התוסף Contact Form 7 הוא התוסף הנוח והמוצלח ביותר ליצירת טפסים באתרי וורדפרס. עם מעל לחמישה מיליון התקנות פעילות, Contact Form 7 הוא התוסף ליצירת טפסים מהפופולרים ביותר שקיימים לוורדפרס. אחת הסיבות להצלחתו אגב היא האמת שעומדת מאחורי התיאור שלו: ״פשוט אך גמיש״ – והוא באמת כך.
התוסף Contact Form 7 קל לתפעול ומאפשר לכם ליצור טפסים פשוטים כמו גם מורכבים בזריזות וביעילות, אך עם זאת, חסרון לו. לתוסף אין הגדרות המאפשרות לעצב את הטפסים שיצרתם ומסתבר כי לא מעט משתמשים מחליטים לוותר על השימוש בו מסיבה זו.
במדריך זה אתן מספר טיפים קטנים על התוסף ואסביר כיצד ניתן לשנות את עיצוב הטפסים ב Contact Form 7 כך שתוכלו להתאים את הטפסים באתר הוורדפרס שלכם לעיצוב האתר או למיתוג העסק שלכם.
המדריך עודכן לאחרונה וכעת מציג דרך פשוטה יותר ליצור את סוגי הטפסים עם פחות HTML, פחות CSS ושימוש ב flexbox.
עיצוב ברירת המחדל של Contact Form 7
לטפסים הנוצרים בעזרת Contact Form 7 אין הגדרות עיצוב (CSS) משלהם, העיצוב הקיים ברגע שתוסיפו טופס הוא תוצאה של הגדרות עיצוב הקיימות בתבנית בה אתם משתמשים. כך בערך נראה הטופס הסטנדרטי אם תוסיפו כזה לתבנית Twenty Sixteen למשל:

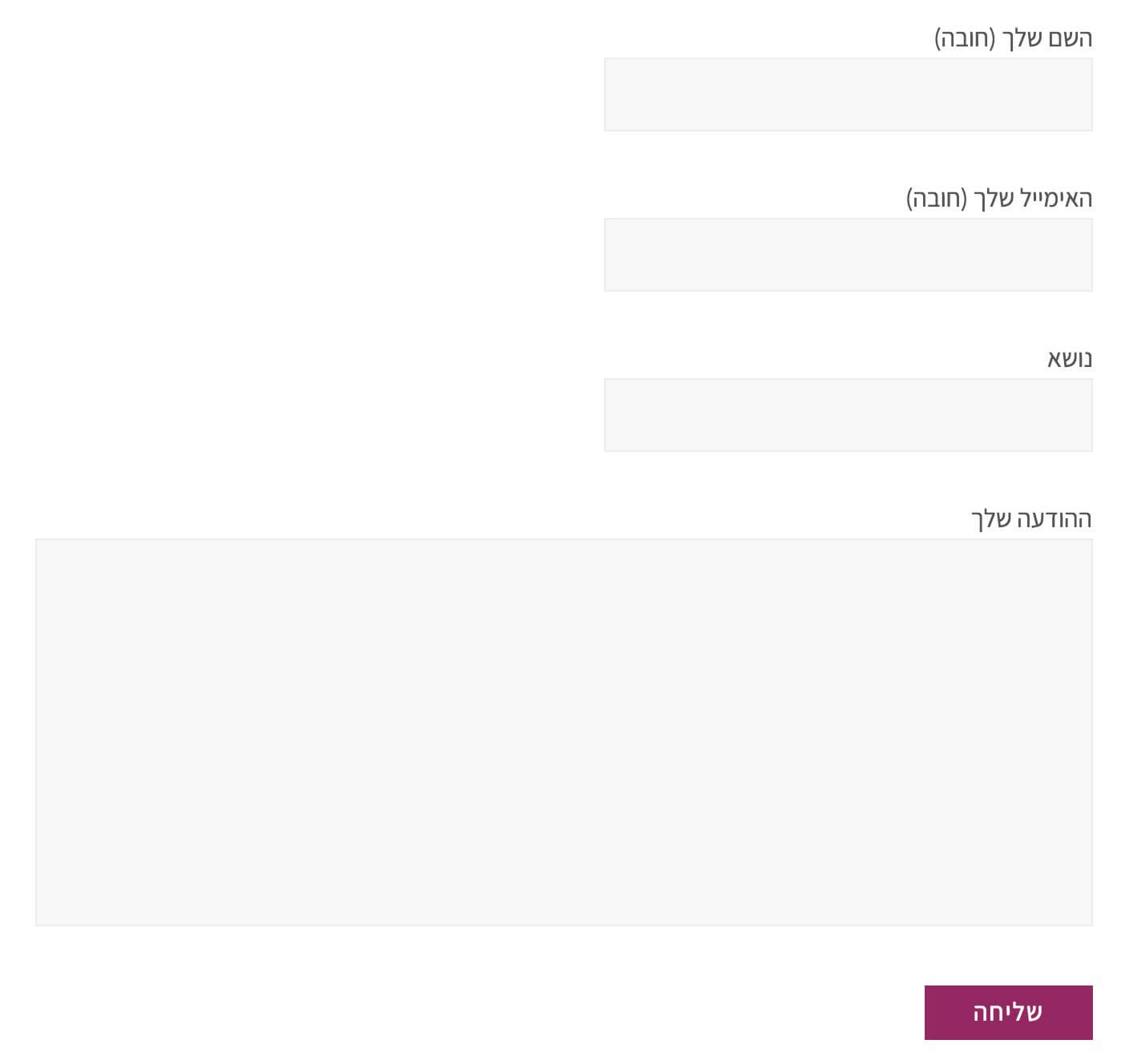
במקרה שלנו, נגיע עם הטופס למצב הבא בתור התחלה (אתם מוזמנים לשחק עם הטופס, זהו טופס חי):
שום דבר מרגש במיוחד, אך מעבר לשינויים הקופצים לעין, שימו לב למספר דברים שאולי פספסתם במבט ראשון:
- הורדנו את הכיתוב מעל לכל שדה והחלפנו אותו ב placeholder בתוך השדה.
- הורדנו את אפשרות ההגדלה (resize) של השדה הודעה.
- הקטנו את גובה השדה הודעה וגרמנו לו לגדול ברגע שלחצנו על על השדה.
- גרמנו להודעות השגיאה של כל שדה להיות ממוקמות אבסולוטית.
- שינינו את הצבע של ה Placeholders.
כמובן שאתם מוזמנים לקחת את העיצוב לכיוון שנכון לכם, אך לדעתי שינויים מינוריים אלו יכולים לגרום לטופס להיות נעים יותר, ייחודי יותר ואף לתפוס פחות מקום על המסך. על מנת להגיע לעיצוב ופונקציונליות זו נבצע מספר דברים:
נשכתב את הקוד של הטופס
החליפו את קוד הטופס שיצרתם בממשק הניהול של וורדפרס לקוד הבא:
<div class="oneRowForm">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[text your-subject placeholder "נושא"]
</div>
<div>
[textarea your-message placeholder "הודעה"]
</div>
<div class="mySubmit">
[submit class:my_submit_button "שלח"]
</div>
</div>שימו לב כי קבענו placeholders בכדי לראות את הטקסט המופיע כברירת מחדל בכל שדה של הטופס.
נוסיף את הגדרות העיצוב (לCSS)
הוסיפו את השורות הבאות לקובץ ה CSS של תבנית הבת שלכם:
.oneRowForm {
text-align: center;
}
.oneRowForm > div input:not([type="submit"]), .oneRowForm textarea {
border: none;
border-bottom: 1px solid #545454 !important;
background: none !important;
outline: none;
border-radius: 0;
margin-bottom: 20px;
width: 100%;
max-width: 400px;
text-indent: 0;
font-weight: 400;
}
.oneRowForm textarea {
resize: none;
height: 46px;
padding-right: 7px;
transition: height .4s;
}
.oneRowForm textarea:active, .oneRowForm textarea:focus {
height: 100px;
}
.oneRowForm input[type="submit"] {
background: #a3316f;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.oneRowForm .my_submit_button:hover,
.oneRowForm .my_submit_button:focus,
.oneRowForm .my_submit_button:active {
outline: none;
background: #942662 !important;
}
.oneRowForm .ajax-loader {
position: absolute;
left: auto;
right: auto;
}
נגרום להודעות השגיאה להיות ממוקמות אבסולוטית
במידה ולא נעשה זאת, הודעת השגיאה תזיז את השדות שמתחתיה ותשבור את עיצוב הטופס. נבצע זאת בשורטקוד של הטופס עצמו, כלומר אם השורטקוד של הטופס שיצרנו נראה כך:
[contact-form-7 id="xxx" title="טופס דוגמה לפוסט"]נוסיף את השורה html_class="use-floating-validation-tip" כך שייראה בצורה הזו:
[contact-form-7 id="xxx" html_class="use-floating-validation-tip" title="טופס דוגמה לפוסט"]שיהיה ברור, זוהי פונקציונליות של Contact Form 7 עצמו, כלומר לתוסף עצמו יש CSS המשוייך לקלאס הזה.
נבטל את ה ZOOM במכשירי מובייל
ברגע שלוחצים על שדה של טופס ברוב מכשירי המובייל, מתבצעת הגדלה של המסך (zoom) שאני מוצא כמיותרת. במידה ואתם מעוניינים לבטל הגדלה זו הוסיפו את הקוד הבא לקובץ functions.php בתבנית הבת שלכם:
<?php
/******* BEGIN HERE ******/
function savvy_viewport_meta_tag() { ?>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<?php
}
add_action ('wp_head', 'savvy_viewport_meta_tag');
אם הגעתם עד כאן יכול לעניין אתכם (כשתסיימו לקרוא) האמר המסביר על הפנייה לכתובת אחרת לאחר שליחת טופס של Contact Form 7.
נשנה את הצבע של ה Placeholders
ניתן לשנות את צבע הטקסט (או כל תכונת CSS) של ה Placeholders עבור שדות ה input ועבור ה textarea בעזרת ה CSS הבא:
.wpcf7 input::-webkit-input-placeholder, .wpcf7 textarea::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #afafaf;
}
.wpcf7 input::-moz-placeholder, .wpcf7 textarea::-moz-placeholder { /* Firefox 19+ */
color: #afafaf;
}
.wpcf7 input:-ms-input-placeholder, .wpcf7 textarea:-ms-input-placeholder { /* IE 10+ */
color: #afafaf;
}
.wpcf7 input:-moz-placeholder, .wpcf7 textarea:-moz-placeholder { /* Firefox 18- */
color: #afafaf;
}
נחליף את ה PreLoader הסטנדרטי של CF7
בגירסאות 4.6 ומעלה של CF7 ניתן להחליף את ה preloader המופיע ברגע שלוחצים על כפתור השליחה באמצעות CSS בצורה הבאה, רק שימו לב שאתם משנים את נתיב הקריאה לקובץ התמונה החדשה בהתאם למיקומה בתבנית שלכם:
/* Custom CF7 Loader */
.wpcf7 .ajax-loader {
background-image: url('images/ajax-loader.gif');
width: 24px;
height: 24px;
position: absolute;
}בגירסאות CF7 נמוכות יותר יש להוסיף את פונקציה הבאה לקובץ functions.php על מנת לשנות את ה preloader. שנו את שם התיקייה ואת שם הקובץ בהתאם:
<?php
/******* BEGIN HERE ******/
function my_wpcf7_ajax_loader() {
return get_bloginfo('stylesheet_directory') . '/images/ajax-loader.gif';
}
add_filter('wpcf7_ajax_loader', 'my_wpcf7_ajax_loader');אתם מוזמנים להוריד מקישור זה מספר preloaders מעניינים:

דוגמה לטופס Contact Form 7 בעל שתי עמודות
בואו נראה עוד אופציה לטופס עם מבנה של שתי עמודות כבדוגמה הבאה:
בכדי להגיע למצב זה השתמשנו ב HTML הבא בקוד המופיע בטופס:
<div class="twoRowForm">
<div class="twoRowFormInner">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[text your-subject placeholder "נושא"]
</div>
<div>
[textarea your-message placeholder "הודעה"]
</div>
</div>
<div class="mySubmit">
[submit class:my_submit_button "שלח"]
</div>
</div>ה CSS בו השתמשנו על מנת להפוך את הטופס לבעל שתי עמודות כבדוגמה הוא זה:
.twoRowFormInner {
display: flex;
flex-wrap: wrap;
}
.twoRowFormInner > div {
flex: 1 0 50%;
box-sizing: border-box;
max-width: 50%;
}
.twoRowFormInner > div:nth-child(odd) {
padding-left: 20px;
}
.twoRowFormInner > div:nth-child(even ) {
padding-right: 20px;
}
.twoRowFormInner > div input:not([type="submit"]), .twoRowFormInner textarea {
border: none;
border-bottom: 1px solid #545454 !important;;
background: none !important;
outline: none;
border-radius: 0;
margin-bottom: 30px;
padding: 0;
text-indent: 0;
font-weight: 400;
width: 100%;
}
.twoRowFormInner textarea {
resize: none;
height: 30px;
transition: height .4s;
line-height: normal;
}
.twoRowFormInner textarea:active, .twoRowFormInner textarea:focus {
height: 70px;
}
.twoRowForm div input[type="submit"] {
background: #a3316f;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.twoRowForm input[type="submit"]:hover,
.twoRowForm input[type="submit"]:focus,
.twoRowForm input[type="submit"]:active {
outline: none;
background: #942662 !important;
}
.mySubmit {
text-align: center;
position: relative;
}
.twoRowForm .ajax-loader {
position: absolute;
left: auto;
right: auto;
}
@media screen and (max-width: 768px) {
.twoRowFormInner > div {
flex: 1 0 100%;
max-width: 100%;
}
.twoRowFormInner > div {
padding: 0 !important;
}
}דוגמה לטופס Contact Form 7 בו שלושה שדות מיושרים אופקית
מכיוון וראיתי הרבה השואלים לגבי טופס בעל שלוש עמודות המיושרות אופקית, הנה דרך אחת לבצע זאת:
<div class="threeRowsForm">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[submit class:my_submit_button "שלח"]
</div>
</div>הוסיפו את ה CSS הבא והתוצאה תהיה כבדוגמה מטה:
.threeRowsForm > div {
flex: 1 0 33.333%;
box-sizing: border-box;
max-width: 33.333%;
}
.threeRowsForm > div:nth-child(1) {
padding-left: 20px;
}
.threeRowsForm > div:nth-child(2) {
padding-left: 20px;
}
.threeRowsForm {
position: relative;
display: flex;
flex-wrap: wrap;
}
.threeRowsForm > div input:not([type="submit"]) {
border: none;
border-bottom: 1px solid #545454 !important;;
background: none !important;
outline: none;
border-radius: 0;
padding: 0;
text-indent: 0;
font-weight: 400;
width: 100%;
}
.threeRowsForm input[type="submit"] {
background: #a3316f;
width: 100%;
height: 32px;
line-height: 32px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.threeRowsForm input[type="submit"]:hover,
.threeRowsForm input[type="submit"]:focus,
.threeRowsForm input[type="submit"]:active {
outline: none;
background: #942662 !important;
}
@media screen and (max-width: 768px) {
.threeRowsForm {
flex-direction: column;
}
.threeRowsForm > div {
flex: 1 0 100%;
box-sizing: border-box;
max-width: 100%;
margin: 20px 0;
padding: 0 !important;
}
}כפי שציינתי קודם, בהתאם ל CSS הנטען בתבנית שלכם, ייתכן ותאלצו לשחק קצת עם ה CSS בכדי להגיע לעיצוב המבוקש.
לסיכום
יכול להיות שמעבר להגדרות ה CSS שהראיתי במאמר זה, תאלצו לבצע שינויים נוספים ברמת ה CSS על מנת להגיע בדיוק למצב בו הטפסים נראים כבדוגמאות שהבאתי. אך אני מניח כי הבנתם את הכיוון הכללי, אחרי הכל אלו רק משחקים עיצוב התוסף Contact Form 7…
ואם בא לכם להמשיך לשחק עם Contact Form 7 , תנו מבט במאמר המדבר על אופטימיזציה של Contact Form 7 לביצועים טובים יותר.
מעבר לכך, אני מאד ממליץ לכם להוסיף את התוסף Akismet לאתר הוורדפרס שלכם. לא רק שאקיזמט ימנע תגובות זבל הנשלחות מהתגובות באתר שלכם, הוא גם יחסום ספאם המגיע מטפסים של CF7 ויחסוך לכם המון כאבי ראש.