לאחרונה העברתי את סאבי בלוג לפרוטוקול HTTPS ואני רוצה לשתף אתכם בתהליך ובמספר דברים שלמדתי על הדרך. מה גם שראיתי כי אין מדריך המסביר כראוי מה השלבים שיש לבצע בתהליך העברת אתר וורדפרס ל HTTPS. אשתדל להסביר כיצד לבצע זאת בצורה הנכונה בכדי לשמור על דירוג האתר שלכם בגוגל ובמנועי החיפוש אחרים.
מעבר לכך, נראה כיצד לשמור על הלייקים והתגובות של פייסבוק לאחר המעבר. מפתיע ככל שזה נשמע, לא מצאתי הסבר יחיד ומדוייק (גם באנגלית) המסביר כיצד לשמר את מספר הלייקים והתגובות בצורה הנכונה. על כך נדבר בחלק ב׳ של המדריך, קישור לחךק זה תמצא בסוף מדריך זה. בואו נתחיל…
מה זה HTTPS?
פרוטוקול (HTTPS (Hyper Text Transfer Protocol Secure הוא מכניזם המאפשר מעבר תקשורת מאובטח בין הדפדפן לשרת. הטמעת HTTPS הוא צעד חשוב בכדי לשמור על המידע שלכם מאובטח על ידי הצפנת המידע כך ששום דבר לא יעבור בין הדפדפן לשרת כטקסט רגיל אותו ניתן לפרש בקלות.
הצפנה זו כוללת מידע בו אתם משתמשים בכדי להתחבר לחשבון הבנק שלכם, מידע של כרטיס אשראי שאתם משאירים באתר מסויים ואף נתוני התחברות ללוח הבקרה של וורדפרס בהם אתם משתמשים. כל המידע יהיה מוצפן ויעבור בצורה מאובטחת מהדפדפן לשרת.
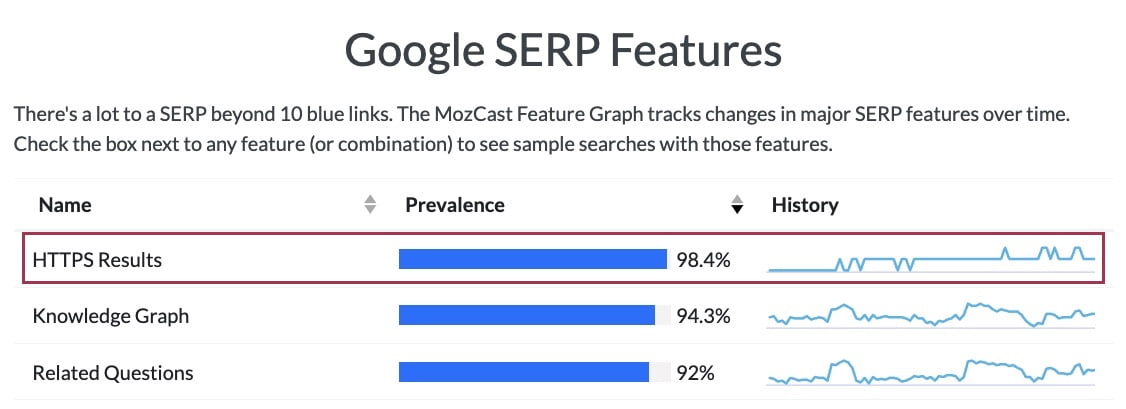
נכון ליוני 2021, MozCast מדווחת כי 98.4% מתוצאות החיפוש המופיעות בגוגל הינם תוצאות מאתרים בעלי תעודת SSL (כלומר עובדים בפרוטוקול HTTPS). זוהי עלייה של עשרות אחוזים בשנים האחרונות וניתן להסיק מכך שהמון אתרים מבצעים מעבר ל HTTPS.

מדוע HTTPS צריך לעניין אתכם?
ישנן מספר סיבות מדוע כבעלי אתר וורדפרס עליכם להתעניין ב HTTPS ומדוע כדאי לכם להתחיל לבצע את המעבר אם לא עשיתם זאת עד כה. נפרט את מרבית הסיבות:
א. אבטחת האתר
כמובן שאבטחה היא הסיבה המשמעותית ביותר. על ידי מיגרציה ל HTTPS, האתר שלכם יוגש על פני תקשורת SSL/TLS מאובטחת. זה אומר שהמידע כבר לא יעבור כטקסט רגיל שכל האקר יכול ״לדוג״ או לשלוף עם מעט רצון .
אם הינכם בעלים של חנויות דיגיטליות או חנויות ווקומרס המעבדים מידע של כרטיסי אשראי, חובה עליכם להשתמש ב HTTPS. איני חושב שזה מעוגן בחוק אך זוהי האחרויות שלכם (וגם של חברות האשראי) לשמור על המידע של הלקוחות שלכם חסוי ובטוח.
מעבר לאותן חנויות דיגיטליות, HTTPS צריך להיות ישים גם לעמודי ההתחברות לאתר הוורדפרס שלכם, במיוחד לאותן אתרי וורדפרס בעלי מספר רב של עורכים (Multi Author). אם אינכם עובדים בפרוטוקול HTTPS, בכל פעם שעורך כזה או אחר מתחבר לאתר, פרטי הגישה נשלחים לשרת כטקסט רגיל, ולכן HTTPS והצפנת המידע הוא בגדר חובה על מנת לשמור על תקשורת מאובטחת בין הדפדפן לשרת.
ב. קידום האתר בגוגל ו SEO
גוגל הכריזה באופן רשמי כי ל HTTPS ישנה השפעה על דירוג האתר. למרות שההשפעה היא מינורית, אני מניח שכולכם תרצו לקבל יתרון קל זה על פני המתחרים שלכם. מכיוון וגוגל כל כך דוחפים את הנושא, ניתן לצפות כי בעתיד המשקל שייתנו לאתרים העובדים ב HTTPS מבחינת דירוג רק יעלה.
כהערת ביניים, קראתי לא מזמן על בחור בשם Matthew Barby שביצע אנליזה למיליון כתובות וגילה כי יותר מ 33% מהאתרים, המדורגים מקום ראשון שני ושלישי בגוגל משתמשים ב HTTPS.
ג. אמינות
האם ידעתם שכ 28% מהגולשים מחפשים את המנעול הירוק בשורת הכתובות בדפדפן? מעבר לכך 77% מאותם אנשים מודאגים לגבי גניבת המידע שלהם ברשת.

פרוטוקול HTTPS מאפשר לעסק שלכם לבנות אמינות, הנקראית בשפה המקצועית SSL Trust. אותם הגולשים באתר הרואים את אותו מנעול ירוק, מקבלים שקט נפשי בצורה מיידית מכיוון ויודעים הם כי המידע שלהם מאובטח.
ד. אזהרות בדפדפן
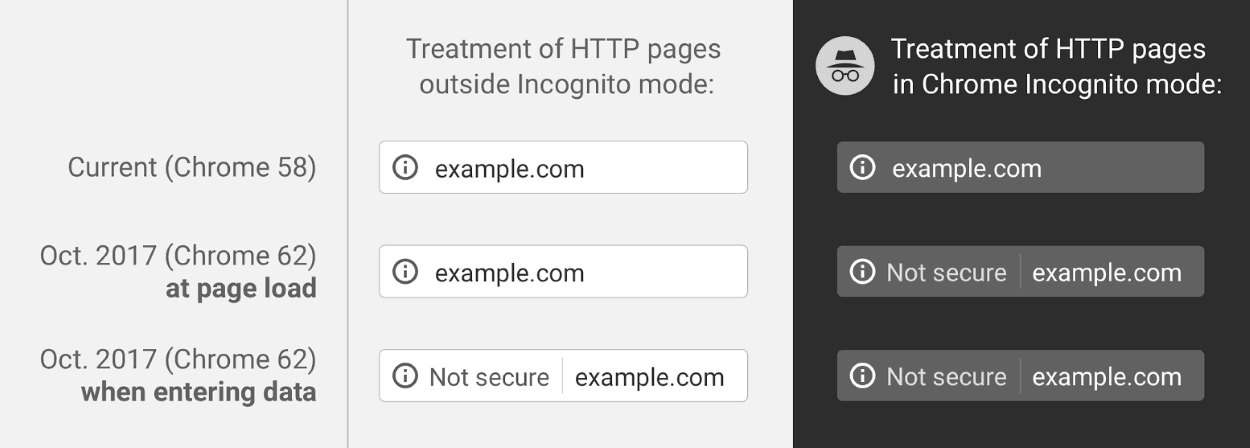
החל מינואר 2017, גירסאות כרום החלו להציג אזהרה בניסיון להכניס סיסמה או פרטי כרטיס אשראי באתרים שאינם משתמשים ב HTTPS. מגירסת כרום 62 גוגל לקחו זאת אף יותר ברצינות ומראים אזהרה ליד הטפסים עצמם באתרים שאינם מאובטחים, כאלו ללא תעודת SSL.

מכיוון וכרום שולטת על שוק הדפדפנים ומעל ל 55% מהגולשים ברשת משתמשים בדפדפן זה, לשינוי זה תהיה השפעה ישירה על אחוז מאד גבוה מהגולשים לאתר שלכם. גוגל פשוט דואגת כי לגולשים יהיה הרבה יותר ברור כי השימוש בטפסים באתר שאינו מאובטח אינו מומלץ ואינו בטוח וטוב שהיא עושה כך. פיירפוקס גם כן החלה לסמן אתרים שאינם עובדים ב HTTPS על ידי הצגה של מנעול עם פס אדום בשורת הכתובות של הדפדפן.
ה. ביצועים
יתרון אחרון אך לא פחות חשוב (בטח לפריקים של מהירות כמוני) הוא הביצועים של אתר הוורדפרס שלכם. העברת אתר וורדפרס ל HTTPS תאפשר לכם להשתמש בפרוטוקול בשם HTTP/2 הנגיש אך ורק לאתרים העובדים ב HTTPS.
השיפור בביצועים מתקיים ממספר סיבות כגון שליחה של מספר אותות בערוץ תקשורת אחד (Multiplexing), האפשרות לשלוח ולקבל מספר רב של נכסים כגון תמונות וקבצי Javascript בו זמנית, HPACK Comperssion שמאפשר לכווץ Headers ו ALPN החוסך Round trips מיותרים.
שווה לציין כי אופטימיזציות מסויימות שאנו רגילים לבצע בכדי לשפר את מהירות הטעינה של אתרי הוורדפרס כגון איחוד קבצים, שימוש ב Image Sprites ועוד מספר אופטימיזציות, אינן רלוונטיות כאשר אתם משתמשים בפרוטוקול HTTP/2 ואף יכולים לפגום בביצועים של האתר שלכם. תנו מבט פוסט מהירות ואופטימיזציה בעידן ה HTTP/2 בכדי לקבל מידע נוסף בנושא.
איך להעביר אתר וורדפרס ל HTTPS
נעבור לחלק המעניין והמעשי – מיגרציה ותהליך העברת אתר וורדפרס ל HTTPS. הנה מספר דברים שאתם צריכים לוודא לפני תחילת המיגרציה:
- הדבר הראשון שעליכם לעשות הוא לרכוש תעודת SSL אם אין לכם כזו. גוגל ממליצה על על תעודה בעלת הצפנה של 2048bit או גבוה מזה. ההמלצה היא לקנות תעודת SSL מחברות כגון Comodo, DigiCert, GeoTrust או RapidSSL. ישנם גם אופציות זולות יותר כגון NameCheap ו GoDaddy.
- וודאו כי שרת האחסון שלכם וספק ה CDN (אם קיים) תומכים ב HTTP/2. התמיכה ב HTTP/2 אינה חובה אך מומלצת לטובת הביצועים, זמן הטעינה ומהירות אתר הוורדפרס שלכם.
- תרצו לשים בצד מספיק זמן בכדי לבצע את המיגרציה, זהו לא תהליך שמסתיים ב 10 דקות.
- וודאו כי לכל השירותים החיצוניים (3rd Party Scripts) בהם אתם משתמשים באתר כמו גם לכל הסקריפטים שאתם טוענים באתר ישנה גירסת HTTPS.
- חשוב לציין כי אתם הולכים לאבד את כל הלייקים, מס׳ השיתופים, ואף התגובות של הרשתות החברתיות אם לא תעקבו אחר ההוראות במדריך זה (בחלק ב׳ של המדריך בעיקר) וזאת מכיוון והרשתות החברתיות מתייחסות לכתובת עם HTTP ככתובת חדשה ושונה לגמרי מכתובת HTTPS.
- בהתאם לגודל האתר שלכם, לגוגל עלול לקחת זמן לסרוק את כתובות ה HTTPS החדשות של האתר. במשך זמן זה, יכול להיות כי תראו תנודות בדירוג שלכם במנוע החיפוש של גוגל.
- השתדלו לבצע את המיגרציה בשעות בהן התנועה באתר שלכם היא הנמוכה ביותר על מנת לא לפגוע בחווית הגלישה של המשתמשים באתר הוורדפרס שלכם.
- בצעו גיבוי לקוד האתר ולמסד הנתונים על כל מקרה שלא יהיה לפני תחילת התהליך.
אני מאד ממליץ לכם לכבות את האינטגרציה עם ה CDN ולבטל את כל תוספי ה Cache, מיניפיקציה ואיחוד קבצים לפני שאתם מתחילים, אלו יכולים לסבך אתכם בתהליך.
מעבר ל HTTPS – מיגרציה ושלבים שיש לבצע בפועל
1. התקינו את תעודת ה SSL
לא אסביר במדריך זה כיצד להתקין את תעודת ה SSL בשרת שלכם. במידה אתם משתמשים ב cPanel אתם יכולים לעקוב אחר מדריך זה בכדי להתקין תעודה חינמית של LetsEncrypt.
אתם מוזמנים על הדרך לתת מבט בפוסט שכתבתי ״תעודת SSL והאם יש צורך בה באתרי וורדפרס?״. תוכלו אף לראות בפוסט גרף המראה את הקפיצה בטראפיק של סאבי בלוג לאחר המעבר ל HTTPS.
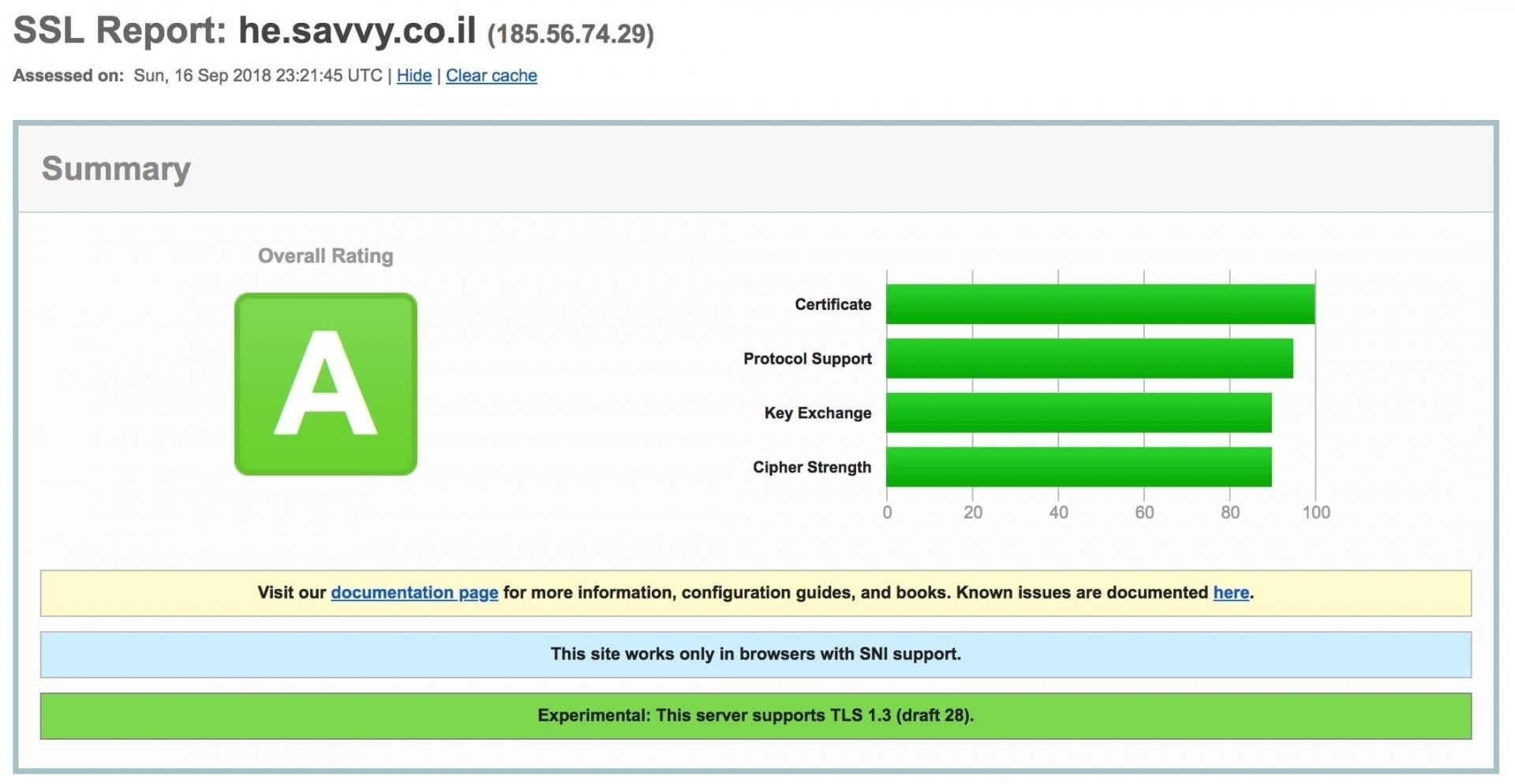
2. בדקו את תעודת ה SSL שלכם
לאחר שהתקנתם את תעודת ה SSL ולפני שאתם מתקדמים ,עליכם לוודא שהתקנתם אותה כראוי. דרך מהירה ופשוטה לבצע זאת היא להשתמש בכלי חינמי של חברת Qualys SSL. אם התקנתם אותה כראוי אתם אמורים לראות את הציון A בתוצאות הבדיקה. (גם -A לוקח).

3. בצעו הפנייה מ HTTP ל HTTPS
לאחר שוידאתם את תקינות תעודת ה SSL, עליכם לבצע הפנייה קבועה (Permanent Redirection – 301) של כל התנועה מ HTTP ל HTTPS. ישנן מספר דרכים לבצע זאת אך הדרך המומלצת היא לעשות זאת ברמת השרת.
הדרך בה אנו נבצע את ההפנייה היא הדרך הנכונה לבצע זאת גם ברמת SEO ושימוש בהפנייה מסוג אחר עלול לפגוע בדירוג שלכם במנועי החיפוש. חשוב לציין, כי יתכן והפניית 301 זו אינה תעביר 100% מכח הדירוג,למרות שגוגל טוענת שכן. (יותר קרוב ל 90%). כך או כך, זו הדרך הנכונה לבצע את ההפניות.
הפניית HTTP ל HTTPS בשרת Apache
אם השרת שלכם מריץ Apache, אתם יכולים בקלות לבצע הפנייה של התנועה באתר הוורדפרס שלכם מ HTTP ל HTTPS באמצעות הוספה של הקוד הבא לקובץ .htaccess:
# FORCE SSL
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]ישנן לא מעט דרכים לבצע זאת דרך htaccess אך זו הדרך שאני מצאתי לנכון.
הפניית HTTP ל HTTPS בשרת Nginx
אם השרת שלכם מריץ Nginx תוכלו לבצע את ההפנייה ל HTTPS בצורה הבאה, הוסיפו את הקוד הבא לקובץ הקונפיגורציה של Nginx:
server { listen 80; server_name domain.com www.domain.com; return 301 https://domain.com$request_uri; }שימו לב כי יש להחליף את הדומיין לדומיין שלכם.
4. הטמיעו HSTS Header (אופציונלי)
אינכם חייבים לבצע סעיף זה – (HSTS (HTTP Strict Transport Security הוא Header מאובטח אשר ניתן להוסיף לשרת שלכם. Header זה מכריח את הדפדפן להשתמש בחיבור מאובטח כאשר האתר עובד ב HTTPS. פעולה זו יכולה למנוע התקפות מסוג MitM ו Cookie Hijacking.
מידע על פעולה זו תמצאו בפוסט רחב יותר שכתבתי על נושא Security Headers בוורדפרס.
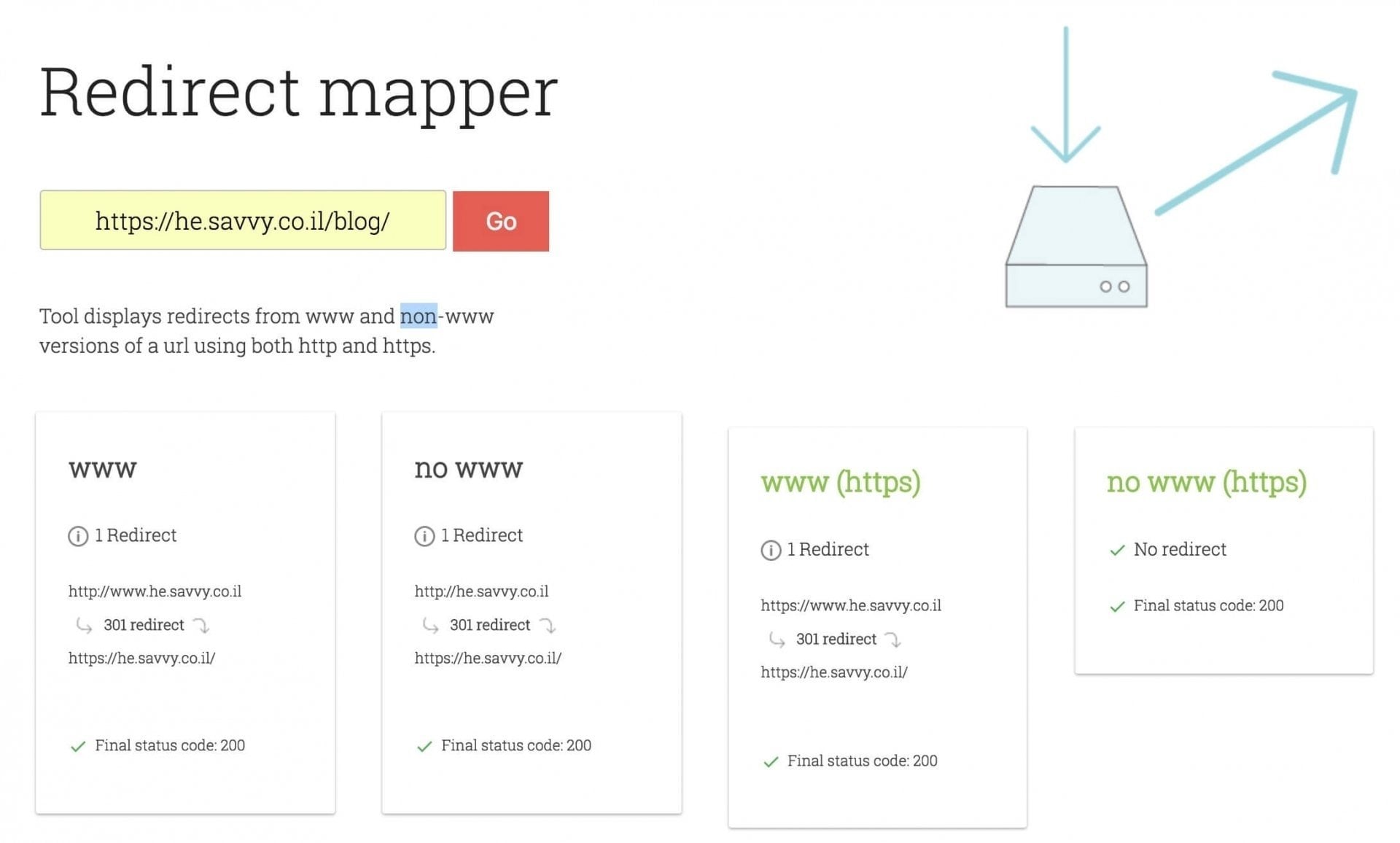
5. בדקו כי אין יותר מדי הפניות
לאחר שאתם מבצעים את ההפנייה ל HTTPS, נכון יהיה לבדוק ולוודא כי אין הפנייות מיותרות. תופעה זו די שכיחה ויכולה להשפיע על מהירות אתר הוורדפרס שלכם. ישנו כלי מאד נחמד בשם Redirect Mapper המאפשר לכם לראות בדיוק את מספר ההפניות שמתבצעות באתר שלכם. התמונה הבאה מדגימה כיצד התוצאה אמורה להראות:

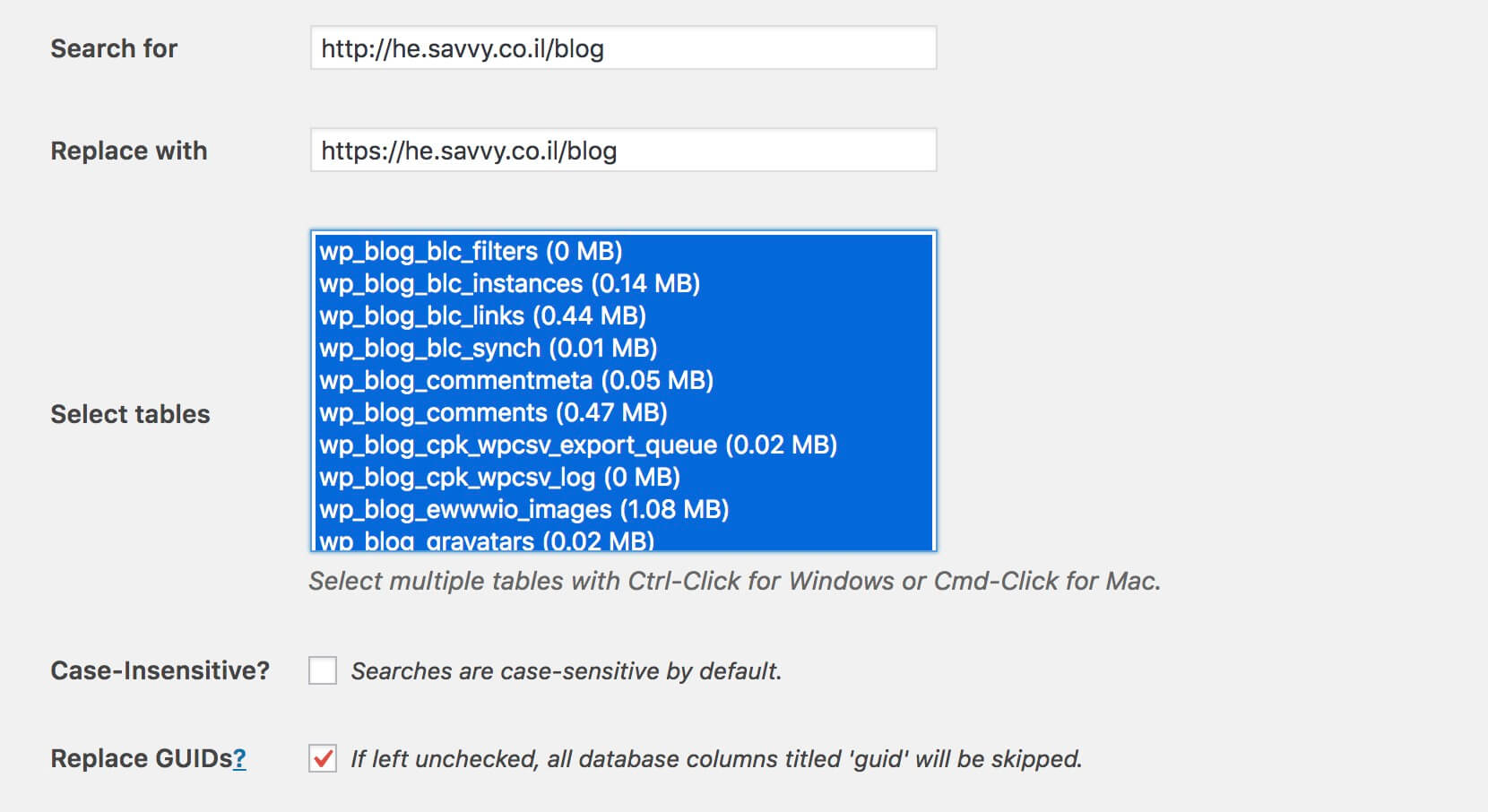
6. עדכנו את כל הקישורים במסד הנתונים ל HTTPS
ישנם לא מעט דרכים לבצע את שינוי הקישורים במסד הנתונים מ HTTP ל HTTPS, אני ממליץ לכם להשתמש בתוסף בשם Better Search Replace על מנת לבצע פעולה זו. התהליך הוא מאד פשוט:

מעבר לכך, במידה והקישורים לאתר הוורדפרס שלכם, לעמוד הבית או לספרייה wp-content מוגדרים בקובץ wp-config.php, יש לשנות אותם בהתאם:
define('WP_HOME', 'https://yourdomain.co.il');
define('WP_SITEURL', 'https://yourdomain.co.il');
define('WP_CONTENT_URL', 'https://yourdomain.co.il/wp-content' );7. עדכנו קישורים לסקריפטים וספריות חיצוניות
לאחר שעדכננתם את הקישורים במסד הנתונים, תרצו להחליף את כל הקישורים לסקריפטים ולספריות חיצוניות בהן אתם משתמשים בהאדר, בפוטר, בקובץ functions.php או בכל מקום אחר.
ספריות וקישורים אלו יכולים להיות קישורים ל jQuery לפייסבוק, או לכל ספרייה אחרת. לצורך הדוגמה הנה קישור ל jQuery, פשוט עדכנו את הקישור ל HTTPS:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>כמעט לכל ספק שירות קיימת גירסת HTTPS לספריות שהוא מציע.
8. בצעו מיגרציה של ה CDN מ HTTP ל HTTPS
מעבר ליכולתי להסביר כיצד לעשות זאת מכיוון ופעולה זו תלויה בשירות ה CDN בו אתם משתמשים, ישנם לא מעט מדריכים ברשת המסבירים כיצד לבצע פעולה זו. כך או כך, דעו שזהו השלב בא אתם נדרשים לעשות זאת…
9. וודאו כי לא מופיעות אזהרות על Mixed Content
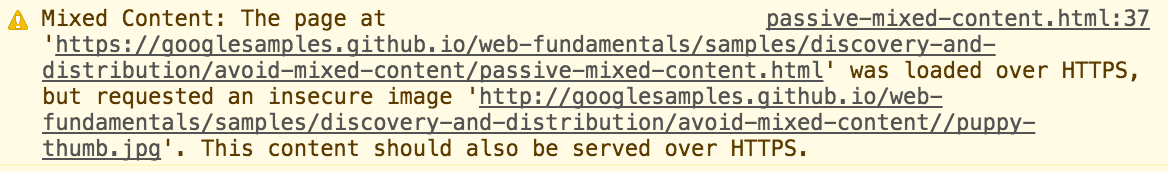
כעת יש לבצע את הבדיקה האחרונה לאתר הוורדפרס שלכם בכדי לוודא שאינכם מקבלים שגיאות על Mixed Content. שגיאות אלו מופיעות ב Developer Tools כאשר אתם טוענים נכסים (scripts, styles & images) באתר מכתובות HTTP ומכתובות HTTPS בו זמנית.
אני מניח שברור לכולנו בשלב זה כי כאשר אתם מבצעים מיגרציה ל HTTPS על כל הנכסים באתר להטען בפרוטוקול HTTPS. הנה דוגמה לאזהרת Mixed Content:

ישנו אגב כלי מצויין בשם SSL Check איתו תוכלו לסרוק את אתר הוורדפרס שלכם ולבדוק האם הוא מגיש תוכן לא מאובטח. הכלי יבצע סריקה ויתריע על תמונות, סקריפטים וקבצי css שאינם מוגשים ב HTTPS.
שימו לב כי מספר העמודים שכלי זה סורק מוגבל ל 200 עמודים לכל אתר.
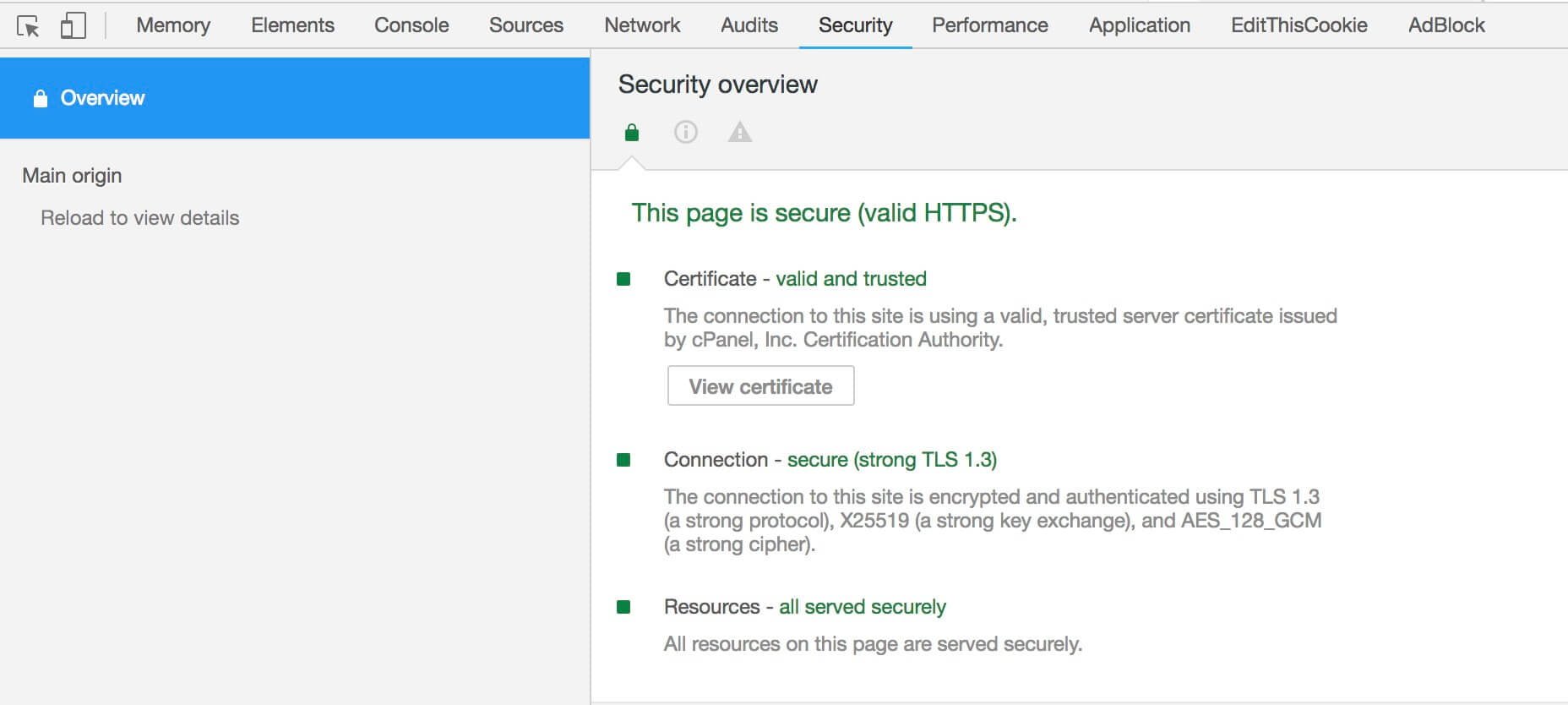
תוכלו גם בקלות לראות הערות ב Network Panel של Chrome Developer Tools במידה וקיים Mixed Content. ה Security Panel גם כן יכול להיות שימושי בכדי לראות בעיות מבחינה זו.

כך או כך, במידה וקיימות שגיאות אלו לא תראו את המנעול הירוק לו כל כך חיכיתם בשורת הכתובות של הדפדפן.
לסיכום חלק א׳
במדריך זה הראינו כיצד לבצע העברת אתר וורדפרס ל HTTPS ולבצע מיגרציה בצורה הנכונה. וודאו כי המנעול הירוק מופיע בשורת הכתובות בדפדפן שלכם. מעבר לבדיקות אותן ביצענו, עברו על מספר דפים שונים באתר שלכם וראו כי בכולם מופיע המנעול הירוק והמיוחל.
נדמה לכם שבזה סיימנו? אתם טועים… אמנם האתר שלכם כרגע עובד ב HTTPS אך ישנם לא מעט פעולות שיש לבצע לאחר המיגרציה בפועל בכדי לא לפגוע בדירוג האתר שלכם ועליהם נסביר בחלקו השני של המדריך.
פעולות אלו חשובות לא פחות וכוללות עדכונים של גוגל אנליטיקס, עדכונים שיש לבצע ב Google Search Console וכמובן לדאוג כי כל הלייקים, מספר השיתופים והתגובות של פייסבוק יישמרו באתר הוורדפרס שלכם.
אנא שתפו אותנו במחשבותיכם בתגובות מטה, ואם אהבתם את התוכן אל תשכחו לשתף! 🙂