ההבנה כיצד הגולשים באתר שלכם מתנהגים חיונית להצלחת העסק שאתם מנהלים ולמאמצי השיווק וה marketing בחברה שלכם. הדרך הטובה ביותר להכיר את הגולשים ולהבין את התנהגותם היא על ידי ניתוח סטטיסטיקות התנועה שלהם, כשאת אותו ניתוח גוגל אנליטיקס מאפשרת ובחינם.
במאמר זה אתאר מדוע גוגל אנליטיקס חשובה, מדוע כדאי להשתמש בכלי זה וכיצד ניתן להתקין את הסקריפט של גוגל אנליטיקס באתרי וורדפרס במספר דרכים שונות.
מדוע גוגל אנליטיקס חיונית ומה היא מאפשרת לכם?
גוגל אנליטיקס (Google Analytics) הוא כלי חיוני לכל בעל אתר וכלי זה יאפשר לכם בין היתר לעקוב, לקבל סטטיסטיקות ולדעת:
1. מי מבקר באתר שלכם
אנליטיקס תספק לכם מידע לגבי המיקום הגיאוגרפי של הגולשים באתר הוורדפרס שלכם, תוכלו אף לדעת באיזה דפדפן אלו השתמשו בכדי לגלוש באתר ועוד אינפורמציה חשובה כגון רזולוציית המסך של הגולש, האם קיימת תמיכה ב Javascript בדפדפן בו הגולשים משתמשים, שפת הדפדפן ועוד…
מידע זה חשוב במיוחד ויכול לעזור לכם במספר דרכים. למשל, במידה ורוב הגולשים שלכם משתמשים במסך בעל רזולוציה של 1280px פיקסלים – רצוי שתוודאו כי העיצוב שלכם מותאם במיטבו לרזולוציה זו.
במידה ו 5% מהגולשים שלכם מגיעים לאתר דרך דפדפן שאינו תומך ב Javascript, כדאי לכם להשקיע ולוודא שקיים Fallback כלשהו כך שגם גולשים אלו יוכלו לנווט באתר ללא שגיאות ובעיות ויזואליות.
2. מהי האינטראקציה של הגולשים עם האתר
גוגל אנליטיקס מאפשרת לכם לעקוב ולדעת לאילו דפים הגולשים ניגשים, כמה זמן הם נשארים באתר שלכם ומהו שיעור העזיבה (Bounce Rate) מדף הכניסה (מייצג את אחוז הביקורים בדף יחיד – כלומר, ביקורים שבהם האדם עזב את האתר שלך מהדף שדרכו נכנס אליו).
שימוש בנתונים אלו יאפשר לכם להקטין את שיעור העזיבה ולהגדיל את האינטראקציה של הגולשים עם דפים אחרים באתר.

3. באילו שעות מרבית הגולשים נכנסים לאתר שלכם
על ידי צפייה בשעות בהן רוב הגולשים נכנסים לאתר, תוכלו לקבל אינפורמציה מתי נכון יהיה לפרסם את הפוסט הבא שלכם. במידה ורוב הגולשים מגיעים בשעות שאינכם יכולים לפרסם את הפוסט מסיבה כזו או אחרת, תמיד תוכלו לתזמן את פרסום הפוסטים שלכם לשעה הרצויה.
4. את המיקום הגיאוגרפי של הגולשים וכיצד הגיעו לאתר שלכם
גוגל אנליטיקס תאפשר לכם לדעת את המיקום הגיאוגרפי של הגולשים באתר שלכם. מעבר לכך, תוכלו לקבל אינפורמציה על כיצד הגיעו הגולשים לאתר שלכם.
האם הגיעו אורגנית דרך מנועי החיפוש למינהם, האם דרך קישורים נכנסים (backlinks) מאתרים אחרים, האם דרך קישורים ממומנים או אף בצורה ישירה על ידי הקלדת כתובת האתר שלכם בשורת הכתובות של הדפדפן.
אנליטיקס תציג עבורכם את אחוז הגולשים שהגיעו דרך אותם מקורות שציינו בצורה ויזואלית ונוחה להבנה על ידי חלוקה לקטגוריות.
5. מהי האינטראקציה של הגולשים עם תוכן האתר
גוגל אנליטיקס מאפשרת לכם לראות את התנהגות הגולשים מול תוכן האתר. תוכלו לדעת מה אחוז ההקלקות על לינק מסויים באתר, באילו עמודים המשתמשים נרשמו לרשימת התפוצה ועוד…
תוכלו אף לבצע בדיקות A/B ובעזרתן לבחון ולהבין איזה תוכן או קריאה לפעולה מניבים תוצאות טובות יותר ומכאן לבנות אסטרטגיה נכונה יותר למשתמשים ולגולשים באתר שלכם.
כיצד למצוא את קוד המעקב של גוגל אנליטיקס?
בכדי למצוא את קוד המעקב, גשו לחשבון שלכם בגוגל אנליטיקס, ולאחר מכן:
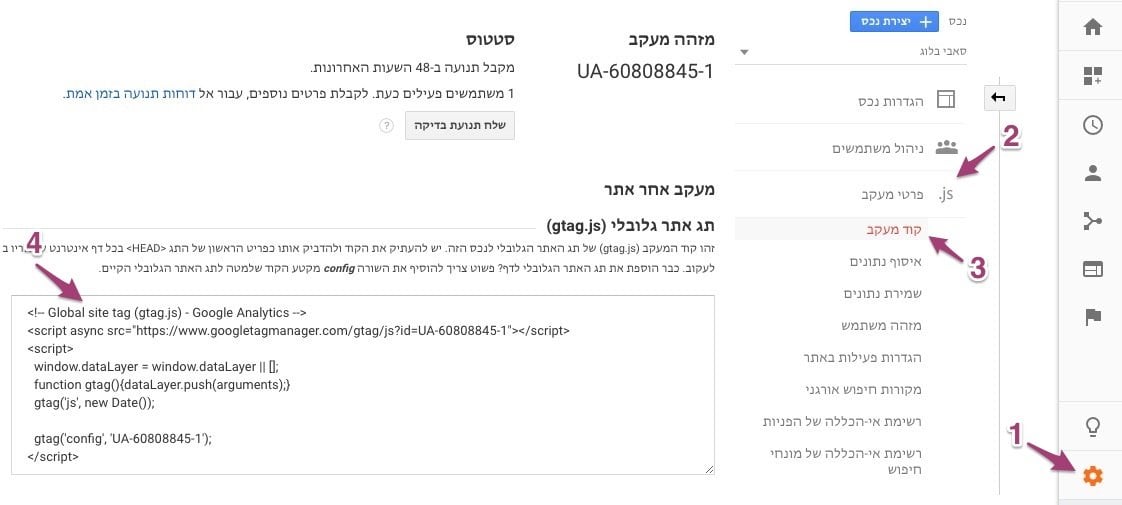
- לחצו על כפתור ״גלגל השיניים״ (תנו מבט בתמונה) בכדי לגשת למסך הניהול של אנליטיקס.
- לחצו תחת העמודה ״נכס״ על פרטי מעקב.
- לחצו על קוד מעקב.
- במסך הבא, חפשו את הסקריפט המופיע תחת ״מעקב אחר אתר״.
דרכים להוספת קוד המעקב של גוגל אנליטיקס
נראה במדריך זה ארבע דרכים להוסיף / להטמיע את גוגל אנליטיקס באתרי וורדפרס:
1. הוספת הקוד דרך קובץ functions.php (תמיד הדרך המומלצת)
הוסיפו את הקוד הבא לקובץ functions.php של התבנית שלכם (עדיף בתבנית הבת אם קיימת). שימו לב כי עליכם להוסיף את קוד המעקב של גוגל אנליטיקס לקוד זה (ציינתי בקוד את המיקום) יחד עם תגית ה <script> הפותחת והסוגרת.
<?php
/******** BEGIN HERE *******/
function google_analytics() { ?>
/*** Your google tracking code here ***/
<?php
}
add_action( 'wp_head', 'google_analytics' );
קטע קוד זה יוסיף את הסקריפט של גוגל אנליטיקס לשל התבנית באמצעות ההוק wp_head.
שימו לב כי אתם מורידים את תגית ה PHP הפותחת את הקוד (שורה מספר 1)…
2. שימוש בתוספים להוספת קוד המעקב של אנליטיקס
ישנם עשרות פלאגינים המאפשרים להוסיף את גוגל אנליטיקס באתר שלכם. אני ממליץ להשתמש בתוסף פשוט וקל משקל שנקרא Insert Header and Footer אם אינכם מרגישים בנוח לעשות זאת באמצעות קוד.
התקינו תוסף זה וגשו להגדרותיו הנמצאות תחת הגדרות > Insert Headers and Footers Scripts והוסיפו את קוד המעקב תחת Scripts in Header וסיימתם. תוסף ספציפי זה מאפשר הוספה של סקריפטים באופן כללי באתר וורדפרס שלכם וקוד המעקב של גוגל אנליטיקס ביניהם.
ישנו גם תוסף ייעודי, מהיר וקל משקל להוספה של אנליטיקס בשם GA Google Analytics. לתוסף מספר אפשרויות מעניינות אך השימושית ביותר הינה האפשרות להפסיק אוטומטית את המעקב עבור מנהלי המערכת (Admin Users) המחוברים לאתר.
מעצם היותכם מנהלי המערכת סביר להניח שאתם משוטטים לא מעט באתר וכניסות אלו נכנסות לסטטיסטיקה של אנליטיקס, לכן – נכון יהיה לבטל את המעקב עבור מנהלי המערכת ותוסף זה מאפשר לכם לעשות זאת בקלות.

3. העתק והדבק (אינו מומלץ)
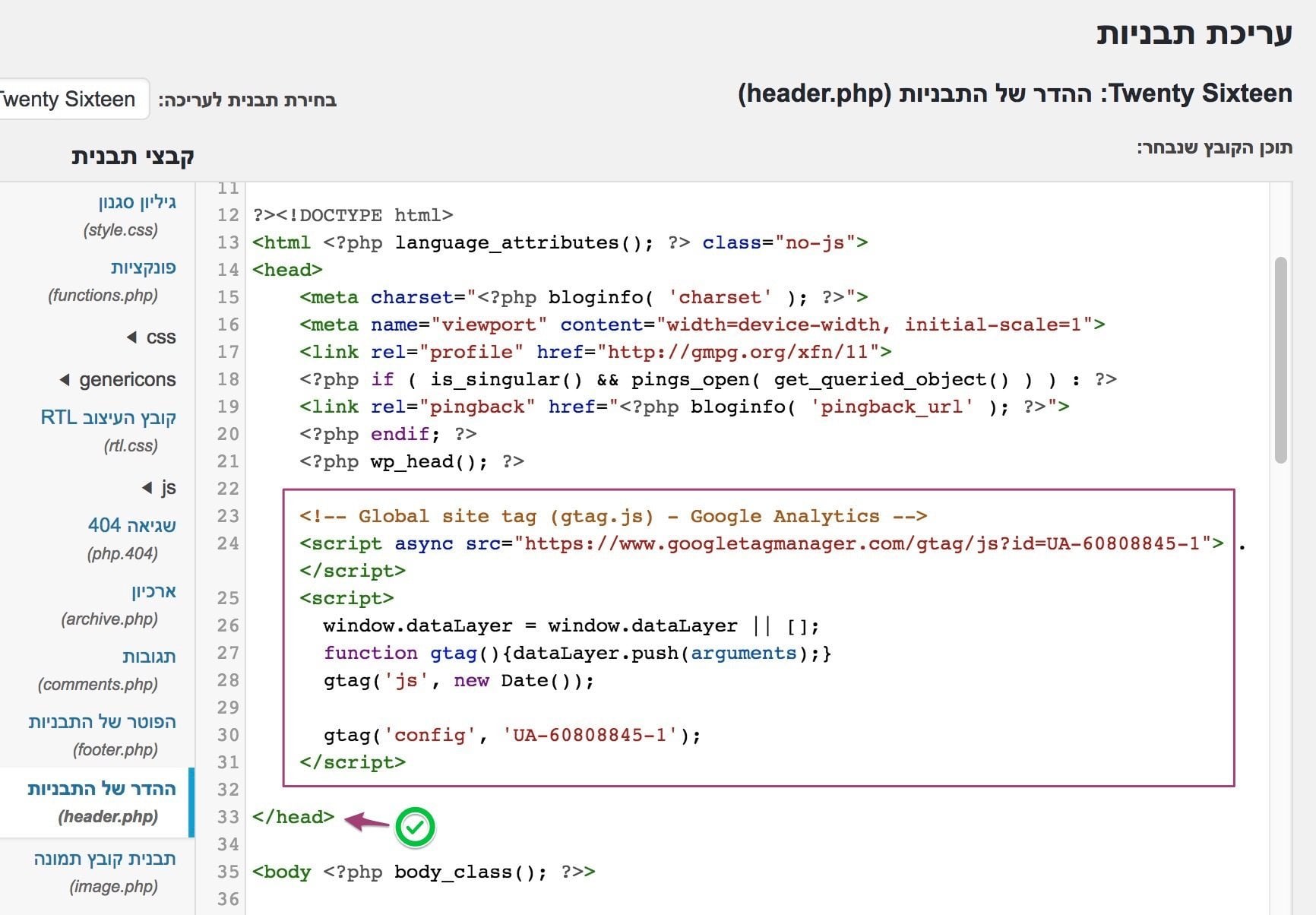
העתיקו את הקוד והדביקו אותו בקובץ header.php לפני סגירת התגית ה </head>. שימו לב שאם כבר החלטתם לעשות זאת בצורה הזו, נכון יהיה להעתיק את הקובץ header.php לתבנית הבת שלכם ולהוסיפו שם, כך שבמקרה ותעדכנו את התבנית שלכם תמנעו ממצב בו הקוד שהוספתם יידרס.
ניתן לעשות פעולה זו בעזרת FTP אך ישנה גם האופציה להעתיק את קוד המעקב לקובץ זה דרך ממשק הניהול של וורדפרס. גשו לממשק הניהול > עיצוב > ערוך, עירכו את הקובץ header.php והוסיפו את הקוד כבתמונה הבאה:
כמובן שהקובץ header.php ייראה שונה בהתאם לתבנית בה אתם משתמשים.
4. הוספת אנליטיקס באמצעות מנהל התגיות (Google Tag manager)
דרך נוספת ומאד שימושית להוסיף את אנליטיקס לאתר שלכם היא באמצעות מנהל התגיות של גוגל (Google Tag Manager). Google Tag Manager היא מערכת לניהול תגיות המאפשרת ליצור ולנטר תגיות באמצעות ממשק וללא צורך בכתיבת קוד בכל פעם שאתם מעוניינים ליצור תגית.
תנו מבט בפוסט שכתבתי על Google Tag Manager המסביר בדיוק כיצד להוסיף את קוד המעקב של גוגל Universal Analytics בעזרת GTM.
שימו לב כי לגוגל לוקח בין 12 ל 24 שעות עד שהם מתחילים לספק סטטיסטיקות לאתר שלכם.
שליחת מידע / אירועים (events) לגוגל לאנליטיקס
אירועים (Events) באנליטיקס הם אינטראקציות של המשתמש עם התוכן באתר שלכם וניתנות למעקב בצורה עצמאית. הורדות, הקלקות על מודעות, אינטראקציה עם וידאו וכדומה הן כולן דוגמאות לפעולות שאולי ותהיה מעוניינים לעקוב אחריהם כ Events.
לפני שממשיכים, יש להבדיל ולהבין אם הטמעתם את אנליטיקס באמצעות analytics.js או באמצעות gtag.js…
במידה ואתם משתמשים ב analytics.js
אותם Events יכולים להשלח באמצעות השימוש בפקודה send יחד עם סוג האירוע. לפקודה send יש את הפרמטרים הבאים:
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
לדוגמה, הפקודה הבאה תשלח event לגוגל אנליטיקס המתארת שהוידאו של קמפיין אביב הופעל:
ga('send', 'event', 'Videos', 'play', 'Spring Campaign');
ניתן דוגמה קונקרטית יותר – אם לצורך העניין לקישורים בתפריט העליון של האתר ישנו קלאס בשם menu-item ואנו מעוניינים לשלוח event לגוגל אנליטיקס המציין איזה קישור בתפריט נלחץ, נוכל לבצע זאת בצורה הבאה:
$(document).ready(function() {
$(".menu-item").each(function() {
var text = $(this).text();
$(this).click(function() { // when someone clicks these links
ga('send', 'event', 'Links', 'Main Menu Clicks', text);
});
});
});
בפונקציה הגדרנו כי לחיצה על כל קישור בעל הקלאס menu-item, נשלח event בעל קטגוריה Links, שם הפעולה הינה Main Menu Clicks, והתווית של ה event יהיה הטקסט של הקישור עצמו.
אם אתם משתמשים ב gtag.js
במקרה זה הקוד ייראה באופן הבא (שנו את המשתנים בהתאם):
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});
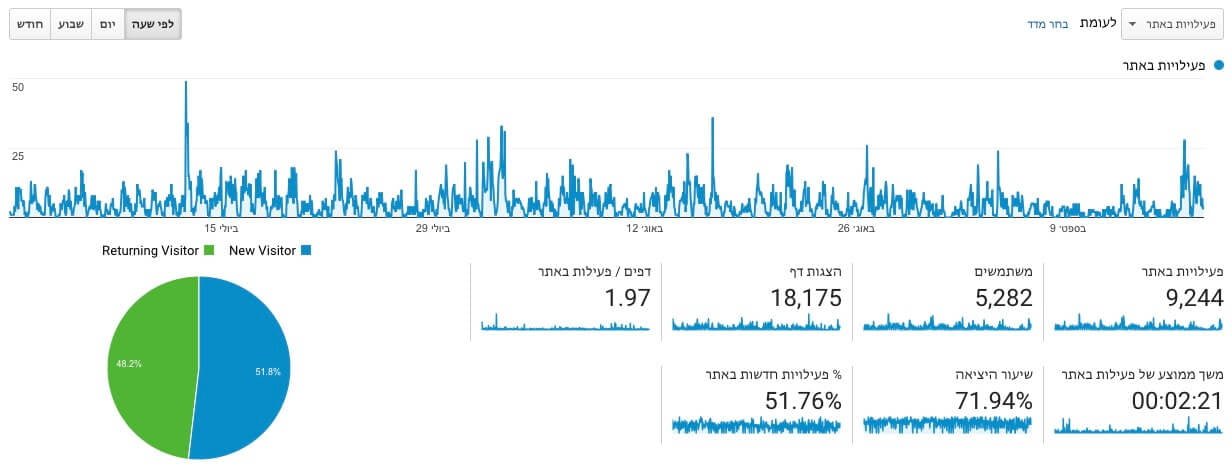
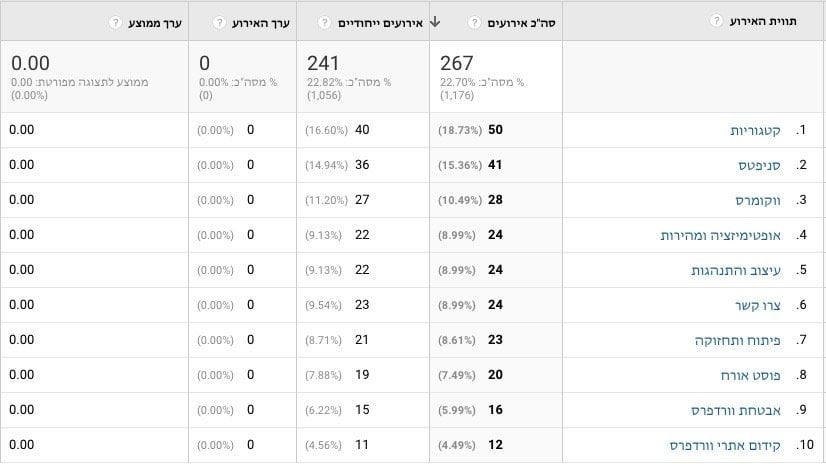
אם נסתכל על סאבי בלוג כדוגמה, נראה את האירועים בגוגל אנליטיקס בצורה הבאה:

אם אתם מעוניינים לדעת על הדרך להוספת Javascript באתרי וורדפרס תנו מבט במדריך הוספת נכסים באתרי וורדפרס.
לסיכום
נכון יהיה להטמיע את גוגל אנליטיקס באתר הוורדפרס שלכם כמה שיותר מוקדם על מנת להתחיל לאסוף את אותן סטטיסטיקות ובעזרתן לעקוב אחר הגולשים כחלק מאסטרטגיית קידום האתר בגוגל ו SEO.
כפי שציינו, גוגל אנליטיקס מספקת את הפתרון החינמי הטוב ביותר לביצוע אנליזות, לקבלת סטטיסטיקות ומידע על כיצד הגולשים שלכם מתנהגים באתר שלכם. אחת מאותן אנליזות היא מספר המשתמשים החדשים ומספר המשתמשים החוזרים לאתר שלכם.
אגב – אם יש לכם חשבון ב Search Console מומלץ שתחברו אותו עם גוגל אנליטיקס.
באפשרותכם גם להטמיע את גוגל אנליטיקס לוקאלית בשרת שלכם ולא להיות תלויים בשרתים של גוגל. פעולה זו תסיר איזה ההערה קטנה בכלים לבדיקת מהירות אתרים כנראה. אם מעניין אתכם הנושא תנו מבט בפוסט טעינה לוקאלית של גוגל אנליטיקס. בהצלחה 🙂