רוב הפעמים כאשר אני מעלה תמונה לפוסט או לעמוד מסויים בוורדפרס, אינני רוצה כי התמונה תהיה גם קישור לקובץ המדיה עצמו.
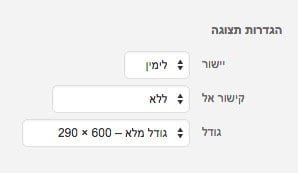
ברירת המחדל להגדרות התצוגה של וורדפרס היא לקשר כל תמונה כך שבלחיצה עליה המשתמש יעבור לעמוד קובץ המדיה. אני מדבר על הגדרות התצוגה האלו 
בטח כאשר אתה מנהל בלוג או מעלה תמונות רבות אינך מעוניין לשנות הגדרות אלו לכל תמונה ותמונה.
בכדי לשנות את ברירת המחדל של הגדרות התצוגה בוורדפרס, הוסף את הקוד הבא לקובץ functions.php:
/**
*
* Set the Attachment Display Settings "Link To" default to "none"
*
* This function is attached to the 'after_setup_theme' action hook.
*/
function default_attachment_display_settings() {
update_option( 'image_default_align', 'right' );
update_option( 'image_default_link_type', 'none' );
update_option( 'image_default_size', 'large' );
}
add_action( 'after_setup_theme', 'default_attachment_display_settings' );כאשר האופציות לכל שדה הינם:
image_default_align
left – לשמאל
right – לימין
center – למרכז
none – ללא
image_default_link_type
file – קובץ מדיה
post – עמוד הקובץ
custom – כתובת מותאת אישית
none – ללא
image_default_size
thumbnail – תמונה מוקטנת
medium – בינוני
large – גדול
full – גודל מלא
במקרה של image_default_size לתמונות מסויימות אין אין את כל הגדלים, במקרה זה בחירת גודל ברירת מחדל לא ישפיע על תמונה זו.