פייסבוק היא הרשת החברתית הגדולה ביותר הקיימת. זו אחת הסיבות שהרבה אתרים, חלקם אתרים גדולים וחלקם פחות, בוחרים להשתמש בתגובות של פייסבוק על פני ברירת המחדל של מערכת התגובות הדיפולטיבית המגיעה עם וורדפרס.
במדריך זה אסביר כיצד להטמיע ולהגדיר את קומפוננטת התגובות של פייסבוק באתר וורדפרס. אך לפני שנתחיל, בואו נראה האם ומדוע כדאי להשתמש בתגובות פייסבוק ולא להשתמש במערכת התגובות של וורדפרס, ונראה בקצרה מהם היתרונות והחסרונות עבור של אחד מהשיטות.
היתרונות והחסרונות של תגובות פייסבוק
היתרון המרכזי של שימוש בתגובות פייסבוק הוא הגדלת את החשיפה של אתר הוורדפרס שלכם ברשת חברתית זו. עם קומפוננטת התגובות של פייסבוק, יכולים גולשים המשאירים תגובה באתר שלכם לסמן את תיבת שיתוף התגובה ולשתף תגובה זו זו עם חבריהם, פעולה המגבירה את פוטנציאל התעבורה באתר שלכם.
יתרון נוסף בתגובות פייסבוק הוא הסרת עניין האנונימיות, כך שסביר שיהיו לכם פחות תגובות ספאם מכיוון והתגובה מקושרת לפרופיל הפייסבוק של אותו משתמש. אך קיים גם חסרון לכך מהסיבה שרבים הגולשים שלא מרגישים נח להשאיר תגובה באתר באמצעות פרופיל הפייסבוק שלהם ולוותר על אנונימיות זו.
שלא כמו מערכות אחרות של תגובות הקיימות בשוק כגון Disqus, התגובות של פייסבוק אינם מסונכרנות עם מערכת התגובות של וורדפרס. במידה וכבר יש לכם תגובות במערכת, אלו אינן יופיע במידה ותשתמשו במערכת התגובות של פייסבוק.
החסרון המרכזי של שימוש בתגובות פייסבוק הוא שמנועי חיפוש אינם רואים תגובות אלו כלל. התגובות של פייסבוק מוצגות בתוך iframe, העניין עם iframe הוא שמבחינת מנועי חיפוש הוא פשוט בלתי נראה.
מבחינת גוגל, כלומר מבחינת קידום אתרים ו SEO, התגובות של פייסבוק כלל אינן קיימות וגוגל ומנועי חיפוש לא יכולים לסרוק אלו. זאת לעומת Disqus אגב המספקת את הטקסט הקיים בתגובות למנועי החיפוש.
ההחלטה האם להשתמש בתגובות פייסבוק או במערכת תגובות אחרת היא לשיקול דעתכם. במידה והחלטתם בעד, אז הנה מדריך המסביר כיצד להטמיע תגובות פייסבוק באתר שלכם ללא שימוש בתוסף…
הוספת תגובות פייסבוק באתר וורדפרס
עקבו אחר הוראות אלו בכדי לשלב תגובת פייסבוק באתר הוורדפרס שלכם:
1. צרו אפליקצית פייסבוק (Facebook Application)
בכדי לשלב תגובות של פייסבוק באתר שלכם, נדרש מכם ליצור אפליקציה לאתר שלכם דרך העמוד Facebook Applications. שלב זה הכרחי בין אם אתם משתמשים בתוסף או בין אם אתם מטמיעים את התגובות בצורה ידנית.
לחצו על הכפתור Add a New App. בחרו שם כרצונכם לאפליקציה ולחצו על Create App ID. כנראה ויופיע לכם מסך המאפשר לבחור את סוג האפליקציה, לחצו על Skip בכדי לעבור למסך הבא:

בחרו את הקטגוריה (Category) שמתארת בצורה הכי טובה את עיסוק האתר שלכם והכניסו בשדה App Domains את כתובת האתר שלכם. כעת עליכם להוסיף כתובת עבור הצהרת הפרטיות באתר שלכם (Privacy Policy URL), אחרת לא תוכלו לגרום לאפליקציה להיות אונליין.
שימו לב כמובן שהאימייל שלכם רשום כראוי תחת Contact Email.
שמרו את השינויים ולאחר מכן לחצו על הכפתור ליד Status בסרגל העליון. אשרו את הפעלת האפליקציה ונעבור לשלב הבא של הטמעת התגובות של פייסבוק באתר הוורדפרס שלכם.
2. העתיקו את קוד תגובות פייסבוק
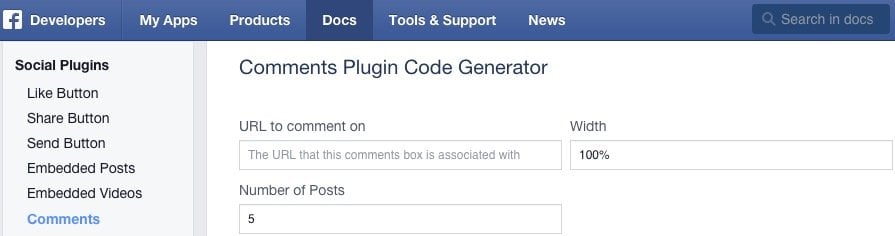
פתחו את העמוד הרשמי של תגובות פייסבוק. גשו לתיבה Comments Plugin Code Generator ומיחקו את הכתובת המופיעה בשדה URL to comment on.
בחרו את מספר התגובות אותם תרצו להציג תחת השדה Number of Posts ובשדה Width רשמו 100%. הגדרות אלו ניתן לדרוס בצורה ידנית (על ידי קוד) בכל שלב.

לחצו על הכפתור Get Code. תנו מבט בחלקו העליון של החלון שנפתח, בחרו תחת App ID את שם האפליקציה שיצרתם לפני כן ותחת Language בחרו Hebrew.

3. הוספת הקוד של פייסבוק לאתר הוורדפרס שלכם
המלצת פייסבוק היא להכניס את הקוד ישר לאחר תגית ה <body> בקובץ header.php של תבנית הבת שלכם. תכלס קוד זה יעבוד בכל מיקום שתבחרו להכניס אותו ב <body>. על כל מקרה, עירכו את קובץ functions.php בתבנית הבת שלכם והוסיפו את הקוד המופיע מטה.
ניתן לערוך קובץ זה דרך ממשק הניהול של וורדפרס > עיצוב > עריכת תבנית, או לחילופין ניתן לעשות זאת על ידי התחברות ל FTP ועריכת הקובץ בתוכנה המועדפת עליכם.
<?php
/******* COPY BELOW THIS LINE ******/
function facebook_script_footer() { ?>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=XXXXXXXXXXXX";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<?php
}
add_action( 'wp_head', 'add_facebook_script_footer' );וודאו כמובן כי אתם מחליפים את הקוד הנמצא בין שורה 2 לשורה 9 בקוד שקיבלתם.
את החלק השני של הקוד צריכים להוסיף היכן שאנו רוצים שהתגובות יופיעו, ניתן להכניס קוד זה ישירות לקובץ single.php או page.php במיקום שרלוונטי. אך נכון יותר יהיה להוסיף תנאי הקובע היכן להוסיף קוד זה.
אז כפי שציינו, במקרה של רוב האתרים תרצו להכניסו בתבנית של פוסט יחיד, היכן שבדרך כלל מציגים את התגובות של פייסבוק על מנת לבצע זאת הוסיפו את הקוד הבא לקובץ functions.php:
<?php
/******* COPY BELOW THIS LINE ******/
function insert_after_post($content) {
$myPermalink = get_the_permalink();
if( is_single() ) {
$content.= "<div class='fb-comments' data-href='$myPermalink' data-width='100%'' data-numposts='5'></div>";
}
return $content;
}
add_filter('the_content', 'insert_after_post');קוד זה יוסיף את אותן תגובות בסוף התוכן המרכזי של הפוסט שלכם.
בשלב זה אתם אמורים לראות את תגובות הפייסבוק בסוף כל פוסט באתר שלכם. בכדי לקבל עדכון בכל פעם שמישהו מגיב על פוסט מסויים, הוסיפו את עצמכם כ moderators לאפליקציה שבניתם בעזרת ה – Comment Moderation tool.
ולפני סיום רק אומר שייתכן ויעניין אתכם הפוסט על הטמעת הפיקסל של פייסבוק באתרי וורדפרס. תנו מבט 🙂


