חלק בלתי נפרד מכתובת האתר. במעבר ל HTTPS, כל המידע שקיים עבור פוסט מסויים יעלם מכיוון ואנו מגישים כעת כתובת אחרת לגמרי ופייסבוק מתייחסת אליה ככתובת חדשה. אנו צריכים לדאוג כי פייסבוק תיגש לכתובת הישנה בכדי להציג את מידע זה. ישנם מספר דברים שיש לבצע בכדי לדאוג שפייסבוק תציג נתונים אלו כראוי:
1. הגדרת התוספים של פייסבוק (Facebook Plugins)
אם הוספתם Social Plugins של פייסבוק כגון תוסף התגובות, כפתור לייק או כל תוסף אחר של פייסבוק כנראה שהשתמשתם בקוד בסגנון הבא לפוסטים שלכם:
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="standard"
data-width="320" data-action="like" data-show-faces="false" data-size="large" data-share="true">
</div>מכיוון וכל הקישורים הישירים באתר הוורדפרס שלכם מוגדרים כרגע כ HTTPS, ברגע שתקראו לפונקציה the_permalink בשורה 1, תוחזר כתובת ה HTTPS כמובן, אך אנו רוצים כי התוסף ייקח את המידע מכתובת ה HTTP הרי כל אותן התגובות והלייקים מקושרים אל כתובת זו.
השתמשו בפונקציה str_replace בכדי להחליף את הכתובת ל HTTP, הקוד ייראה בסגנון הבא:
<?php
$httPermalink = get_permalink( $post->ID );
$httPermalink = str_replace('https://', 'http://', $httPermalink);
?>
<div class="fb-like" data-href="<?php echo $httPermalink; ?>" data-layout="standard"
data-width="320" data-action="like" data-show-faces="false" data-size="large" data-share="true">
</div>
<?phpבשלב זה התוסף ייגש וינסה לקחת את המידע מכתובת ה HTTP, אך…
2. ביטול ההפנייה עבור הסורק של פייסבוק ושינוי שדות OpenGraph
זוכרים שבתחילת תהליך המעבר ביצענו הפנייה לכתובת ה HTTPS דרך הקובץ htaccess? מנוע הסריקה של פייסבוק (facebook crawler) יגיע לסרוק את הכתובת שלכם וכשיגיע יקבל הפנייה מכיוון וכך הגדרנו. לא רק שיקבל הפנייה, הסורק יסתכל גם על שדות ה Open Graph בעמוד שלכם ושם ימצא את og:url שגם כן מפנה לכתובת ה HTTPS.
אם אתם משתמשים בתוסף Yoast SEO כרובינו, הוא אוטומטית מעדכן את שדות ה Open Graph לכתובת ה HTTPS החדשה. הנה מדריך המסביר על השימוש בתוסף Yoast.
לכן עלינו לבצע שתי פעולות:
- לשנות את שדות ה OpenGraph כך שיפנו לכתובת ה HTTP.
- לבטל את ההפנייה ל HTTPS עבור הסורק של פייסבוק בלבד.
בכדי לגרום לתוסף Yoast SEO לשנות את הקידומת בה משתמש ליצירת שדות אלו ל HTTP ניתן להשתמש בקוד הבא (functions.php):
function my_opengraph_url( $url ) {
return str_replace( 'https://', 'http://', $url );
}
add_filter( 'wpseo_opengraph_url', 'my_opengraph_url' );הקוד מסביר את עצמו, צפו כעת בקוד המקור באתר הוורדפרס שלכם ותראו כי כל שדות ה Open Graph שונו ל HTTP בתחילתם.
פייסבוק יגיע לכתובת האתר ב HTTPS, יסתכל ויראה כי הוא צריך לקבל את המידע של כתובת ה HTTP כי הגדרנו זאת ב og:url וינסה לקחת את המידע. אך מפאת ההפנייה שביצענו ב htaccess, כשינסה לסרוק את כתובת ה HTTP יקבל שוב הפנייה ל HTTPS וייכנס בעצם ללופ אינסופי (Redirect Loop).
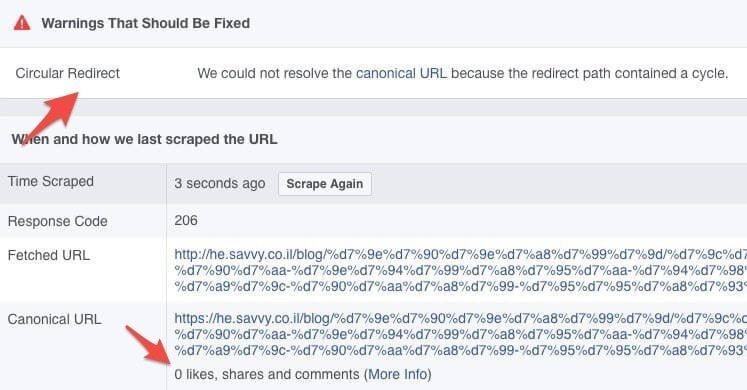
אם תנסו לבדוק את כתובת האתר ב Sharing Debugger של פייסבוק הוא יצעק על אותו Redirect Loop וזה ייראה ככה:
אם כבר הפעלתם את תוסף ה Cache שלכם חזרה, נכון יהיה לנקות את ה Cache בין בדיקה לבדיקה.

בכדי לפתור זאת נשנה את ההפנייה שהוספנו בקובץ ה htaccess כך שההפנייה ל HTTPS תבוצע כל עוד הבקשה אינה מגיעה הסורק של פייסבוק. נוסיף את השורה הבאה בקובץ ה htaccess :
<IfModule mod_rewrite.c>
RewriteEngine On
# FORCE SSL
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_USER_AGENT} !^facebookexternalhit
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>הוספנו את שורה מספר 7 כדי לקבוע שאם הבקשה לכתובת כלשהי באתר וורדפרס שלכם מגיעה מהסורק של פייסבוק – אין לבצע הפנייה לכתובת ה- HTTPS.
טיפ – וודאו כי אינכם מכניסים קוד זה בין השורה
#BEGIN WordPressלשורה#END WordPressבקובץhtaccess, אחרת וורדפרס תדרוס שינויים אלו ברגע שתשמרו קישורים ישירים לדוגמא.
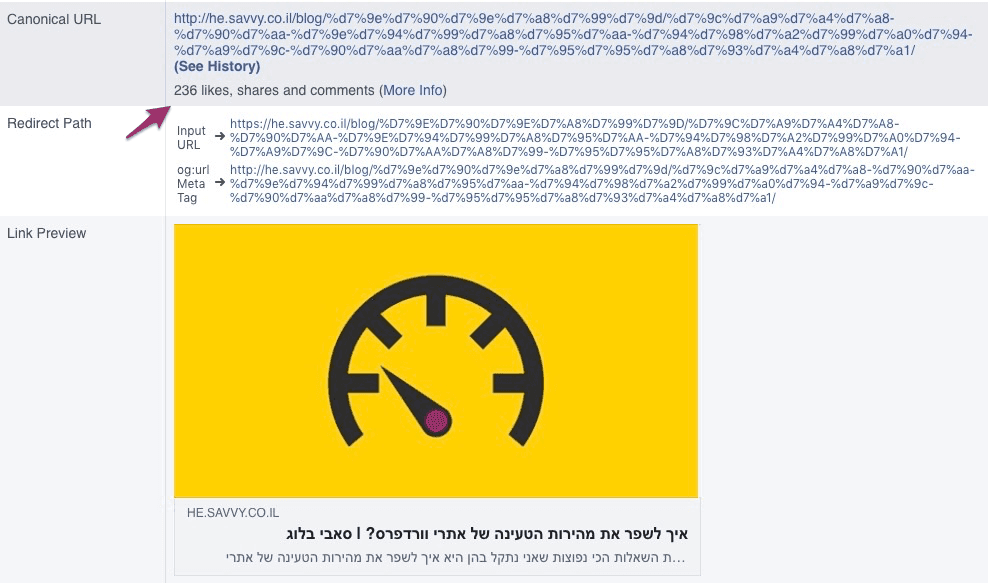
אם תבדקו כעת כתובת מסויימת ב Sharing Debugger תגלו כי כל המידע חזר לקדמותו, ההודעה על ה Redirect Loop נעלמה ואתם רואים חזרה את מספר הלייקים, השיתופים והתגובות שלכם..

לסיכום
זהו בגדול, ניתן לומר שסיימתם את תהליך המעבר ל HTTPS באתר הוורדפרס שלכם בהצלחה. אתם מוזמנים להפעיל מחדש את תוסף ה Cache באתר שלכם (כי ביקשנו לכבות אותו בחלק הראשון של המדריך).
רצוי כי תעקבו אחר ה Search Console של גוגל בתקופה הקרובה לוודא שאינכם רואים דברים חריגים. קחו בחשבון שכנראה ותראו בזמן הקרוב שינויים בתנועה לאתר שלכם, אך הדברים יתייצבו די מהר אני מאמין והכל יחזור לקדמותו רק שעכשיו אתר הוורדפרס שלכם מאובטח ב HTTPS.
כתמיד, תרגישו חופשי להשאיר תגובות הערות והצעות לתיקון, אם בא למישהו מכם לרשום לי בתגובות כיצד לבטל את את עניין הסורק של גוגל בשרת Nginx יהיה תענוג׳ 🙂