קשה לתאר את ההתרגשות שהייתה בי ברגע שגיליתי את נפלאות הפלאגין Advanced Custom Fields או בשמו הפרטי ACF.
אתן הקדמה קצרה – בתחילת דרכי עם וורדפרס, נאלצתי להסתפק בסוגי התוכן שוורדפרס מספקת כברירת מחדל כגון פוסטים ועמודים, ובכדי לחלק סוגי תוכן אלו נעזרתי בקטגוריות ותגיות שהן בעצם טקסונומיות ברירת המחדל שוורדפרס מספקת.
לא עבר זמן רב עד שהבנתי איך להוסיף סוגי תוכן מותאמים (Custom Post Types) ולייצר טקסונומיות משל עצמי ואלו עשו לי את החיים הרבה יותר קלים. אך גם עם אלו הייתי מוגבל בהרבה מאד בחינות.ֿ
מאד רציתי יכולת לשדרג את הפוסטים והעמודים מעבר לשימוש הסטנדרטי של כותרת + תוכן + תקציר + תמונה ולהוסיף לאלו שדות חדשים, ואת התוכן של אלו להציג באתר עבור המשתמש. למשל, תוכן המציג אירועים – דרש ממני תאריכים ושעות, תוכן המציג עובדים – דרש שדות של שם, אימייל, תפקיד וכדומה.
בנקודה זו בדיוק נכנס התוסף ACF המדובר והאהוב….
ברוכים הבאים ל ACF
ACF, או בשמו העברי ״שדות מיוחדים מתקדמים״, מאפשר לנו להוסיף שדות תוכן חדשים במסכי העריכה של וורדפרס. אותם שדות נקראים בשפה של וורדפרס Custom Fields (שדות מותאמים) והם מאפשרים לכם לבנות אתרי וורדפרס בצורה מהירה יותר, ומאפשרים ללקוחות להוסיף ולערוך תוכן בצורה נוחה יותר.

ACF מאפשר לכם להוסיף שדות חדשים באמצעות ממשק אינטואטיבי ונוח לשימוש, ואת אלו יכול הלקוח לנהל באופן פשוט שאינו דורש הסבר מיוחד. אז יצירת שדות חדשים מאפשרת לקחת את וורדפרס צעד אחד קדימה ולהרחיב את יכולות המערכת.
למה לא להשתמש תוספים ייעודיים בעצם?
אחד הפתרונות ליצירת סוגי תוכן חדשים עם שדות משלהם הוא שימוש בתוספים: Events Calandar לאירועים, Meet the Team עבור אנשי צוות וכדומה. פתרון זה יעבוד להרבה אנשים, הוא די פשוט ורואים תוצאות מהר מאד במהלך פיתוח האתר.
עם זאת, מעולם לא חיבבתי שימוש מרובה בתוספים (עבור Frontend) ממספר סיבות. ראשית, כמעט לכל תוסף שתוסיפו למערכת תהיה השפעה שלילית על מהירות האתר. ברוב המקרים, כל תוסף שתתקינו יטען קבצי CSS ו Javascript משלו שיתווספו לעמודי האתר.
סיבה נוספת היא שסביר להניח כי ה HTML והסגנון העיצובי אותו התוסף מייצר (והגולש רואה) אינם תואמים ויזואלית לסגנון התבנית שלכם או לדרישה העיצובית שקיבלתם (בסייג על תבניות Premium מסויימות שמותאמות מראש לתצוגה של תוספים מסויימים).
לכן, או שהאתר שלכם ייראה ויזאולית כפאזל שחלקיו אינם מתאימים, או שתעבדו לא מעט בכדי לכתוב CSS ולהתאים את התצוגה של אותם תוספים לתבנית שלכם.
הבסיס של ACF
אותם שדות מותאמים (Custom Fields) הם פונקציונליות הקיימת בוורדפרס כברירת מחדל ומופיעים בעמודים, פוסטים וסוגי תוכן מותאמים. עם זאת, אותם שדות בצורתם הדיפולטיבית אינם ידידותיים למשתמש.
כאשר מותקן התוסף ACF, באפשרותכם ״לתפור״ ולהחליט בעצמכם אילו שדות יוצגו וכיצד הם ייראו. למשל, אולי תרצו את האפשרות לבחור תמונת רקע לחלקו העליון של עמוד הבית שלכם. באמצעות ACF תוכלו בקלות ליצור שדה תמונה (Image Field) ולהציגו כשאתם עורכים את עמוד הבית.
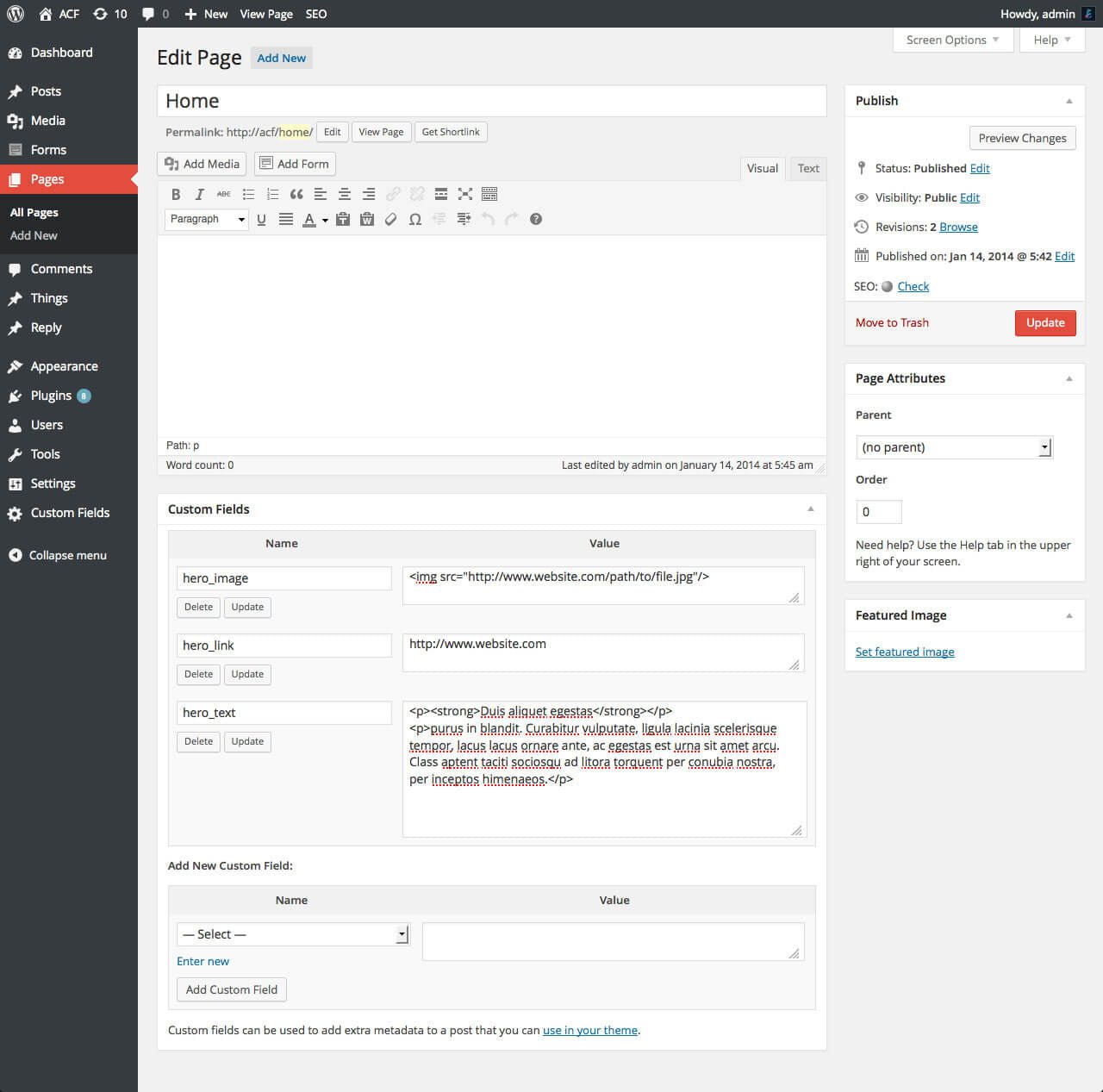
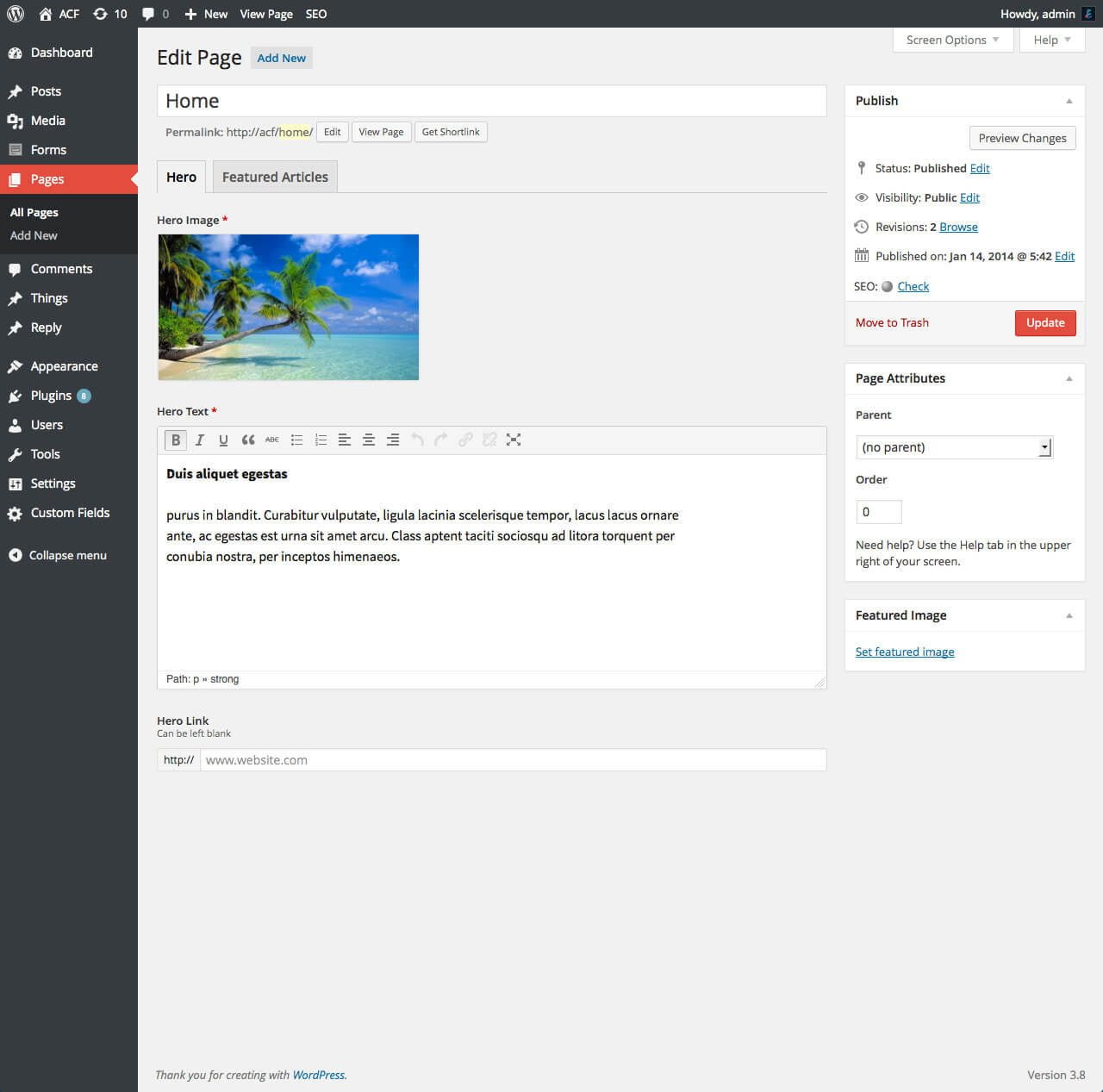
הנה תמונות המייצגות את ההבדלים בין השדות המותאמים המגיעים כברירת מחדל עם וורדפרס (ימין) לעומת השדות של התוסף Advanced Custom Fields (שמאל):
בואו נראה כיצד להתקין ולעבוד עם התוסף Advanced Custom Fields…
התקנת התוסף ACF
התקנת התוסף מתבצעת כהתקנת כל תוסף בוורדפרס, גשו לתוספים > הוסף חדש ורשמו Advanced Custom Fields בשדה החיפוש:

התוסף כפי שאתם רואים בעל מעל למיליון התקנות אקטיביות ובעל דירוג של 5 כוכבים ולא בכדי. הוא תוסף מצויין ולו גם המון תוספים המרחיבים יכולותיו. בואו נראה כיצד להשתמש בו.
הוספת קבוצת שדות ב ACF
לאחר התקנת התוסף, וודאי שמתם לב כי מופיעה לשונית חדשה בלוח הבקרה של וורדפרס בשם ACF. גשו למסך זה ולחצו על הוספת חדש על מנת להוסיף קבוצת שדות חדשה.
בחרו כותרת כרצונכם לקבוצת השדות ולאחר מכן הוסיפו שני שדות שונים על ידי לחיצת ״הוספת שדה״. לצורך המדריך נניח ואתם מעוניינים להוסיף לכל פוסט באתר אלמנט של קריאה לפעולה (CTA).
ניצור שדה טקסט חדש של קריאה לפעולה ושדה תמונה עבור אותו אלמנט:
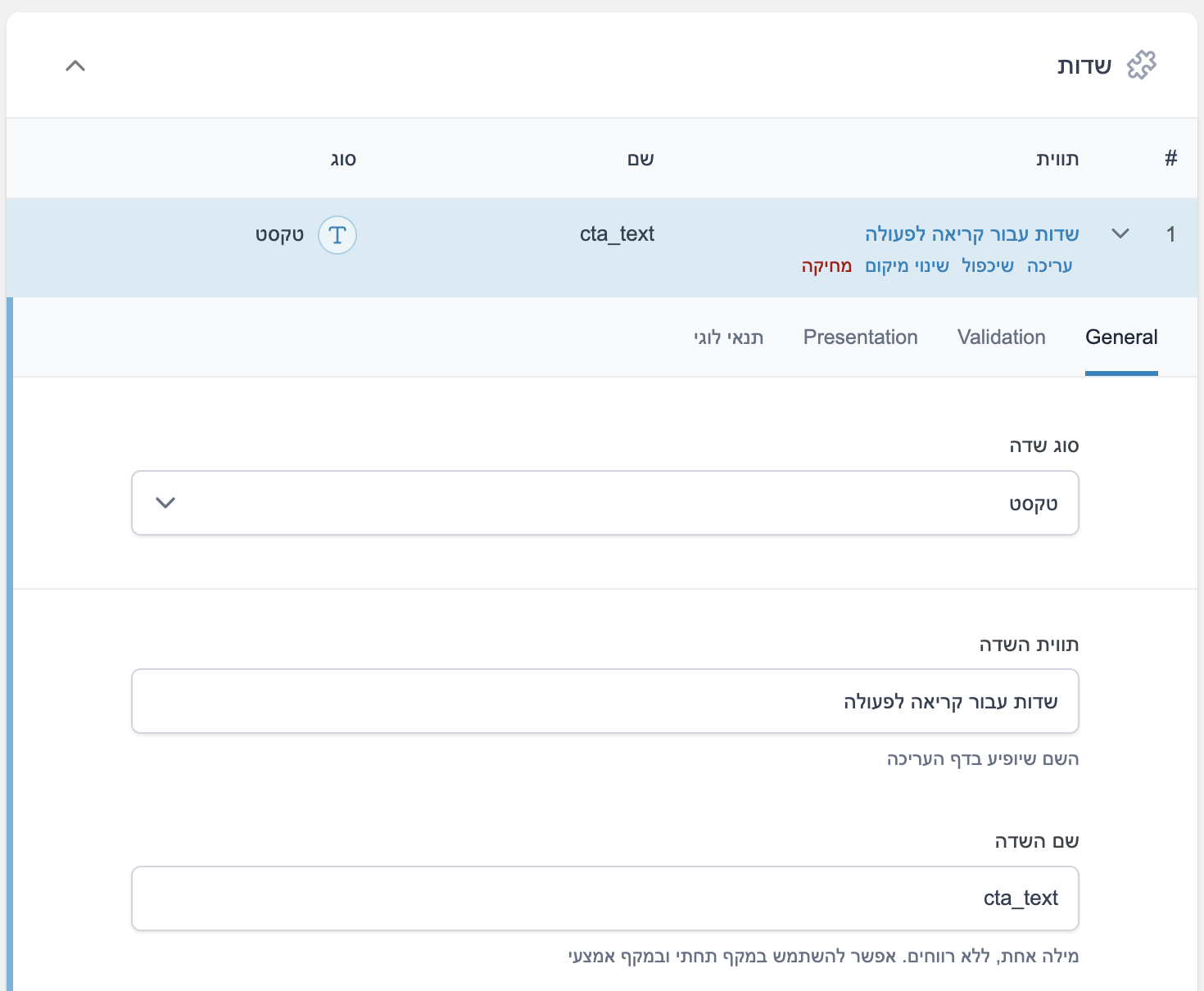
שדה טקסט – זהו השדה עבור שם אלמנט הקריאה לפעולה, הוא יהיה מסוג טקסט ולמזהה שלו נקרא cta_text. תווית השדה יכולה להיות מה שתבחרו. הנה תמונה של כיצד זה נראה:

לא נתייחס במדריך זה לשאר האפשרויות הקיימות לכל שדה, השאירו אותם כפי שהם.
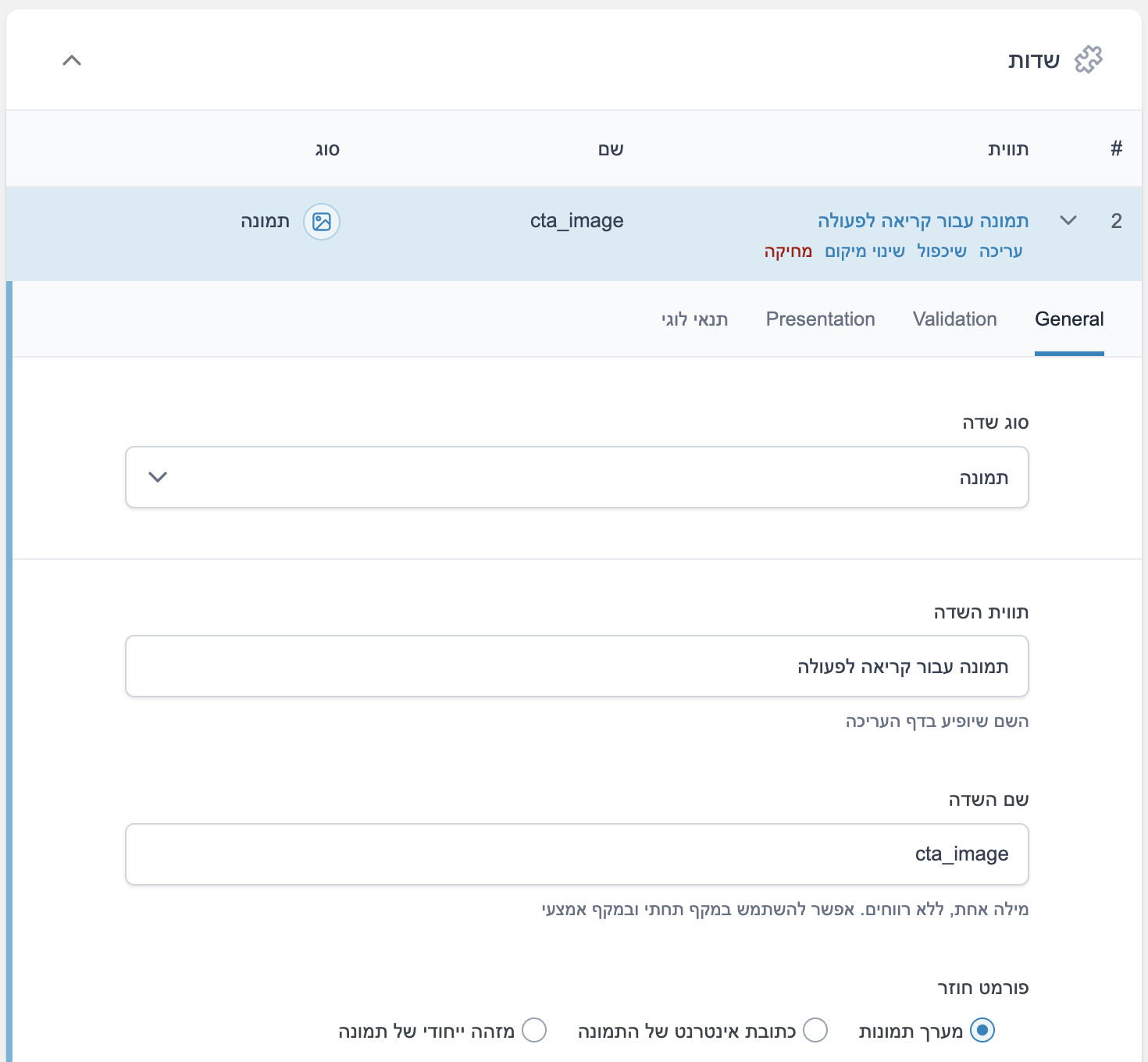
שדה תמונה – שדה עבור תמונת הקריאה לפעולה, יהיה מסוג תמונה ובעל המזהה cta_image. שימו לב כי בשדה זה ניתן לקבוע את הערך החוזר של השדה. נקבע זה כמערך תמונות לצורך המדריך:

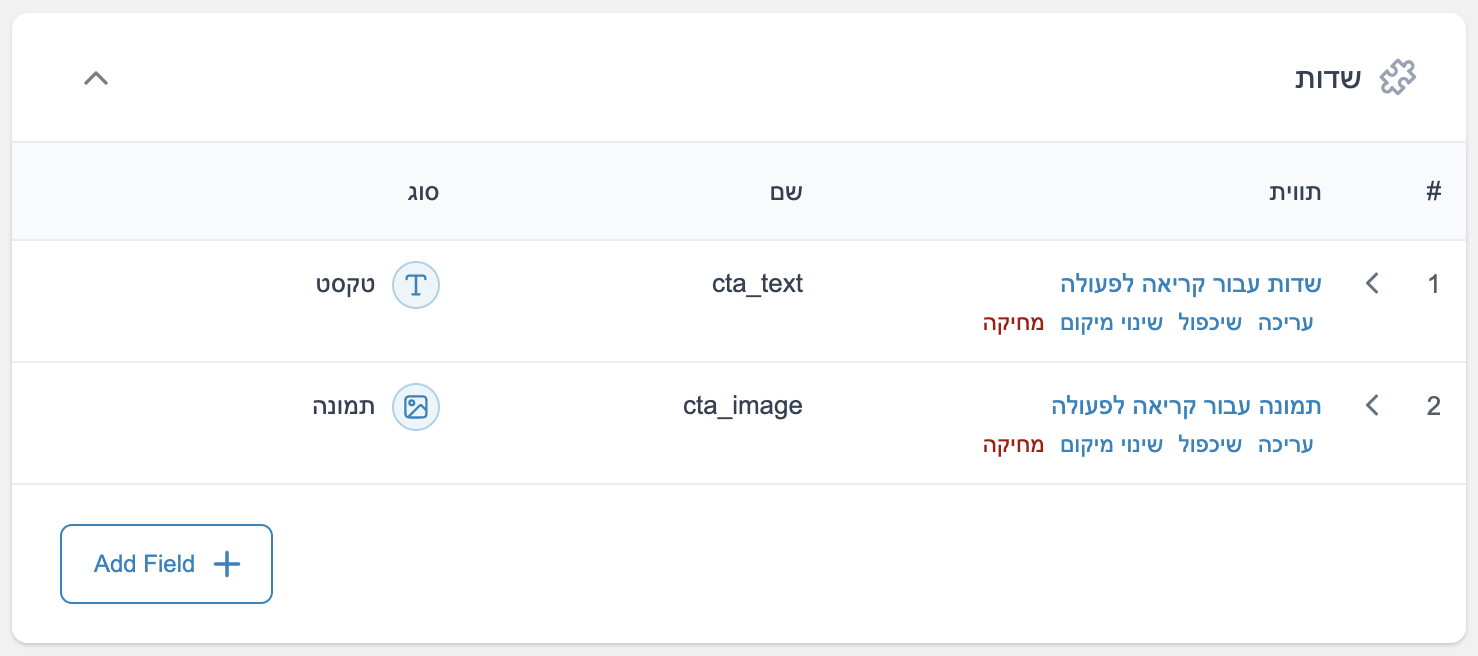
אז לאחר הוספת השדות ולחיצה על עדכון נראה משהו בסגנון הבא:

הוספת תנאי הקובע היכן יוצגו השדות בממשק הניהול של וורדפרס
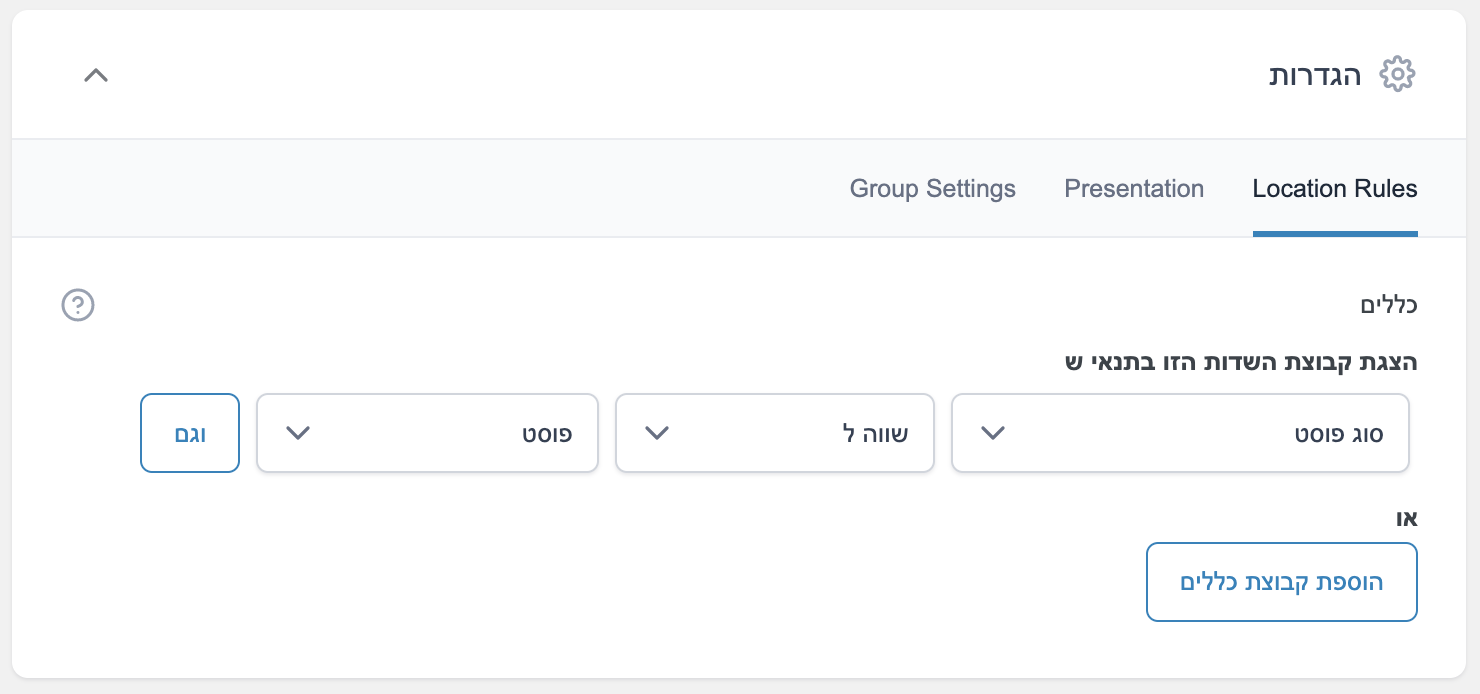
כעת נוסיף תנאי שקובע כי שדות אלו יופיעו אך ורק במסך העריכה של סוג תוכן מסוג פוסט. שימו לב תחת השדות שיצרנו תופיע רובריקה בשם ״הגדרות״.
הגדירו כלל הקובע כי נראה את קבוצת בשדות שיצרנו אך ורק כאשר אנו נמצאים בסוג פוסט סטנדרטי. ניתן כמובן לקבוע כל תנאי שתרצו, בין אם עמודים, טקסונומיות, קטגוריות והרבה אפשרויות נוספות:

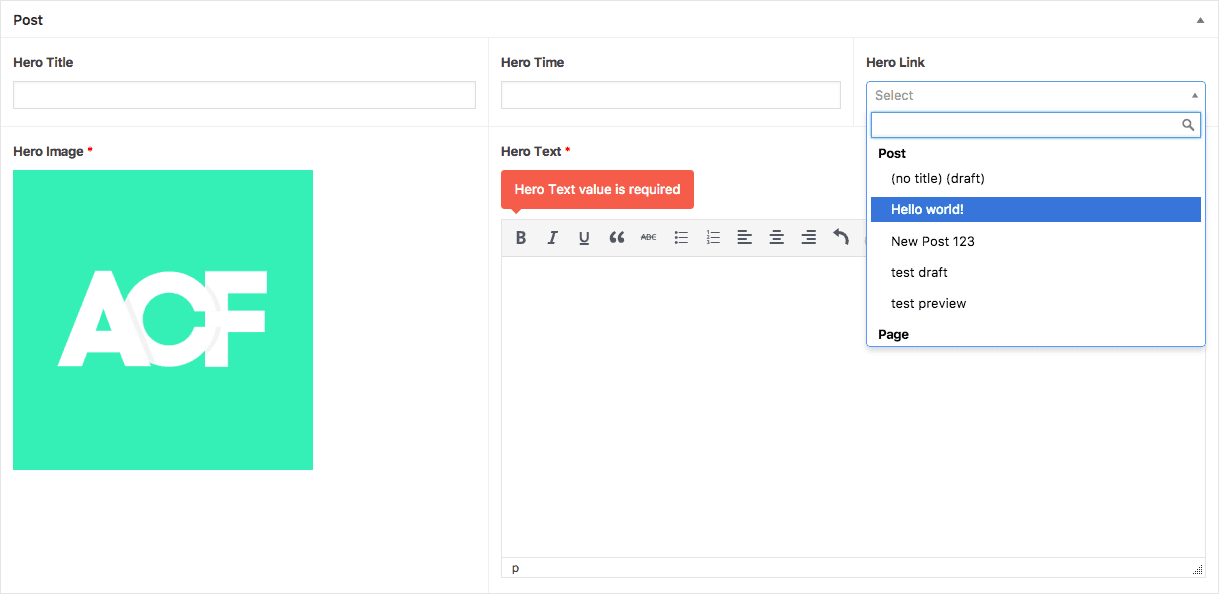
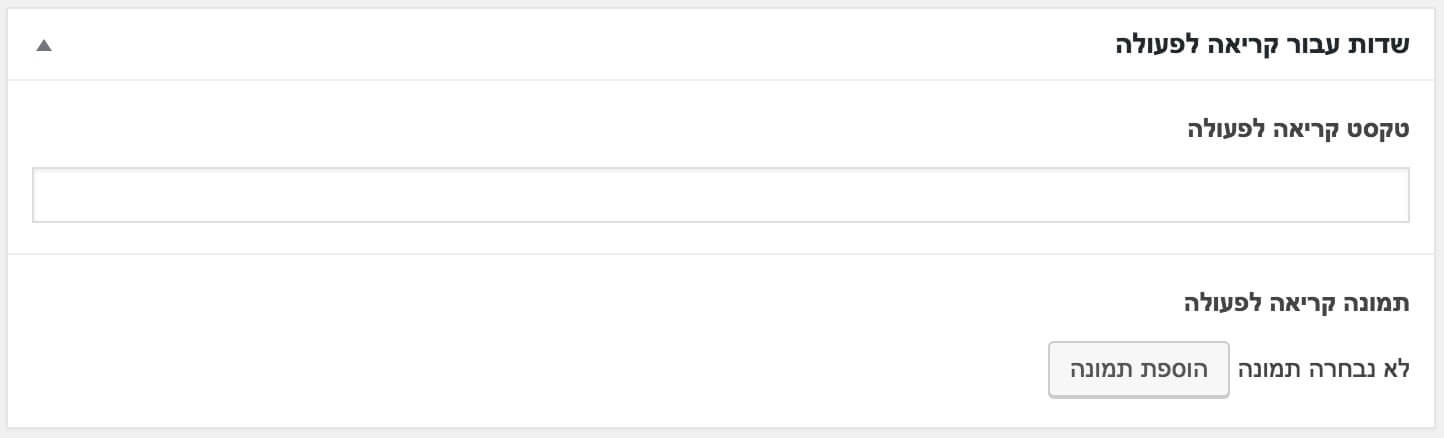
לחצו על עדכון ובזאת סיימתם את הגדרות קבוצת השדות. אם תגשו כרגע למסך עריכת פוסט כלשהו תגלו כי שני השדות מופיעים במסך כבתמונה הבאה:

כל שעליכם לעשות הוא להוסיף תוכן לשדות אלו, ולהציגם בתבנית. אך כיצד אנו מציגים את הערכים של שדות אלו בתבנית? בוא ניתן מבט כיצד לעשות זאת…
הפונקציה the_field של ACF
הפונקציה ()the_field היא די ורסטילית וניתן להשתמש בה בכדי להדפיס ערך מסויים של שדה ACF על המסך ולבצע אינטראקציה כלשהי עם ערך זה. הערך שיחזור מהפונקציה יהיה בהתאם לסוג השדה שאנו מבקשים. השימוש בפונקציה מתבצע בצורה הבאה:
the_field($selector, [$post_id], [$format_value]);זה פשוט יותר משנדמה לכם. לצורך העניין על מנת להציג ערך של שדה טקסט כלשהו הקיים בפוסט הנוכחי עליכם להשתמש בפונקציה באופן הבא, כאשר את text_field עליכם לשנות במזהה שבחרתם כשיצרתם את השדה ב ACF.
<?php the_field('text_field'); ?>הדוגמה הבאה למשל, תציג את הערך של שדה בעל המזהה text_field מפוסט בעל המזהה 123:
<?php the_field('text_field', 123); ?>אם אתם מעוניינים לבדוק האם קיים ערך מסויים לפני שאתם מציגים אותו ניתן לעשות זאת בצורה הבאה:
<?php if( get_field('text_field') ): ?>
<?php the_field('text_field'); ?>
<?php endif; ?>אז בכדי להציג את שדה הטקסט, זה שיצרנו קודם לכן בתבנית שלנו, עלינו למצוא את הקובץ האחראי להצגת פוסטים יחידים (בד״כ single.php) ולהוסיף את הקוד הבא:
<?php if( get_field('cta_text') ): ?>
<?php the_field('cta_text'); ?>
<?php endif; ?>הצגת שדה תמונה של ACF בתבנית
הצגת שדה התמונה בתבנית מאד זהה, שימו לב כי עליכם להתייחס לערך החוזר שקבעתם כשיצרתם את שדה התמונה. עבור ערך חוזר מסוג מזהה ייחודי (ID) הקוד בו עליכם להשתמש יהיה הקוד הבא:
<?php
$image = get_field('image');
$size = 'full'; // (thumbnail, medium, large, full or custom size)
if( $image ) {
echo wp_get_attachment_image( $image, $size );
}
?>שימו לב כי במקרה זה עליכם לבחור את גודל התמונה הרצוי במשתמנה
$size, עוד על הנושא בפוסט גודל התמונות בוורדפרס.
עבור ערך חוזר מסוג כתובת אינטרנט (URL):
<?php if( get_field('image') ): ?>
<img src="<?php the_field('image'); ?>" />
<?php endif; ?>עבור ערך חוזר מסוג מערך תמונות (Array):
<?php
$image = get_field('image');
if( !empty($image) ): ?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php endif; ?>נספח – הוספת Custom Post Types & Taxonomies בעזרת ACF
התוסף ACF בגרסאות חדשות מאפשר לגם להוסיף סוגי תוכן מותאמים (CPT's) וטקסונומיות בממשק הניהול של וורדפרס וללא נגיעה בקוד. לא נרחיב על כיצד לעשות זאת בפוסט זה אך חשוב שתדעו כי קיימת האופציה הזו עבורכם.
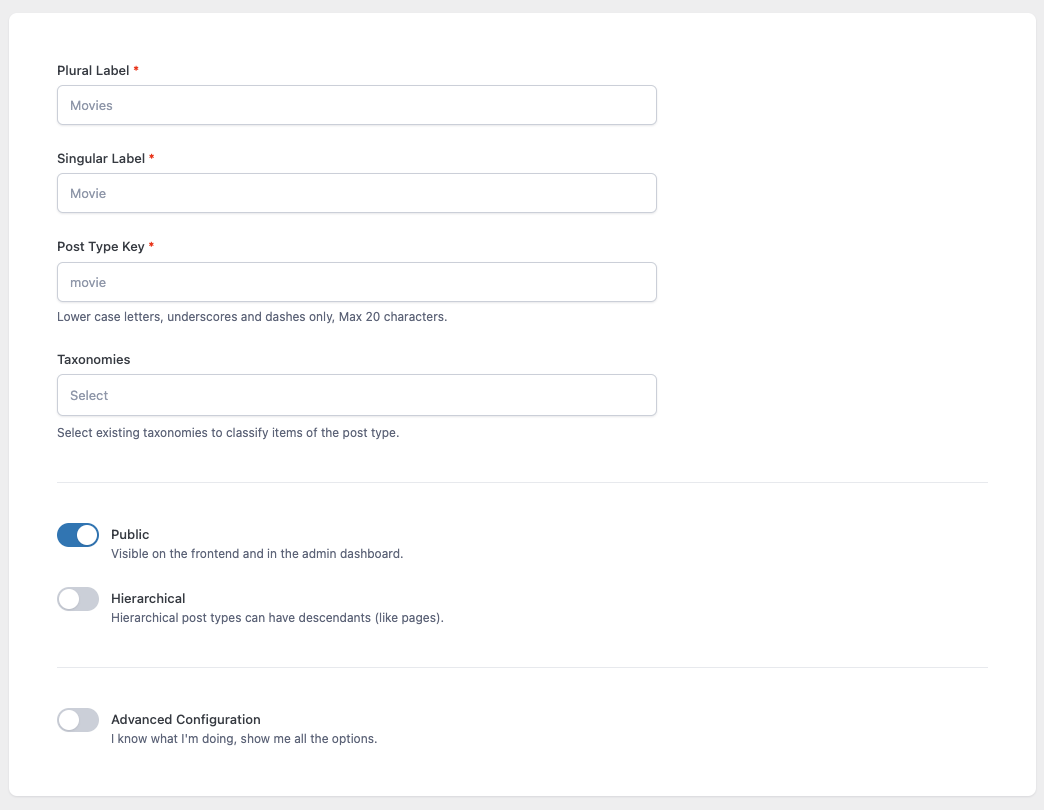
אפשרויות אלו תמצאו בממשק הניהול תחת ACF > Post Types ובאופן דומה תחת ACF > Taxonomies. כדי לרשום סוג תוכן חדש, גשו אל מסך ACF > Post Type ולחץ על Add New ויופיע לכם מסך עם הגדרות בסיסיות עבור סוג התוכן המותאם. כנ״ל לגבי טקסונומיות.
לא נרחיב מעבר לכך על אלו אך אתם מוזמנים לתת מבט בפוסט שכתבתי על יצירת Custom Post Types בוורדפרס ועל מהם טקסונומיות בוורדפרס.

לסיכום
כפי שאתם יכולים לראות, ישנן עוד המון אפשרויות לתוסף ACF. המון סוגי שדות נוספים שלא נגענו בהם, אפשרויות מיקום מגוונות לאותם שדות ואף עוד פרמטרים שניתן לקבוע כמו מיקום השדות בעמוד שבחרתם כי יופיעו והנראות שלהם.
ACF הוא תוסף מאד ורסטילי ומאפשר להרחיב את היכולות של וורדפרס בצורה פשוטה ונוחה, במדריך בסיסי זה ראינו רק על קצה המזלג מה ניתן לבצע עם תוסף זה ויכולותיו הרבה יותר רחבות.
אתם מוזמנים לתת מבט במאמרים נוספים הקשורים ל ACF אם מעניין אתכם:
- רישום שדות ב Advanced Custom Fields באמצעות PHP.
- התאמה אישית של לוח הבקרה בוורדפרס בעזרת ACF.
- הצגת אירועים על לוח שנה בוורדפרס באמצעות ACF.
אני מקווה שמדריך זה תרם לכם להבנה הבסיסית של כיצד לעבוד עם ACF בתבניות וורדפרס. אם ישנן שאולות אתם מוזמנים לשאול בתגובות מטה.