במדריך קצר זה אסביר על גדלי התמונות בוורדפרס והשימוש בהן בממשק הניהול וברמת הקוד. נראה גם כיצד ליצור גדלי תמונות חדשים ואיך למנוע יצירה של תמונות כשאין צורך או בהתאם לסוג התוכן המדובר.
אז כפי שאתם בטח יודעים, כאשר אתם מעלים תמונה לספריית המדיה בוורדפרס, נוצרים מספר תמונות מהתמונה המקורית בגדלים שונים. מדוע זה קורה? זה קורה מכיוון ובדרך כלל איננו משתמשים ברזולוציה אחת של תמונות בכל מקום באתר הוורדפרס שלנו. מקומות שונים יכולים להציג את אותה תמונה ברזולוציה שונה.
ישנם לא מעט מקומות באתר בהם אתם יכולים להשתמש באותה תמונה, זה יכול להיות בפוסטים, בפורטפוליו, כתמונות ממוזערות, תמונות בווידג׳טים וכדומה.. מכיוון וסביר להניח כי תרצו שתמונות אלו יופיעו בגודל ורזולוציה שונה במקומות מסויימים, אז וורדפרס יוצרת עבורכם שלושה גדלים של תמונות (כברירת מחדל).
אך אינכם רוצים להגיע למצב בו אתם יוצרים תמונות בוורדפרס לשווא:
- ככל שתגדירו יותר גדלים לתמונות, יהיו לכם יותר קבצים בתיקיית ה uploads ומכאן שיתפסו מקום רב יותר בשרת.
- ככל שיהיו יותר תמונות ייקח לכם יותר זמן (בסופו של דבר) להעלות תמונות לספריית המדיה.
גדלי תמונות ברירת המחדל בוורדפרס
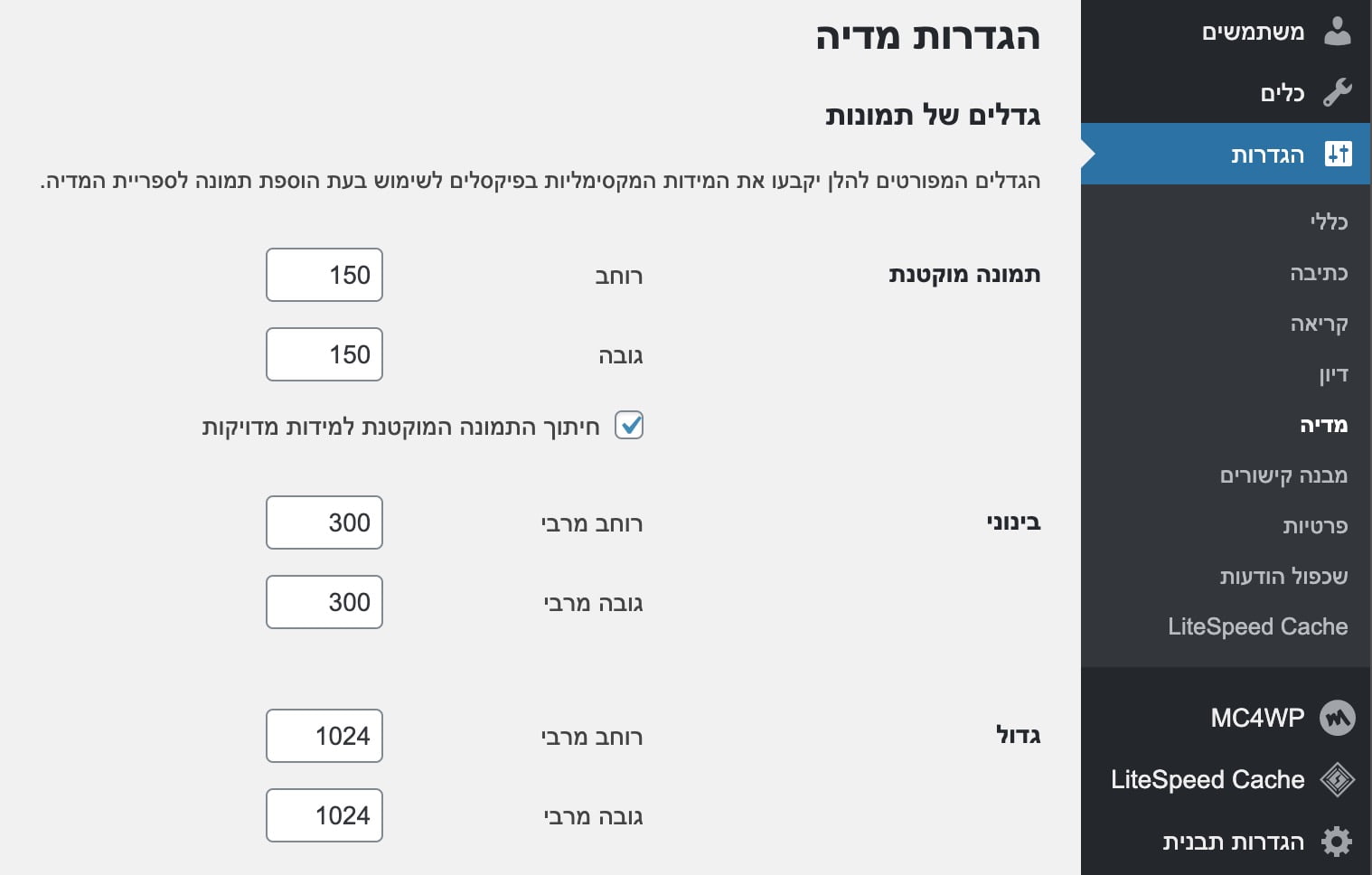
וורדפרס כברירת מחדל תומכת בשלושה גדלים של תמונות. תוכלו למצוא גדלים אלו ולשנות אותם בממשק הניהול של וורדפרס תחת הגדרות > מדיה.

אך מה אם אינכם מעוניינים בגדלים ספיציפים אלו ומעוניינים כי וורדפרס לא תיצור תמונה לכל אחד מגדלים אלו? במקרה זה אתם יכולים להשתמש בהוק הבא ולהוסיף אותו לקובץ functions.php:
function sv_unset_image_sizes( $def_sizes) {
unset( $def_sizes['thumbnail']); // turn off thumbnail size
unset( $def_sizes['medium']); // turn off medium size
unset( $def_sizes['large']); // turn off large size
return $def_sizes;
}
add_filter('intermediate_image_sizes', 'sv_unset_image_sizes');איך להשתמש בגודל התמונות שוורדפרס יוצרת באתר?
קיימות שתי אפשרויות לעשות זאת:
א. דרך ממשק הניהול של וורדפרס
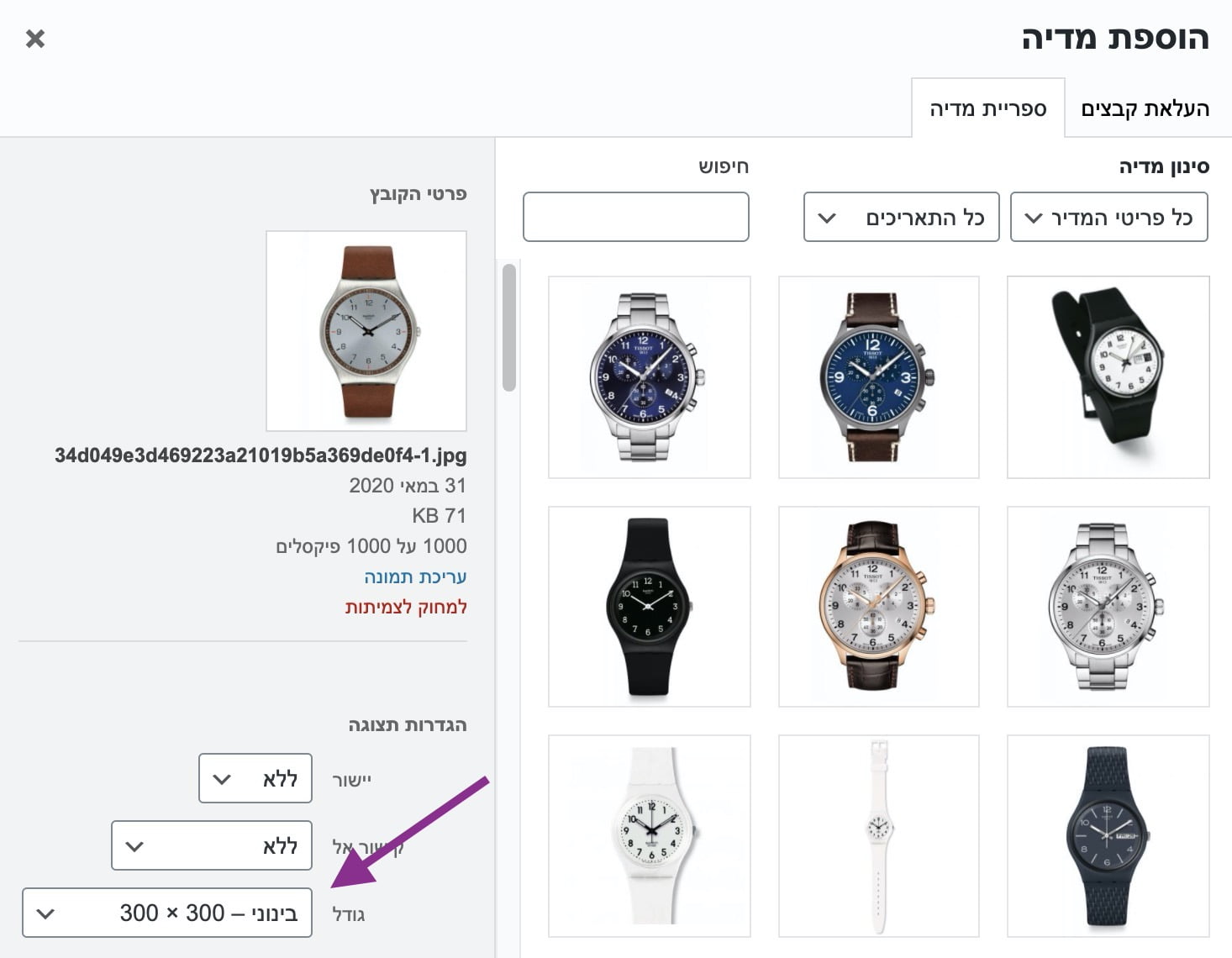
מאד פשוט, לאחר שאתם מעלים תמונה לפוסט, יש באפשרותכם לבחור את גודל התמונה שתוצג:

ב. באמצעות קוד
ישנם לא מעט פונקציות שעובדות על תמונות בוורדפרס. אם אתם בונים את התבנית בעצמכם כנראה שהשתמשתם באחת מהפונקציות הבאות בכדי להציג תמונה כזו או אחרת. בכל אופן, כאשר אנו רוצים להדפיס תמונה בעמוד ניתן להשתמש לדוגמה בפונקציות הבאות:
get_the_post_thumbnailthe_post_thumbnailwp_get_attachment_image_src
ברובן אתם יכולים להשתמש בפרמטר הקובע את גודל התמונה שתודפס על ידי הכנסת השם של גודל התמונה כפרמטר, הנה דוגמה:
the_post_thumbnail('large');
כיצד ליצור גדלים של תמונות משלכם?
הפרוצדורה להוספת גדלים של תמונות משלכם בוורדפרס היא די פשוטה ומסתכמת בשני שלבים (כאשר השלב השני אינו חובה):
שלב 1: שימוש בפונקציה add_image_size
הוסיפו את הקוד הבא לקובץ functions.php:
function savvy_setup_images() {
add_image_size( 'my-image-size-name', 244, 344, true );
}
add_action( 'after_setup_theme', 'savvy_setup_images' );
כאשר לפונקציה add_image_size קיימים מספר פרמטרים כברשימה הבאה:
- השם שאתם בוחרים לגודל התמונה החדש (my-image-size-name).
- רוחב התמונה (244px).
- גובה התמונה (344px).
- חיתוך התמונה (Crop) – ניתן להגדיר פה או משתנה boolean או array, כאשר false קובע שהתמונה לא תחתך כלל ו true קובע כי התמונה תחתך למרכז כברירת מחדל.
שלב שני: הוספת גודל התמונה החדש לספריית המדיה
עכשיו, לאחר שיצרתם את התמונה תוכלו להוסיף אותה לחלון העלאת הקבצים בספריית המדיה. כפי שציינו, שלב זה אינו הכרחי אך ניתן לבצע אותו בצורה מאד פשוטה על ידי הוספת הקוד הבא לקובץ functions.php:
function sv_new_image_sizes($sizes) {
$addsizes = array(
"my-image-size-name" => 'My New Size'
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
add_filter('image_size_names_choose', 'sv_new_image_sizes');כעת אם תוסיפו תמונה לפוסט מסויים, תופיע לכם האפשרות לבחור את גודל התמונה החדש שיצרתם.
אגב, באפשרותכם להגביל את גודל התמונות שניתן להעלות לספריית המדיה ברמת הפיקסל.
כיצד ליצור מחדש את גדלי התמונות לאחר שינוי?
סביר להניח כי נתקלתם בסיטואציה בה – כאשר שיניתם את הפרמטרים בפונקציה add_image_size , לא ראיתם כל שינוי באתר ועדיין מוצגת התמונה בגודל הישן.
אם מדובר בשתיים שלוש תמונות אתם פשוט יכולים להעלות אותן מחדש, אך במידה וישנם הרבה תמונות – עדיף לעשות זאת בצורה אוטומטית ולייצר את הגדלים של התמונות מחדש ללא צורך להעלות שוב את התמונה.
תוכלו להשתמש בתוספים כגון Ajax Thumbnail Rebuild או Force Regenerate Thumbnail שעושים את העבודה מצויין ויחסכו לכם לא מעט זמן בתהליך.
כיצד ניתן להפטר מגדלים מיותרים של תמונות?
נאמר ובאתר הוורדפרס שלכם ישנם 10 סוגי תוכן מותאמים (Custom Post Types) כאשר כל אחד מהם משתמש ב 2-3 גדלים שונים של תמונות בעמודי האתר. בקלות תוכלו להגיע למצב בו וורדפרס מייצרת בין 20-30 תמונות בגדלים שונים על כל תמונה שתעלו!
הנה קוד שאני משתמש בו באתרים שאני בונה ללקוחותיי שפותר את הבעיה (לפחות חלקית). הקוד בעצם קובע מתי על וורדפרס ליצור גדלים מסויימים של תמונות ומתי לא וזאת על בסיס סוג התוכן המדובר:
function sv_reduce_image_sizes( $sizes ){
/*
* $sizes - all image sizes array Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail )
* get_post_type() to get post type
*/
$type = get_post_type($_REQUEST['post_id']); // $_REQUEST['post_id'] post id the image uploads to
foreach( $sizes as $key => $value ){
/*
* use switch if there are a lot of post types
*/
if( $type == 'page' ) {
if( $value == 'image-size-name-1' ){ // turn off 'image-size-name-1' for pages
unset( $sizes[$key] );
}
} else if ( $type == 'portfolio' ) {
if( !in_array( $value, array('image-size-name-2','image-size-name-3') ) ){ // for regions turn off everything except 'image-size-name-2' and 'image-size-name-3'
unset( $sizes[$key] );
}
} else {
if( $value != 'thumbnail' ){ // turn off everything except thumbnail
unset( $sizes[$key] );
}
}
}
return $sizes;
}
add_filter( 'intermediate_image_sizes', 'sv_reduce_image_sizes' );טיפ – איך ניתן לראות את גדלי התמונות שהתבנית והתוספים שלכם מייצרים?
אין דרך ישירה לדעת מה גדלי התמונות שהתבנית והתוספים שלכם מייצרים. לא ניתן לעשות זאת דרך ממשק הניהול של וורדפרס לצערינו. אז אני בטוח שיש פלאגינים שעושים זאת אך אם אין לכם חשק למצוא כזה, תוכלו להוסיף את הקוד הבא בתבנית שלכם ולקבל output של גדלי התמונות המיוצרות:
<h4>Registered Images Sizes</h4>
<?php
print '<pre>';
global $_wp_additional_image_sizes;
print_r( $_wp_additional_image_sizes );
print '</pre>';
?>לסיכום
ראינו במדריך קצר זה כיצד להסיר גדלים של תמונות בוורדפרס, את הדרך ליצירת גדלים חדשים של תמונות ודרך שמאפשרת לנו לקבוע איזה גדלים יווצרו לסוגי תוכן כאלו ואחרים.
אם מעניין אתכם הנושא, תנו מבט במדריכים הבאים שגם כן בהקשר של תמונות באתרי וורדפרס: