וורדפרס מגיעה עם אפשרויות די בסיסיות בעורך הויזואלי (visual editor) כברירת מחדל, אך לפעמים אנו מעוניינים להוסיף אפשרויות משלנו לעורך הויזואלי וזאת בכדי להקל על הלקוח או כותב התוכן לערוך את התוכן בצורה הנוחה ביותר.
סביר להניח כי איננו רוצים שהלקוח או עורך התוכן ייאלצו לעבוד מול עורך הטקטס בכדי להוסיף html, לצורך הוספת כגון כפתורים להוספת שורטקודים, כותרות וכו׳. אסביר במדריך קצר זה כיצד להוסיף אפשרויות עיצוב מותאמות אישית לעורך הויזואלי בוורדפרס.
לצורך המדריך והדוגמה, נלמד כיצד להוסיף שני כפתורים לעורך הויזואלי. האחד יוסיף ״כפתור כחול״ והשני יוסיף ״אלמנט קריאה לפעולה״ כלשהו. הפעולה הראשונה שיש לבצע היא להוסיף תפריט Dropdown לעורך הויזואלי בוורדפרס. הוסיפו את הקוד הבא לקובץ functions.php:
function my_mce_buttons($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'my_mce_buttons');
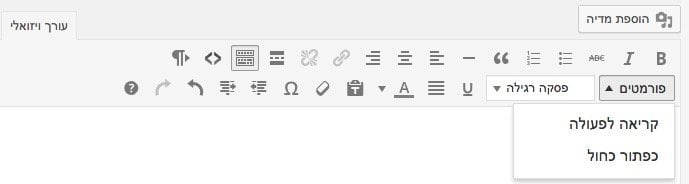
קטע קוד זה יוסיף תפריט Dropdown לשורה השניה של העורך הויזאולי. על מנת לראות אותו תאלצו ללחוץ על כפתור ״סרגל כלים מורחב״ (Kitchen Sink).
הוספת האפשרויות לתפריט שיצרנו
לאחר הוספת התפריט, השלב הבא יהיה להכניס לתוכו את האפשרויות, העתיקו את הקוד הבא לקובץ functions.php של התבנית שלכם:
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it's own settings
array(
'title' => 'קריאה לפעולה',
'block' => 'span',
'classes' => 'call_to_action',
'wrapper' => true,
),
array(
'title' => 'כפתור כחול',
'block' => 'span',
'classes' => 'blue_button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );בקוד זה הוספנו שתי אפשרויות לתפריט, קריאה לפעולה וכפתור כחול. לאחר הוספת הקוד שמופיע מעלה תוכלו לראות את האפשרויות בעורך הויזואלי, אך כרגע בחירת אחת מהאפשרויות לא תבצע שום שינוי מכיוון ולא הוספנו הגדרות css ל class של כל אלמנט. אם תתנו מבט בקוד מעלה תבחינו כי לכל אחת מהאפשרויות ישנם ארבע אופציות (נסביר על שלושה):
- Title – השם שיופיע לאותה אפשרות בתפריט שיצרנו.
- Block – סוג ה html תג של האלמנט, אנו השתמשנו ב
spanאך אתם יכולים להשתמש בכל תג שתרצו. - Classes – כפי שתיארתם, ה class שיתווסף לאלמנט בכדי שנוכל הגדיר לו עיצוב אחר כך ב
CSS. אתם מוזמנים ללמוד על האפשרויות ב WordPress Codex.

עיצוב האלמנטים ע״י CSS
השלב האחרון הוא להוסיף את הגדרות ה css לקובץ ה stylesheet של התבנית:
.call_to_action {
border: 1px solid #E9E9E7;
padding: 24px;
background: #F3F3EF;
max-width: 100%;
float: right;
text-align: center;
width: 100%;
}
.blue_button {
background-color: #24B8ED;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
border: 1px solid #3999D8;
display: inline-block;
cursor: pointer;
color: #FFF;
padding: 2px 24px;
text-decoration: none;
}
זהו, מקווה שמדריך זה יקל עליכם ואולי אף יאפשר ללקוחות שלכם לערוך תוכן בצורה נוחה יותר על ידי שימוש בעורך הויזואלי של וורדפרס 🙂