ישנם לא מעט דרכים לשיפור זמן הטעינה של אתרי וורדפרס עליהן כתבתי במאמרים קודמים. עם זאת, ישנה פעולה אחת שאיני רואה כי מבוצעת רבות על ידי מפתחי וורדפרס והיא טעינה סלקטיבית של תוספים בהתאם לצורך. זוהי פעולה מתבקשת מכיוון וסביר להניח כי התוספים בהם אתם משתמשים טוענים לא מעט קבצי CSS ו JS גם בעמודים בהם אין שימוש באותם תוספים.
באחד הפרוייקטים האחרונים שלי השתמשתי במספר תוספים המאפשרים את הפונקציונליות שנדרשה לאותו אתר. אני די מרוצה מהבחירה שלי באותם תוספים, עם זאת גיליתי (כמובן) שאלו נטענים בכל עמוד ועמוד באתר, בין אם השתמשתי בפונקציונליות שלהם באותו בעמוד ובין אם לא.
מה גם שאלו תוספים יחסית ״כבדים״ וטוענים לא מעט קבצי Javascript וקבצי CSS בזמן הטעינה שלהם, דבר המאט על זמן העלייה של כל עמוד באתר.
בשיטוט למציאת דרך למנוע זאת ולשפר את מהירות הטעינה של אותו אתר, נתקלתי בתוסף הנקרא Plugin Organizer ואני חייב לומר שזהו אחד התוספים השימושיים שנתקלתי בהם. לפני שנסביר על הגדרות התוסף, נאמר מספר מילים על ההשפעה של תוספים על מהירות אתר הוורדפרס שלכם.
כיצד תוספי וורדפרס משפיעים על מהירות האתר שלכם?
תוספי וורדפרס הכתובים נכון דואגים לכך כי הם ייטענו באתר שלכם רק במידה ונמצא בהם שימוש. וורדפרס עצמה, אינה טוענת תוספים שאינם פעילים (Inactive Plugins) ומכאן שלאלו אין השפעה על ביצועי האתר שלכם. עם זאת, היא תמיד טוענת את כל התוספים הפעילים, בין אם הם נדרשים או לא.
לפעמים אותם כותבי תוספים, אינם יכולים לצפות מתי והיכן אתם משתמשים בתוסף שלהם באתר. במקרים אלו, הם ייטענו את קוד התוסף בכל עמוד ועמוד באתר, גם אם אינו נמצא בשימוש. אם כל התוספים טוענים נכסים (קבצי Javascript וקבצי CSS), אלו – סביר להניח כי אותם תוספים ישפיעו לרעה על ביצועי אתר הוורדפרס שלכם.

כיצד Plugin Organizer עוזר לשפר את ביצועי האתר?
בהתאם לתוספים בהם אתם משתמשים, כנראה שחלקם נדרשים רק בעמודים מסויימים, בפוסטים מסויימים, או רק בסוגי תוכן כאלו או אחרים. תוספים מסויימים נדרשים אך ורק בלוח הבקרה של וורדפרס, כך שאינם צריכים להטען כלל עבור הגולשים.
התוסף Plugin Organizer מאפשר לכם את הפעולות הבאות (בין היתר):
- בחירה סלקטיבית של אילו תוספים ייטענו ואילו לא בהתאם לכתובת (URL).
- לאפשר או לא לאפשר תוספים מסויימים בהתאם לתפקיד המשתמש (User Role).
- לאפשר טעינה / הסרה של תוספים בהתאם לסוגי תוכן מותאמים (Custom Post Type).
- לקבוע ולשנות את הסדר בו נטענים התוספים.
- לבטל תוספים ולטעון אותם רק בהתאם לצורך.
בנוסף, ניתן באמצעותו ליצור קבוצה של מספר תוספים, אותם ניתן לבטל בלחיצת כפתור בעמוד או בסוג תוכן מסויים בהתאם לצורך. עוד פונקציונליות של התוסף היא היכולת לבחור אילו תוספים ייטענו במובייל.
כפי שציינו, תוכלו אף לשנות את סדר טעינת התוספים באתר, פעולה שיכולה לעזור במקרים מסויימים להציג למשתמש את התוכן החשוב שנמצא בחלקו העליון הקריטי של העמוד (Critical Path) מהר יותר.
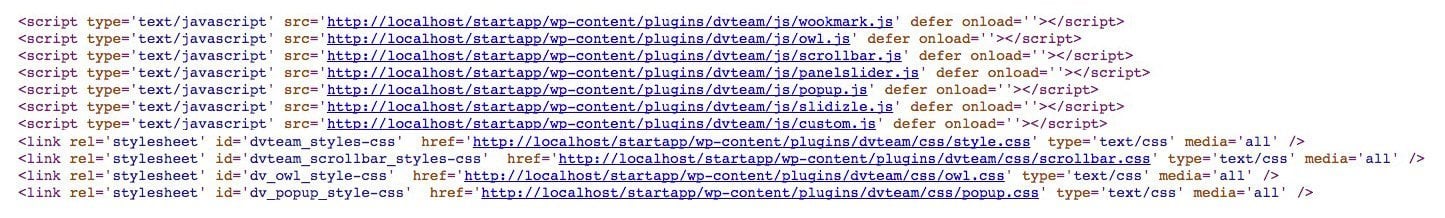
כדוגמה, תנו מבט בקישור הבא (כבר לא רלוונטי להסתכל בקישור זה) יש פה שימוש בתוסף Team Members המאפשר להציג את אנשי הצוות בצורה מאד נחמדה. שימו לב לכמות ה JS וה CSS הנטענים עם שימוש בתוסף זה:

ישנו רק עמוד אחד בו אני משתמש בתוסף זה, כך שתסכימו איתי שאין זה נכון יהיה לטעון את כל קבצי ה CSS וה JS האלו בעמודים האחרים באתר. אז בואו נראה כיצד למנוע זאת ולטעון תוספים בצורה סלקטיבית בעזרת התוסף Plugin Organizer.
שימוש בתוסף Plugin Organizer
התקינו והפעילו את התוסף, גשו להגדרות התוסף תחת Plugin Organizer > Settings וסמנו את האפשרות Selective Plugin Loading. גשו לאחד העמודים באתר הוורדפרס שלכם ותמצאו בתחתית העמוד טבלה המציגה את כל התוספים שלכם (הפעילים והלא פעילים. בצורה הכי פשוטה, יש באפשרותכם לבחור אילו תוספים ייטענו בעמוד הספציפי הזה ואילו לא.

שימו לב – בזמן התקנת התוסף, מתבצע ניסיון ליצור ספרייה בשם mu-plugins תחת התיקיה wp-content. בהתאם להרשאות בשרת, ישנו מצב כי התוסף לא יצליח ליצור תיקיה זו, התוסף עצמו יותקן אך טעינת התוספים הסלקטיבית לא תעבוד. במידה וזה המצב, צרו תיקייה זו בעצמכם והעתיקו אליה את הקובץ PluginOrganizerMU.class.php.
הגדרת תוספים גלובלית
באותה מידה, יש באפשרותכם את האפשרות לגשת ל Plugin Organizer > Global Plugins ולבטל את הטעינה של תוספים מסויימים בכל האתר. במידה ואתם רוצים לטעון תוסף מסויים רק בעמוד ספציפי, נכון יהיה לבטלו דרך ה Global Plugins, לגשת לעמוד בו אתם מעוניינים שהתוסף ייטען ולהפעיל אותו רק באותו עמוד.
ככלל, כל הגדרות התוסף המתבצעות ברמת העמוד / הפוסט יידרסו את ההגדרות הגלובליות של התוסף.
טעינת תוספים סלקטיבית לפי סוג תוכן מותאם (Custom Post Type)
אחד מאפשרויות התוסף היא לטעון תוספים סלקטיבית בהתאם לסוגי התוכן המותאמים הקיימים באתר הוורדפרס שלכם. גשו ל Plugin Organizer > Settings, תחת Custom Post Type Support בחרו לאילו סוגי תוכן אתם מעוניינים לאפשר פונקציונליות זו.
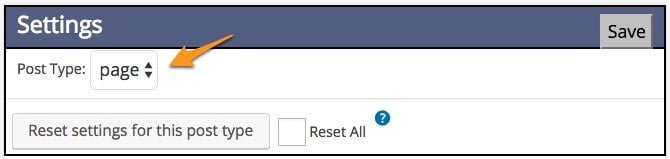
גשו ל Plugin Organizer > Post Type Plugins, בחרו את סוג התוכן עליו תרצו להחיל את השינויים והגדירו אילו תוספים יהיו פעילים ואילו לא.

לסיכום
זהו מדריך מזורז על טעינת תוספים סלקטיבית באתר וורדדפרס באמצעות התוסף Plugin Organizer. לתוסף זה ישנם עוד אפשרויות שלא הסברתי במדריך זה, אך כהתחלה, אני בטוח שתמצאו מדריך זה מועיל בכדי לשפר את מהירות אתר הוורדפרס שלכם.
אני חושב שהפונקציונליות של טעינת תוספים סלקטיבית צריכה להיות אפשרות מובנת בוורדפרס ואני מניח שיגיע היום והיא אכן תהיה. בינתיים, אם אכפת לכם מביצועי אתר הוורדפרס שלכם, תוסף זה חייב להיות חלק מארגז הכלים שברשותכם.
מחשבות ורעיונות יתקבלו בברכה, הרגישו חופשי להגיב 🙂