הפונקציונליות של הטמעת פוסטים קיימת מגירסת וורדפרס +4.4 ולטענת Automattic, הולכת להשתפר עם הזמן. בכדי שתבינו במה מדובר, תנו מבט בדוגמה הבאה:
הדבר היחיד שעשיתי הוא להדביק כתובת URL כלשהי בעורך התוכן של הפוסט הנ״ל. כפי שניתן לראות מופיע ווידג׳ט מאד נחמד עם כל ה meta data והתמונה הראשית של אותו פוסט המופיע בכתובת ה URL שהוספתי, נחמד לא?
אז פיצ׳ר זה הנקרא Auto Embed יכול להיות שימושי עבור המקרים הבאים:
- אתם מעוניינים שאחרים יוכלו להטמיע פוסטים שלכם באתרי הוורדפרס שלהם.
- אתם מעוניינים להטמיע פוסטים של אחרים באתר הוורדפרס שלכם.
- אתם מעוניינים לאפשר תצוגה חיה של הווידג׳ט הנ״ל בעורך הויזואלי של וורדפרס.
עם זאת, לבעלי אתרי וורדפרס רבים אין צורך בפיצ׳ר זה, ואם אתם נמנים עם אלו, נכון יהיה להסיר את הקריאה לסקריפט זה הנקרא Auto Embed זה ולבטל את כל ההוקים הרלוונטים אליו.
איך לבטל את הסקריפט wp-embed.min.js?
בכדי לאפשר פיצ׳ר זה וורדפרס טוענת סקריפט הנקרא wp-embed.min.js ל footer של האתר ומוסיפה שתי תגיות מטא ל head:
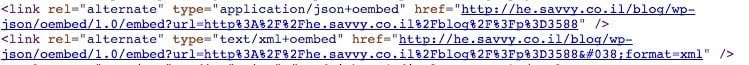
א. תגיות המטא (The Meta Tags)
אלו תגיות המטא שמתווספות בכל עמוד באתר שלכם:

ב. הסקריפט (The Script)
וזה הסקריפט המווסף בכל עמוד באתר שלכם:
כפי שציינתי במאמרים קודמים הנוגעים לשיפור זמו הטעינה ומהירות אתרי וורדפרס, יש להקטין את מספר הקריאות לשרת (HTTP Requests) עד כמה שניתן. מספר נמוך יותר של קריאות לשרת משמעו אתר וורדפרס מהיר יותר ומכאן אתר שגוגל תדרג גבוה יותר (בנוסף ליתרונות חשובים אף יותר כמו חווית משתמש מהירה יותר).
אז לענייננו, אם אינכם משתמשים בפיצ׳ר המדובר באפשרותכם להסירו. בכדי להסירו יש להוסיף את הקוד הבא לקובץ functions.php:
function _removeEmbedOption() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', '_removeEmbedOption');בנוסף, הוסיפו את ההוקים הבאים ל functions.php על מנת לבטל את הפונקציות המגיעות כברירת מחדל הקשורות לפיצ׳ר זה:
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
לסיכום
זהו עוד טיפ לגבי אופטימיזציה ושיפור מהירות באתרי וורדפרס, אם אהבתם פנקו בלייק, הכפתור הזה מעודד כתיבה… 🙂