אני נתקל לא מעט בשאלה כיצד לעכב פריסת Javascript באתרי וורדפרס (Defer Loading of Javascript). הסיבה המרכזית שמעוניינים לבצע זאת היא בכדי לשפר את מהירות האתר שלכם ולגרום לכך שהתוכן יוצג עוד לפני טעינת הסקריפטים.
אם תחפשו בגוגל תמצאו הרבה פתרונות, חלקם עובדים וחלקם לא, זהו כנראה אחד האזורים האפורים והפחות ברורים במרדף לשיפור זמן הטעינה של אתר הוורדפרס שלכם.
במאמר זה אתן שתי דרכים מומלצות בכדי לעכב פריסת javascript באתר הוורדפרס בכדי לשפר את מהירות האתר. כמובן שרבים מתוספי הקאש (זיכרון מטמון) כגון Wp-Rocket וכדומה מאפשרים לבצע זאת ללא התערבות בקוד, כך שאם אתם משתמשים באלו אין צורך שתעשו דבר מבחינה זו.
מדוע יש לעכב פריסת Javascript?
קבצי Javascript נטענים כמעט בכל עמוד ועמוד באתר שלכם. כאשר זה נטען, הדפדפן עובר על הקוד ובכל פעם שהוא נתקל בקריאה לסקריפט מסויים, הוא טוען את אותו סקריפט אך מעכב את הטעינה של מה שחשוב באמת לגולשים וזהו התוכן.
מחובתו של מפתח האתר לוודא כי דבר ראשון התוכן המרכזי והקריטי לגולש נטען, ורק לאחר מכן נטענים אלמנטים נוספים וסקריפטים משניים כגון, כפתורי שיתוף, ווידג׳טים תגובות וכו׳.
הרעיון הוא להציג לגולש קודם כל את הטקסט (שברוב המקרים זה התוכן שמעניין אותו) ולעכב את טעינת הסקריפטים עד לאחר שתוכן זה נטען. אם תבדקו את האתר שלכם בכלים כגון Pingdom, GTmetrix or Google Page Speed Insights סביר להניח כי תקבלו אזהרה כגון "Defer loading of javascript״ או משהו בסגנון של ״Remove Render-Blocking JavaScript״.
אם אתם מקבלים אזהרה זו, עקבו אחר מאמר זה ואראה לכם כיצד לפתור זאת בצורה פשוטה. גם אם אינכם מקבלים שגיאה זו, תמצאו במדריך מספר דברים חדשים אולי אז השארו איתנו… 🙂
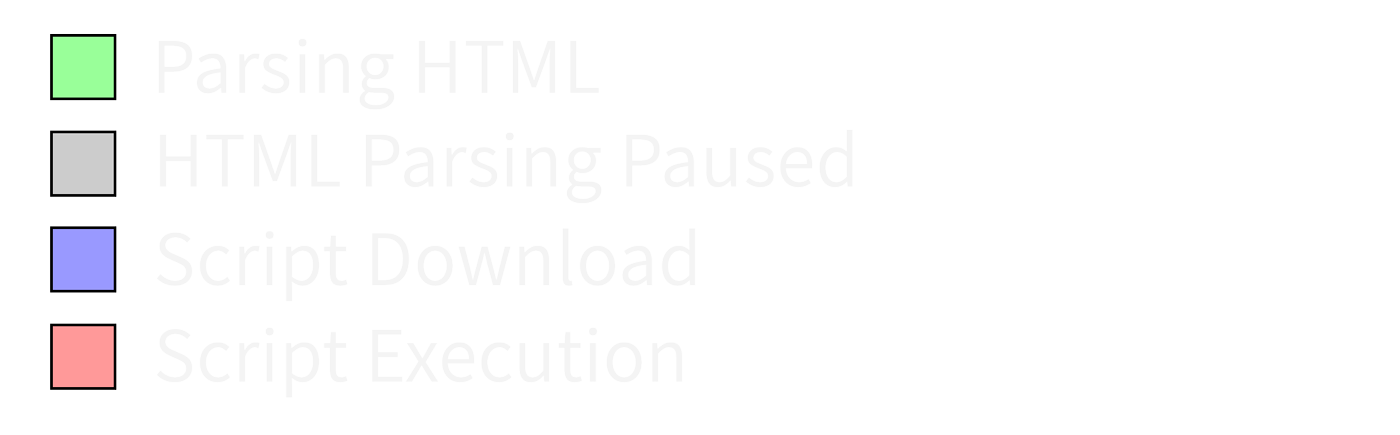
לפני שנתחיל, דעו כי ישנן שלוש אפשרויות לטעינת סקריפטים באתר. התשובה לשאלה ״איזו אפשרות נכונה״ תלויה במהות הסקריפטים עצמם. נסו לשים לב לגרפים הבאים, הם מאד עוזרים להבין את ההבדל בין שלושת האפשרויות:

יש להסתכל על הדיאגרמות משמאל לימין!
ברירת מחדל <script>
הדפדפן יבצע פריסה ל html עד שיתקל בסקריפט, בנקודה זו הפריסה תעצר ותתבצע קריאה לסקריפט (הורדה של הסקריפט במקרה והוא חיצוני). לאחר מכן הסקריפט ירוץ ורק אז הדפדפן ימשיך בפריסת ה html.
<script async>
הדפדפן יוריד את הסקריפט תוך כדי שהוא מבצע פריסה ל html, ברגע שהסקריפט ירד, יעצור את הפריסה, יריץ את הסקריפט ולאחר מכן ימשיך בפריסת ה html.
<script defer>
הדפדפן יוריד את הסקריפט תוך כדי שהוא מבצע פריסה ל html ויריץ את הסקריפט רק לאחר שהפריסה הסתיימה. האופציה defer מבטיחה שהסקריפטים באתר שלכם ירוצו בסדר שהם מופיעים ב document.
כיצד לעכב פריסת Javascript?
כתמיד, אתם נדרשים לבצע בדיקה לכל שינוי שאתם מבצעים, במידה ואתם מקבלים שגיאה לגבי סקריפט מסויים, אל תבצעו שינוי זה לאותו סקריפט. אז בואו נתחיל, ישנן שתי דרכים מרכזיות בכדי לעכב פריסת javascript באתר וורדפרס:
1. לעכב את טעינת כל הסקריפטים חוץ מ jQuery
זוהי הדרך שאני ממליץ עליה ומשתמש בה, במידה ותוסיפו את הסקריפט הבא לקובץ functions.php, לכל קריאות ה javascript באתר למעט הקריאה ל jquery.min.js יתווסף defer:
/* defer all js except jquery.min.js */
if ( !is_admin() ) {
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
// return "$url' defer ";
return "$url' defer onload='";
}
}
if ( !is_admin() ) {
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
}שימו לב לשם הקובץ של jQuery שהתבנית שלכם טוענת, לפעמים הוא פשוט נקרא
jquery.jsאז שנו את השורה בהתאם.
הקוד המופיע מעלה יוודא כי כל הסקריפטים יטענו רק לאחר סיום הפריסה של ה html על ידי הדפדפן. אם תתנו מבט בקוד מקור של האתר שלכם, תבחינו כי המילה defer התווספה לכל אחד מהסקריפטים למעט jquery.min.js:
![]()
במידה ואתם מעוניינים לבצע טעינה אסינכרונית בדרך זו, שנו את המילה defer ל async בשורה מספר 10.
2. לעכב את טעינת הסקריפטים לפי ה handle
עם שחרור וורדפרס גירסה 4.1 הוצג פילטר חדש המספק דרך פשוטה יחסית להוסיף defer או async לסקריפטים באתר הוורדפרס שלכם. הפילטר הינו script_loader_tag והשימוש בפילטר זה מתבצע על ידי הקוד הבא:
function add_defer_attribute($tag, $handle) {
if ( 'my-js-handle' !== $handle )
return $tag;
return str_replace( ' src', ' defer src', $tag );
}
add_filter('script_loader_tag', 'add_defer_attribute', 10, 2);
אתם נדרשים לשנות את ה handle בשורה 2 אשר (אם ביצעתם enqueue כראוי לסקריפט) יהיה הפרמטר הראשון ברישום של אותו סקריפט:
wp_register_script('my-js-handle', $src, $deps, $ver, $in_footer);
גם בדרך זה, במידה ואתם מעוניינים לטעון את הסקריפט בצורה אסינכרונית, שנו את המילה defer ל async בשורה מספר 4.
ומה אם אתם מעוניינים לעכב את פריסת ה js ביותר מסקריפט אחד?
על מנת לעכב מספר סקריפטים ע״י שימוש בדרך זו אנו צריכים ליצור מערך, לבצע לולאה על אותו מערך ולהוסיף defer לכל אחד מהסקריפטים. הוסיפו את הקוד הבא לקובץ functions.php והוסיפו את ה handles שלכם בשורה 2:
function add_defer_attribute($tag, $handle) {
$scripts_to_defer = array('my-js-handle', 'another-handle');
foreach($scripts_to_defer as $defer_script) {
if ($defer_script !== $handle) return $tag;
return str_replace(' src', ' defer src', $tag);
}
return $tag;
}
add_filter('script_loader_tag', 'add_defer_attribute', 10, 2);
לסיכום
במדריך זה ראינו את שתי הדרכים המומלצות לעכב פריסת javascript באתרי וורדפרס והסברנו על ההבדלים בין async & defer. תהליך פשוט זה ישדרג את מהירות אתר הוורדפרס שלכם בצורה משמעותית.
אם אתם משתמשים אגב בוידאו מיוטיוב באתר שלכם, ישנה דרך לעכב את פריסת ה Javascript עבור אותן סרטונים ולטעון אלו רק לאחר שהעמוד נטען. תנו מבט במדריך עיכוב פריסת Javascript לסרטוני YouTube.
אם יש לכם דרכים נוספות לבצע זאת שתפו איתנו! כך או כך, הערות, תגובות והצעות יתקבלו בברכה 🙂


